I held the first Coffee and Code of 2011 at a venue new to me: Cloud Free Agent Espresso Bar, located in Toronto’s West Queen West neighbourhood (968 Queen Street West, to be precise). It’s a work-friendly café that also acts as the home base for its parent business, Cloud AdAgents, an advertising/marketing/communications/social media agency. Rochelle Latinsky, who works at Cloud, along with Managing Director Tamera Kremer, invited me to host a Coffee and Code at their café, and went so far as to lend me their downstairs meeting room. I’d like to thank them for the invitation and the opportunity.

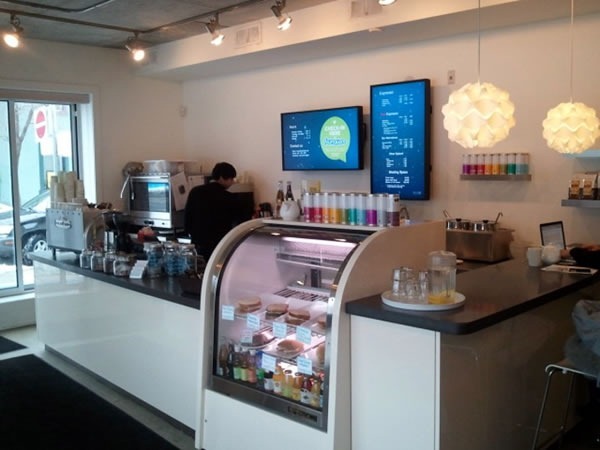
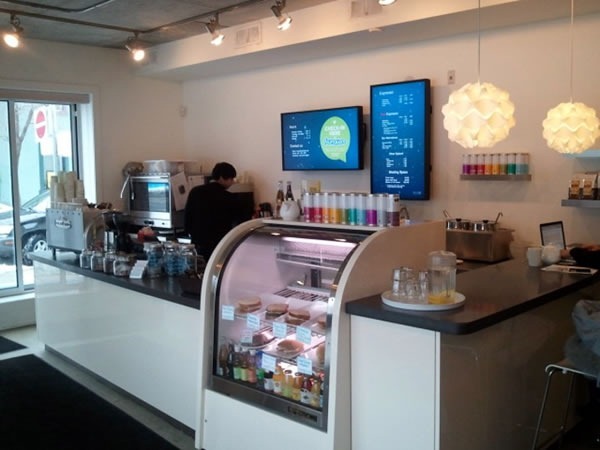
The café, located on the ground floor, serves a variety of espresso machine drinks, from “plain old coffee: (a.k.a. Americano) to the cappucinos, mochas, lattes and the like, as well as teas and hot chocolate. Unlike many cafes, whose food offerings are limited to sweet snacks, they serve about a half dozen different types of sandwiches (including some veggie options) and soup and chili. As for their sweet snacks, they had a variety of muffins, scones and three or four different types of cookies. I ordered a tasty turkey and provolone sandwich made with ciabatta bread along with some roasted red pepper soup, and later on in the afternoon, I had one of their nutella-and-chocolate chip cookies – all were delicious.

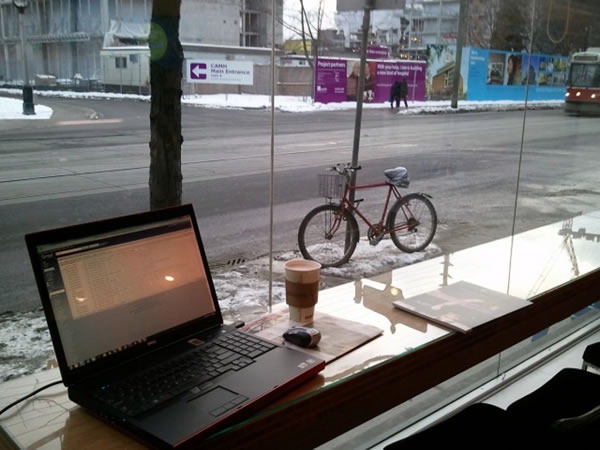
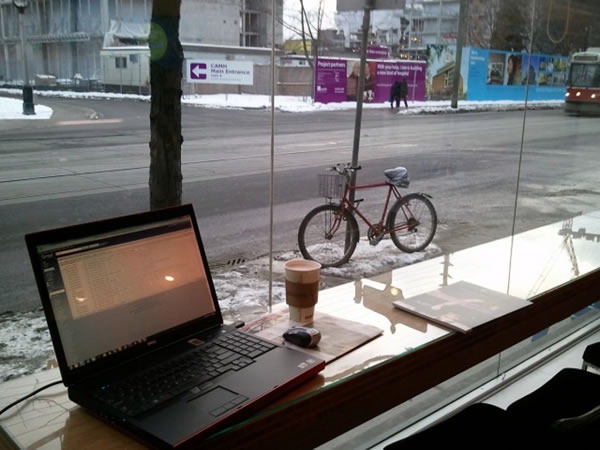
It’s a bright, airy space, with glass walls facing south and west, which means lots of light in the afternoon. Most of the seating is at the three bars that ring the café, with the longest one facing the south glass wall, giving you a great view of the passers-by on Queen Street West. Conversely, they get a good view of you, and when I sat at that bar in the later part of the afternoon, there were two instances where a friend saw me at the bar and dropped in for a conversation.

You might think that a bar might be too narrow a surface to do work, but it was more than enough space to accommodate my 17” “Dellasaurus”, which is a bigger laptop than most. I walk around with an accordion on my back, so I have a warped idea of what constitutes a “portable” computer.
For the curious: the Dellasaurus – that’s the nickname we’ve given it at Microsoft Canada’s Developer and Platform Evangelism team – is a Dell Precision M6500. It’s essentially a kick-ass server machine packed into a 17” laptop body. It has a quad-core Intel i7 chip, 16GB RAM, 1GB video RAM, mechanical and solid state hard drive, and it runs Visual Studio and rips DVDs simultaneously without skipping a beat. To borrow a line from my hero Ferris Bueller: “It is so choice. If you have the means, I highly recommend picking one up.”
The bars are great for hanging out or working solo or in pairs. If you’re getting together with a couple more friends, there is a table in the corner:

This is a work-friendly café. While a handful of cafes have made it clear that they’d rather not have people using their establishments as workspaces (some in a friendly manner, others in more passive-aggressive ways), this place makes it clear in the “Free Agent” part of their name: they invite you to come in and get some work done. Most of the seats are within a power adapter cord’s reach of an outlet, and they offer free wifi. As they say in their page about the café, it’s “designed with the untethered class in mind”.
Whether you’re an indie coder going a little stir crazy in your home office or if you just need to get out of cubicle-land for a bit, you might want to give Cloud Free Agent Espresso Bar a try. I’ve had many a good experience “café coding”, and Cloud has all the necessary ingredients to be a great place for that sort of thing. I expect that it’s going to be one of my regular go-to places when I’m not on the road and I need to get out of the home office.

In addition to the café, there’s also a meeting space downstairs that they rent out. The Cloud folks were kind enough to loan it to me for Coffee and Code to try out. It’s a nice space, with seating for about a dozen people, a good number of outlets and large wall-mounted screen with webcam. It’s perfect for offsite meetings or small seminars.
They even gave me a free pot of coffee and pitcher of icewater with cucumber slices in it:

Rent on this space works out to about $40 an hour, and they’ll throw in a $20 catering credit if you book it for 2 or more hours. I’m going to keep this place in mind; the rate’s pretty good, and I’ve got a number of ideas – such as a Windows Phone 7 development jam session –- where a space like this could come in handy. Perhaps it could be useful for your needs as well.

As for the Coffee and Code? This one got only a handful of visitors, but that’s okay – everyone who came had never been to a Coffee and Code before, and most were people whom I’d met for the first time, and as a result, I’ve got a couple of extra items on my “to do” list. I consider that a success.
Once again I’d like to thank Rochelle and Tamera for inviting me to Cloud and letting me have free roam of their space. I enjoyed my visit, and I will be back!
This article also appears in Canadian Developer Connection.