Here’s what’s happening in the thriving tech scene in Tampa Bay and surrounding areas for the week of Monday, June 9 through Sunday, June 15, 2025!
This list includes both in-person and online events. Note that each item in the list includes:
✅ When the event will take place
✅ What the event is
✅ Where the event will take place
✅ Who is holding the event

This week’s events
- Monday, June 16
- Tuesday, June 17
- Wednesday, June 18
- Thursday, June 19
- Friday, June 20
- Saturday, June 21
- Sunday, June 22
Monday, June 16
Tuesday, June 17
Wednesday, June 18

Wednesday from 6 – 8 p.m. at Embarc Collective (Tampa): Tampa Bay Artificial Intelligence Meetup and Tampa Bay Python present Intro to AI agents with MCP: Model Context Protocol!
MCP is short for “Model Context Protocol.” Introduced to world by Anthropic not too long ago, it’s an open source, open standard that gives AI models connection to external data sources and tools. You could describe MCP as “a universal API for AIs to interact with online services.”
You’ll learn what MCP is, why it was made and how it came about, and then show you actual working code by building a simple MCP server connected to an LLM. Joey will demonstrate a couple of examples of MCP in action, and they’ll be examples that you can take home and experiment with!
Find out more and register here.
Thursday, June 19
Thursday at 6:00 p.m. at Green Bench Brewing Company (St. Pete): Tampa Bay Designers is hosting a Design Hangout! Join your fellow designers for some drinks, talking shop, or whatever else comes to mind.
Thursday from 6:00 to 8:00 p.m. (online): GDG presents Future of Mobile Apps: Integrating AI into Flutter & Android.
The first speaker, Anthony Atuoha, will guide you on Bringing AI to Mobile Apps with Flutter. Learn practical ways to integrate AI, focusing on advanced tools like Vertex AI, Gemini, and Firebase AI Studio, enabling you to deliver personalized and intelligent experiences through your apps.
Following this, Sagar Das will present Using Gemini API in Android Apps, including a hands-on coding session. Discover the basics of Gemini models and learn to implement Gen AI features in your Android apps using Gemini SDK.
Find out more and register here.
Thursday from 6:00 – 8:00 p.m. at Magnanimous Brewery (Tampa): Tampa M365 and Tampa Power Platform are holding their regular joint social meetup where you can enjoy beers, socialize, and network with awesome local techies. Whether you’re new to Microsoft 365 or an experienced M365 IT Pro / Developer, or new to Power Platform or an experienced Citizen Developer, this event is a great opportunity to meet new faces and get to know your local counterparts.
Find out more and register here.
Thursday from 6:30 to 8:30 p.m. at Wild Rover Brewery (Tampa): Tampa Bay Agile and ClearlyAgile present Lean Beer for All Things Agile! It’s an alternative to the early morning Lean Coffees and a great place to ask questions and share your stories of using Agile and Lean software approaches, over an adult beverage (if you choose).
They discuss any topics on Agile and Lean that are of interest to whomever is gathered. You suggest the topics, then the group prioritizes that list democratically, through a good ol’ fashioned vote. They manage discussions via time boxes, and a Roman vote (drinks up/drinks down).
Find out more and register here.
Friday, June 20
Friday from 8 a.m. to 6 p.m. at Feather Sound Country Club: ISACA, in partnership with OWASP, ISSA, InfraGard and ISC2, and hosting the Tampa Bay Cyber Resilience + AI Summit 2025!
This conference will explore issues such as:
- What are the key strategic and operational considerations for leveraging AI/LLMs to maximize organizational effectiveness and gain a competitive edge?
- Conversely, what potential security risks must be mitigated to ensure responsible implementation?
- How is the advent of AI anticipated to reshape the cybersecurity landscape?
- What are the emerging synergistic opportunities at the intersection of cybersecurity and artificial intelligence?
Find out more and register here.
Saturday, June 21
Sunday, June 22

About this list
How do I put this list together?
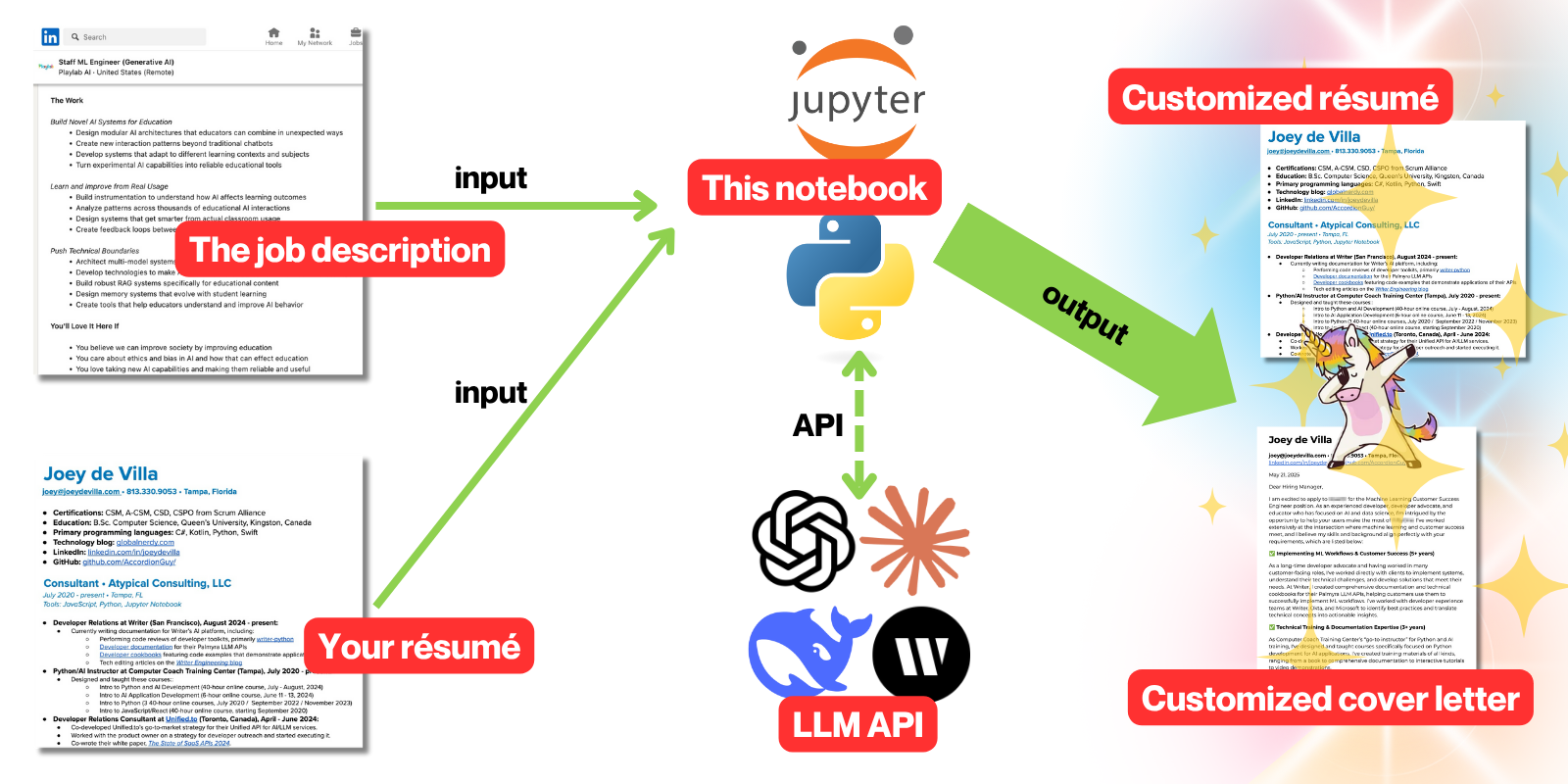
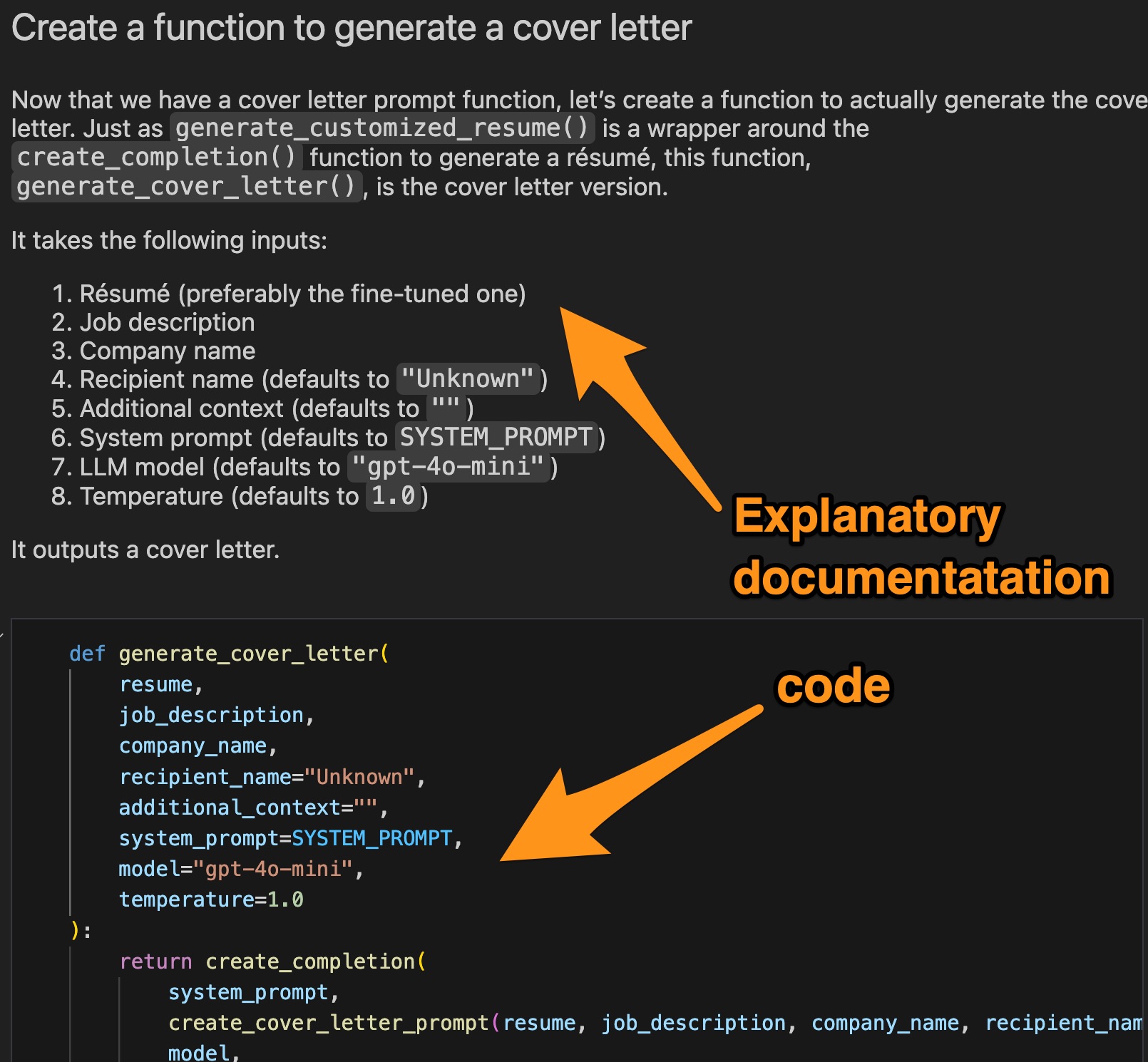
It’s largely automated. I have a collection of Python scripts in a Jupyter Notebook that scrapes Meetup and Eventbrite for events in categories that I consider to be “tech,” “entrepreneur,” and “nerd.” The result is a checklist that I review. I make judgment calls and uncheck any items that I don’t think fit on this list.
In addition to events that my scripts find, I also manually add events when their organizers contact me with their details.
What goes into this list?
I prefer to cast a wide net, so the list includes events that would be of interest to techies, nerds, and entrepreneurs. It includes (but isn’t limited to) events that fall under any of these categories:
-
- Programming, DevOps, systems administration, and testing
- Tech project management / agile processes
- Video, board, and role-playing games
- Book, philosophy, and discussion clubs
- Tech, business, and entrepreneur networking events
- Toastmasters and other events related to improving your presentation and public speaking skills, because nerds really need to up their presentation game
- Sci-fi, fantasy, and other genre fandoms
- Self-improvement, especially of the sort that appeals to techies
- Anything I deem geeky