
Happy Saturday, everyone! Here on Global Nerdy, Saturday means that it’s time for another “picdump” — the weekly assortment of amusing or interesting pictures, comics, and memes I found over the past week. Share and enjoy!






























































Happy Saturday, everyone! Here on Global Nerdy, Saturday means that it’s time for another “picdump” — the weekly assortment of amusing or interesting pictures, comics, and memes I found over the past week. Share and enjoy!






























































Here’s what’s happening in the thriving tech scene in Tampa Bay and surrounding areas for the week of Monday, June 30 through Sunday, July 6!
This list includes both in-person and online events. Note that each item in the list includes:
✅ When the event will take place
✅ What the event is
✅ Where the event will take place
✅ Who is holding the event

Remember, it’s a Friday and the 4th of July! The events listed for this day may have been generated “on autopilot” (some groups, for example, meet every Friday or on the first Friday of the month) and might not actually be happening.
Double-check with the organizers before going to any of the events listed for this day.
The 4th of July long weekend warning is in effect: double-check with the organizers before going to any of the events listed for this day to make sure it’s actually happening.
The 4th of July long weekend warning is in effect: double-check with the organizers before going to any of the events listed for this day to make sure it’s actually happening.

How do I put this list together?
It’s largely automated. I have a collection of Python scripts in a Jupyter Notebook that scrapes Meetup and Eventbrite for events in categories that I consider to be “tech,” “entrepreneur,” and “nerd.” The result is a checklist that I review. I make judgment calls and uncheck any items that I don’t think fit on this list.
In addition to events that my scripts find, I also manually add events when their organizers contact me with their details.
What goes into this list?
I prefer to cast a wide net, so the list includes events that would be of interest to techies, nerds, and entrepreneurs. It includes (but isn’t limited to) events that fall under any of these categories:
I’m away from home over the next several days, which means I’m currently using my travel workstation setup!
It includes:
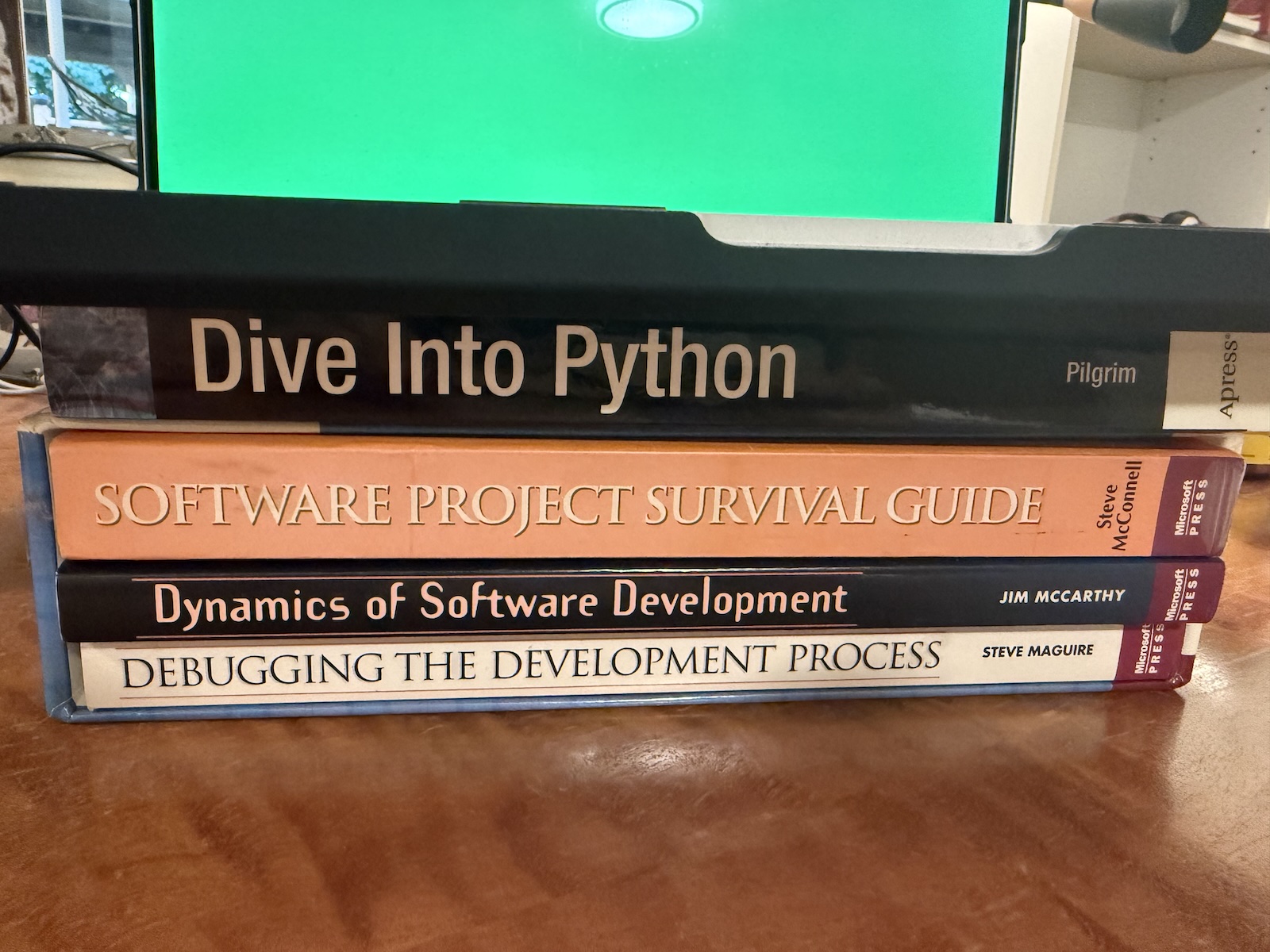
I’ve also using books I left here as laptop and monitor stands:
For the smaller monitor, Volume I of 101 Windows Phone 7 Apps from my time as a Microsoft developer evangelist and Windows Phone community champ.
For the bigger monitor, the old “Holy Trinity” from the Apple Technical Library from back in 1992: Inside Macintosh Overview, Macintosh Toolbox Essentials, and More Macintosh Toolbox, which were essential reading if you wanted to write applications for the Mac during the days of System 7.
 And for the MacBook, I’m propping them up with the Software Engineering Classics box with Debugging the Development Process, Dynamics of Software Development, and Software Project Survival Guide, topped off with a copy of the original Dive Into Python autographed by the author, Mark Pilgrim, as a thank you for the review I wrote in Slashdot all those years ago.
And for the MacBook, I’m propping them up with the Software Engineering Classics box with Debugging the Development Process, Dynamics of Software Development, and Software Project Survival Guide, topped off with a copy of the original Dive Into Python autographed by the author, Mark Pilgrim, as a thank you for the review I wrote in Slashdot all those years ago.
A couple of months back, I wrote that one of my proposed talks was accepted for this year’s edition of KCDC — Kansas City Developer Conference, which takes place from August 13th through 15th (Wednesday, August 13 is the workshop day, while the conference days are Thursday and Friday, August 14 and 15).
KCDC draws 2000+ attendees each year and features tracks for the following topics:
My talk’s title is The Best, Most Fun Python Platform You’ve Never Heard Of. It’s a programmer’s introduction to the powerful, fun, and all-too-often-ignored Ren’Py. While Ren’Py is called a “visual novel engine,” I prefer to think of it as the fastest, most fun way to create Python applications.
I’ve been working on my talk for the past little while, and I thought I’d share the first couple of slides from my presentation. I may update them between now and mid-August, but if you’re curious, it should give you a sense of what my presentation will be like.
Here’s the description for my talk:
Python’s occupied the number one spot on the TIOBE Programming Community Index for the past couple of years, and it’s the preferred programming language in for AI and data science. Perhaps you’ve been thinking about learning it, but the thought of having to do another set of “Hello World” style exercises is filling you with dread. Is there a more fun way to get up to speed with Python?
Yes, there is, and it’s called Ren’Py. It’s billed as a visual novel engine and often used for writing dating simulation games, but it’s so much more than that. It’s a platform that lets you code in Python (and more) and deploy to desktop, web, and even mobile platforms, and with a fraction of the effort required by React, Vue, or Angular. It’s a fun framework that’s been used to produce games you can find on Steam, but it’s got applications well beyond amusement.
In this session, we’ll look not just at the basics of Ren’Py development, but the building of a dating game based on KFC’s official game, “I Love You Colonel Sanders,” a simple turn-based combat game starring Florida Man, and building mobile apps in a way that’s less frustrating than usual.
 I’m thinking about doing a dry run of my presentation here in Tampa — and for free! — at a Tampa Bay Python meetup in early August. Watch this space (or my LinkedIn account) for the announcement.
I’m thinking about doing a dry run of my presentation here in Tampa — and for free! — at a Tampa Bay Python meetup in early August. Watch this space (or my LinkedIn account) for the announcement.
Would you like to get the anime template that I used for my slides? You can get it from SlidesGo for free — it’s called Lovely Chibis Anime Characters for Marketing!

Happy Saturday, everyone! Here on Global Nerdy, Saturday means that it’s time for another “picdump” — the weekly assortment of amusing or interesting pictures, comics, and memes I found over the past week. Share and enjoy!

























































Here’s what’s happening in the thriving tech scene in Tampa Bay and surrounding areas for the week of Monday, June 23 through Sunday, June 29!
This list includes both in-person and online events. Note that each item in the list includes:
✅ When the event will take place
✅ What the event is
✅ Where the event will take place
✅ Who is holding the event

Tuesday at 5:30 – 8:30 p.m. at Hidden Springs Ale Works (Tampa): It’s another gathering at Hidden Springs Ale works for TampaTech Taps & Taco Tuesday! Come meet the local tech scene at one of Tampa’s most interesting pubs with some very delightful beers (including one modeled after “Brawndo” from Idiocracy).
Find out more and register here.
Thursday afternoon at 4:00 pm at American Legion Post 138 (Tampa): It’s the Tampa/MacDill AFB Orange Call! In a military context, an “orange call” refers to an alert signaling a heightened cybersecurity state of readiness.
This orange call’s purpose is to gather and network amongst fellow communicators, guardians, and enablers of all ranks, titles, and experience levels, share resources, and seek professional development. They will conduct an informal meet & greet and discuss MacDill communicators and missions, including the increasing role of cyber and the importance of defending our nation’s networks.
Find out more and register here.
 Thursday at 6:00 p.m. at Embarc Collective (Tampa): Tampa AWS User Group is holding more than just a presentation, but a high-impact networking event for local tech professionals and AWS enthusiasts. Join them for an exclusive session co-presented by the PGA TOUR and NLP Logix, where they’ll explore how Gen AI and AWS are transforming the fan experience through real-time play-by-play commentary and more.
Thursday at 6:00 p.m. at Embarc Collective (Tampa): Tampa AWS User Group is holding more than just a presentation, but a high-impact networking event for local tech professionals and AWS enthusiasts. Join them for an exclusive session co-presented by the PGA TOUR and NLP Logix, where they’ll explore how Gen AI and AWS are transforming the fan experience through real-time play-by-play commentary and more.
Find out more and register here.
| Event name and location | Group | Time |
|---|---|---|
| Brunch at Wat Mong with Gen Geek Wat Mongkolratanaram |
Gen Geek | 11:00 AM to 1:00 PM EDT |
| Sunday Chess at Wholefoods in Midtown, Tampa Whole Foods Market |
Chess Republic | 2:00 PM to 5:00 PM EDT |
| D&D Adventurers League Critical Hit Games |
Critical Hit Games | 2:00 PM to 7:30 PM EDT |
| Moulin Rouge! @ Tampa Theatre Tampa Theatre |
The Tampa Bay Movie Fans Meetup Group | 2:30 PM to 4:30 PM EDT |
| Traveller – Science Fiction Adventure RPG Black Harbor Gaming |
St Pete and Pinellas Tabletop RPG Group | 3:00 PM to 6:00 PM EDT |
| Intro to Crochet MakerSpace St. Petersburg |
Makerspaces Pinellas Meetup Group | 4:00 PM to 6:00 PM EDT |
| Sunday Pokemon League Sunshine Games | Magic the Gathering, Pokémon, Yu-Gi-Oh! |
Sunshine Games | 4:00 PM to 8:00 PM EDT |
| Lankhmar: City of Adventure Nerdy Needs |
Brandon and Seffner area AD&D and OSR Group | 5:00 PM to 9:00 PM EDT |
| A Duck Presents NB Movie Night Discord.io/Nerdbrew |
Nerd Night Out | 7:00 PM to 11:30 PM EDT |
| Return to the top of the list | ||

How do I put this list together?
It’s largely automated. I have a collection of Python scripts in a Jupyter Notebook that scrapes Meetup and Eventbrite for events in categories that I consider to be “tech,” “entrepreneur,” and “nerd.” The result is a checklist that I review. I make judgment calls and uncheck any items that I don’t think fit on this list.
In addition to events that my scripts find, I also manually add events when their organizers contact me with their details.
What goes into this list?
I prefer to cast a wide net, so the list includes events that would be of interest to techies, nerds, and entrepreneurs. It includes (but isn’t limited to) events that fall under any of these categories:

Happy Saturday, everyone! Here on Global Nerdy, Saturday means that it’s time for another “picdump” — the weekly assortment of amusing or interesting pictures, comics, and memes I found over the past week. Share and enjoy!