Click the photo to see it at full size.
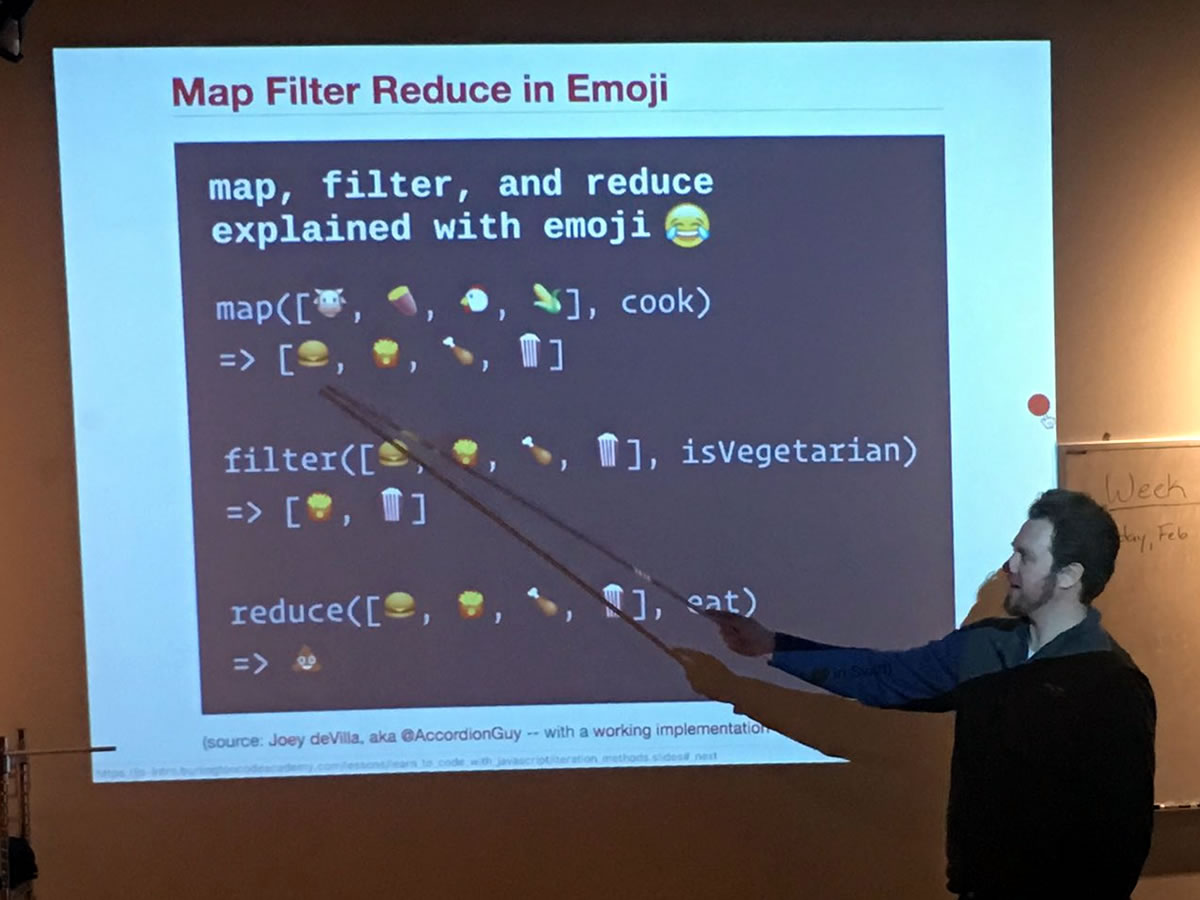
Pictured above: Josh Burke explaining a few of functional programming’s cornerstones at Burlington Code Academy, using a graphic I made a couple of years ago…
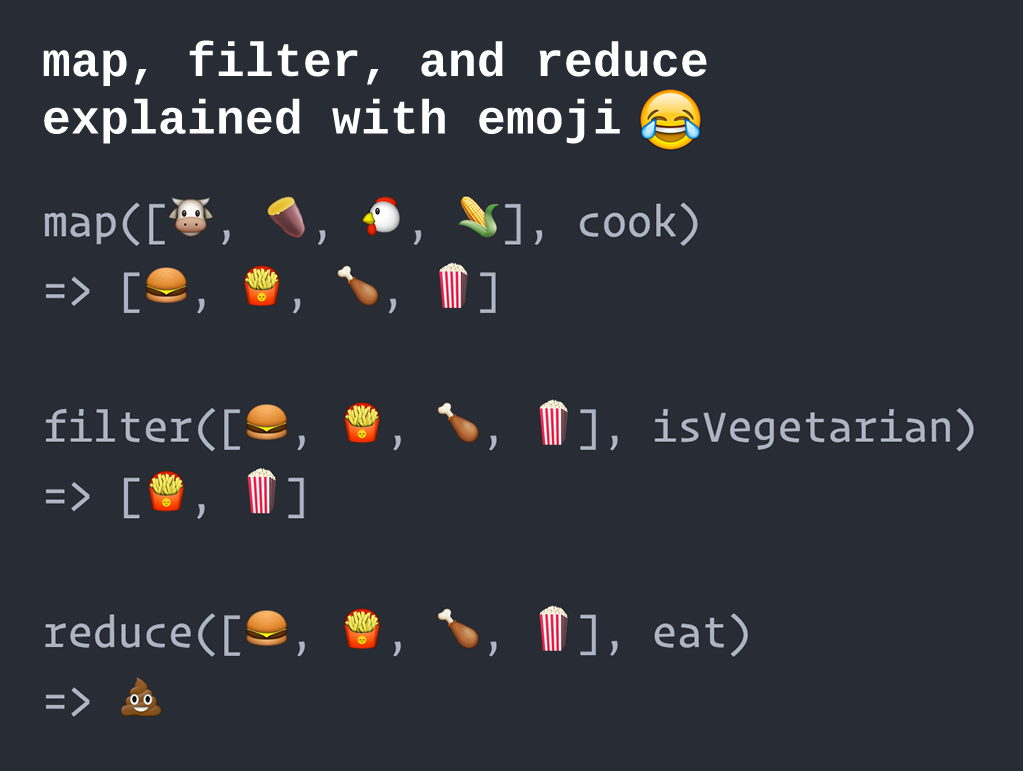
It’s based on a tweet by Steven Luscher:
Map/filter/reduce in a tweet:
map([🌽, 🐮, 🐔], cook)
=> [🍿, 🍔, 🍳]filter([🍿, 🍔, 🍳], isVegetarian)
=> [🍿, 🍳]reduce([🍿, 🍳], eat)
=> 💩— Steven Luscher (@steveluscher) June 10, 2016
The graphic got to this class by way of Googler Addy Osmani, who was contacted by Burlington Code Academy co-founder Alex Chaffee about using it in a class. Addy pointed Alex to me and Steven, and we both gladly gave our permission — although really, it’s Steven’s creation; I just turned it into a graphic.
Here’s the Alex’s tweet of the graphic in their class:
😍
(@High_Rigour teaching it tonight while I edited slides in the back of the classroom) pic.twitter.com/5vGx3EdBYz— Alex Chaffee (@alexch) February 20, 2019
I didn’t want to stop at just making a graphic based on Steven Luscher’s tweet — I wanted to build on it by making it real! So I implemented these emoji functions in Swift…
// Map
func cook(_ item: String) -> String {
let cookupTable = [
"🐮": "🍔", // Cow face -> burger
"🐄": "🍔", // Cow -> burger
"🐂": "🍖", // Ox -> meat on bone
"🐷": "🍖", // Pig face -> meat on bone
"🐽": "🍖", // Pig nose -> meat on bone
"🐖": "🍖", // Pig -> meat on bone
"🐑": "🍖", // Sheep -> meat on bone
"🐐": "🍖", // Goat -> meat on bone
"🐔": "🍗", // Chicken -> poultry leg
"🦃": "🍗", // Turkey -> poultry leg
"🐸": "🍗", // Frog -> poultry leg (no frog leg emoji...yet)
"🐟": "🍣", // Fish -> sushi
"🐠": "🍣", // Tropical fish -> sushi
"🐡": "🍣", // Blowfish -> sushi
"🐙": "🍣", // Octopus -> sushi
"🍠": "🍟", // (Sweet) potato -> French fries
"🌽": "🍿", // Corn -> popcorn
"🌾": "🍚", // Rice -> cooked rice
"🍓": "🍰", // Strawberry -> shortcake
"🍂": "🍵", // Dried leaves -> tea
]
if let cookedFood = cookupTable[item] {
return cookedFood
}
else {
return "🍽" // Empty plate
}
}
let cookedFood = ( ["🐮", "🍠", "⚽️", "🐔", "🌽"].map { cook($0) } )
// cookedFood == ["🍔", "🍟", "🍽", "🍗", "🍿"]
// Filter
func isVegetarian(_ item: String) -> Bool {
let vegetarianDishes = Set([
"🍟", // French fries
"🍿", // Popcorn
"🍚", // Cooked rice
"🍰", // Shortcake
"🍵", // Tea
])
return vegetarianDishes.contains(item)
}
let meatFree = ["🍔", "🍖", "🍟", "🍽", "🍗", "🍿", "🍰"].filter { isVegetarian($0) }
// meatFree == ["🍟", "🍿", "🍰"]
// Reduce
func eat(_ previous: String, _ current: String) -> String {
let qualifyingFood = Set([
"🍔", // Burger
"🍖", // Meat on bone
"🍗", // Poultry leg
"🍣", // Sushi
"🍟", // French fries
"🍿", // Popcorn
"🍚", // Cooked rice
"🍰", // Shortcake
])
if (previous == "" || previous == "💩") && qualifyingFood.contains(current) {
return "💩" // Poop
}
else {
return ""
}
}
let aftermath = ["🍔", "🍟", "🍗", "🍿"].reduce("", combine: eat)
// aftermath == "💩"
…and they’re in a Swift playground, which you can copy from this Gist or download here.
My thanks to Steven Luscher for starting the whole thing, Addy Osmani for helping make the connections, and Alex Chaffee and Josh Burke for using the graphic! I’d also like to thank everyone involved for helping to make map, filter, and reduce easier to understand for new programmers — they can be strange concepts at first.