
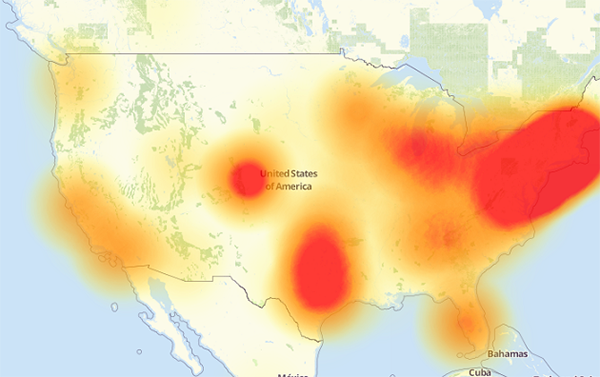
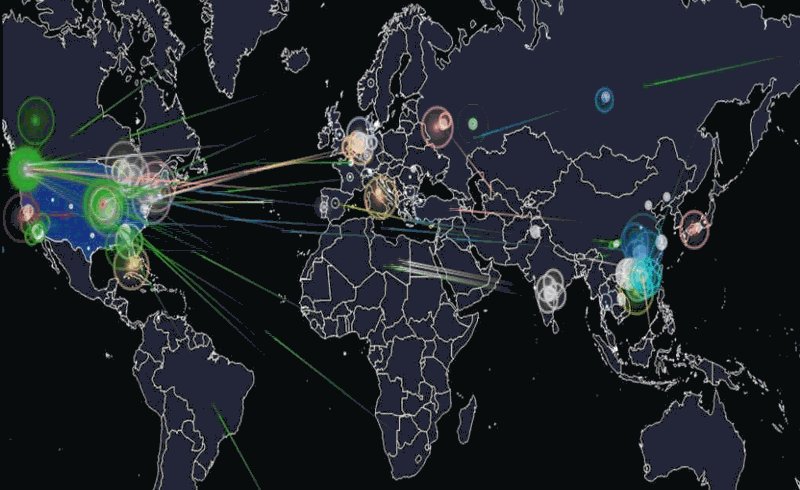
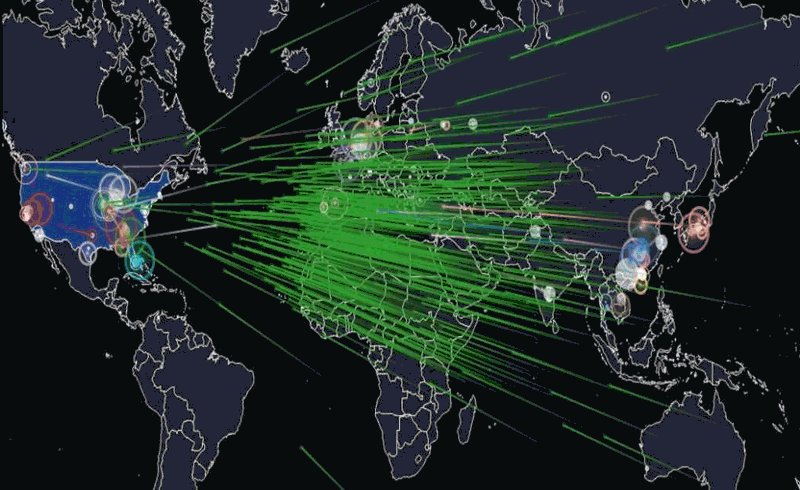
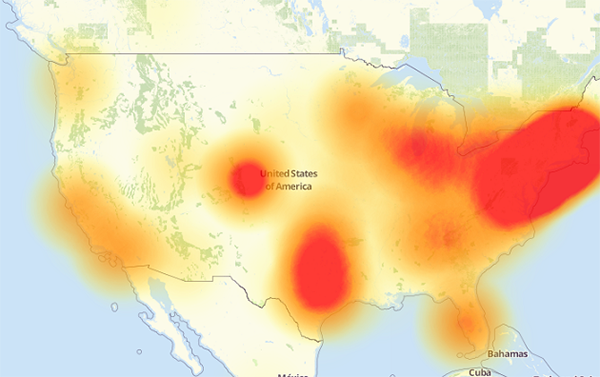
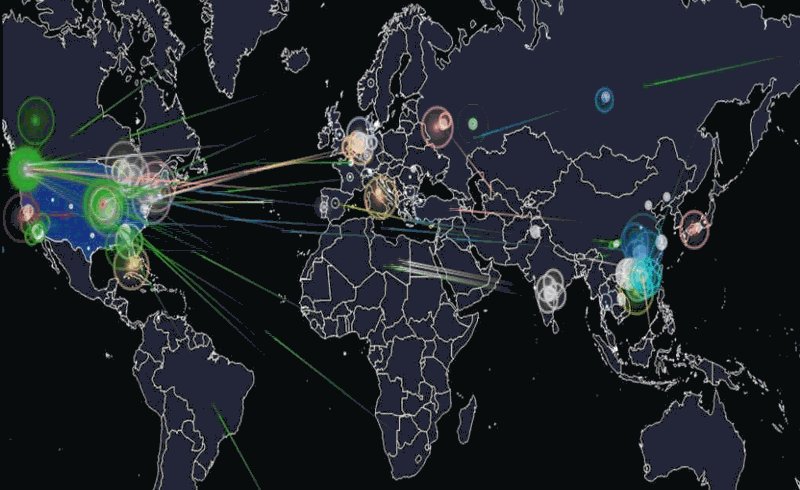
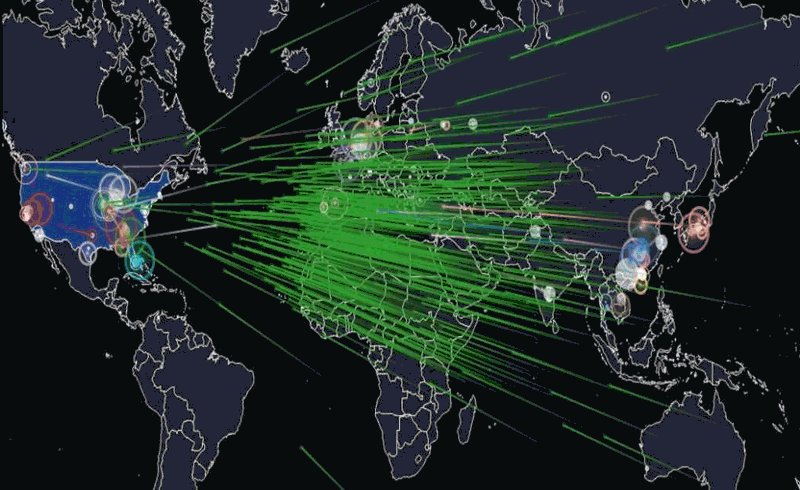
A map of the parts of the internet affected by Friday’s attack. The redder an area is, the more heavily it was affected.
If you’ve been reading about the cyberattack that took place last Friday and are confused by the jargon and technobabble, this primer was written for you! By the end of this article, you’ll have a better understanding of what happened, what caused it, and what can be done to prevent similar problems in the future.

While I’ve gone to great lengths to make this article easily understood by non-techies, it’s still a little long because of all the material that has to be covered. Feel free to grab your favorite beverage before settling in to read it!
Before I explain the attack, let’s cover some terminology. It’ll make it easier to understand what happened…
What’s DNS?

DNS is short for Domain Name Service. It translates domain names — names like google.com, slideshare.net, wikipedia.org, and so on — into their corresponding IP (internet protocol) addresses, each of which is a set of numbers that specifies a computer connected to the internet. Every computer and device connected to the internet has a unique IP address assigned to it; without an IP address, there’s no way it can send or receive information to and from the internet.
DNS is often described as “the phone book of the internet”: just as old-school phone books like the one in the photo above were used to look up the phone number corresponding to a given name, DNS is used to look up the IP address numbers corresponding to a given domain name. As you might have deduced, DNS is a key part of internet infrastructure; without it, connecting to anything on the internet is much, much harder.
If you’d like a more in-depth (but still non-techie-friendly) explanation of DNS, I recommend reading George Flanagin’s DNS Explained So You Can Understand.
What’s a denial-of-service attack?

A denial-of-service attack — often called by its short form, a “DoS attack” — is an attempt to make a network resource, such as a web site or service, unavailable to its intended users. This is typically done by having computers bombard a site or service with superfluous or nonsense requests so that its ability to fulfill real requests is either reduced or eliminated. Wikipedia has a good analogy for DoS attacks: “It is analogous to a group of people crowding the entry door or gate to a shop or business, and not letting legitimate parties enter into the shop or business, disrupting normal operations.”
You may often seen the term “Dos” with an extra D: “DDos”. That’s short for distributed denial-of-service attack, which is a denial-of-service attack being performed by a large number of computers, often spread throughout the globe. These days, most denial-of-service attacks are distributed ones, and DoS and DDoS attacks are pretty much the same thing.
If you’d like to learn more about Dos/DDoS attacks, Digital Attack Map’s Undertsanding DDOS page is a layperson-friendly starting point.
What’s Dyn, and what do they do?

Dyn is a company that provides sells all sorts of internet infrastructure services including DNS, which was the first service they provided.
The “Phone book of the internet” analogy is a very big simplification of how DNS actually works. The task of resolving domain names into IP addresses is actually carried out by a large number of internet-connected computers. When you connect to the internet at home or in a small office, chances are you’re using the DNS provided by your internet service provider for free as part of the service.
There are times when the DNS provided by an internet service provider won’t cut it, and that’s where third-party DNS services come in handy. Some home internet service providers run DNS servers that are slow or unreliable; I once had a home provider that gave me great bandwidth but terrible DNS. In such cases, you can switch to the free DNS provided by Google by changing your computer’s network settings. There’s also the case of popular sites and online services that get lots of traffic — the numbers of people trying to connect to them online are so large that they need to make use of commercial DNS, which is designed for high throughput and reliability. Dyn provides such a service to businesses that deal with large volumes of internet traffic, including Twitter, Zappos, and Etsy.
There are a number of reasons to use third-party DNS instead of the service provided by your internet service provider. Digital Citizen lists them in their article, 6 reasons why you should use third-party public DNS servers.
What’s the internet of things?

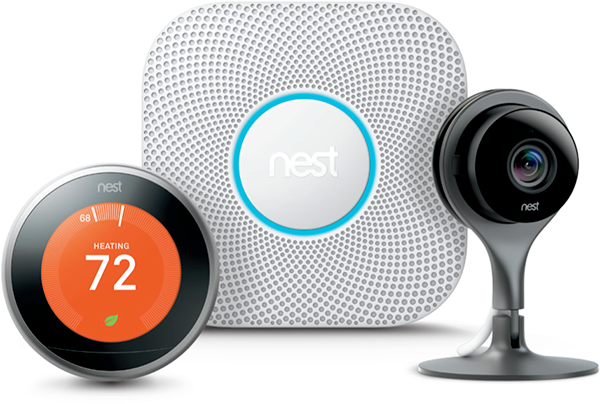
The “internet of things” — often shortened to IoT — is a catch-all term that we use to describe everything that we don’t usually think of as a computer that is connected to the internet. A “smart thermostat” that lets you use an app to adjust the temperature in your house while you’re on your way home is an IoT device. So is a home security system that you can activate remotely and notifies you of break-ins even when you’re on the other side of the world. So are internet-enabled security cameras that let you keep an eye on your home and pets through a web site while you’re at the office.
The things in the internet of things are typically connected to the internet as one or both of the following:
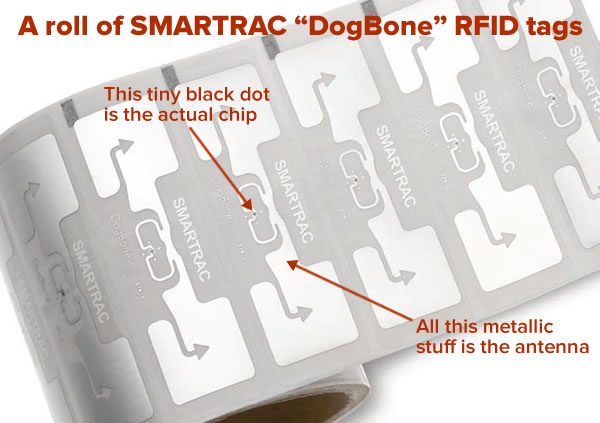
- As a sensor, providing some kind of measurement data, such as temperature, speed, signals from an RFID chip or tag, pressure, sounds picked up by a microphone, sights caught by a camera, and so on. These devices have sensors that can take real-world measurements and turn them into digital data that can then be transmitted on the internet.
- As a computer, performing some number-crunching and causing some action to be taken, with some examples being: turning on the air conditioning or heating, rotating a camera in a certain direction, and unlocking or locking a door. These devices have small computers — some of which have power that rivals desktop computers from only a few years ago — embedded in them.
A number of internet of things devices connect to the internet as both sensor and computer. For example, a smart thermostat functions as a sensor when getting the temperature of the room, and as a computer when turning on cooling or heating to reach a desired temperature. A smart camera functions as a sensor when taking video, and as a computer when changing its focus or direction.
IBM’s video, How It Works: Internet of Things, is a good primer on the internet of things and some of its practical applications.
What’s a botnet?

A botnet — the term is a combination of “robot” and “network” — is a collection of internet-connected computers networked together and using their spare processing power and network bandwidth to perform some kind of coordinated (and usually malicious) action. The computers on a botnet are usually commandeered without the approval or knowledge of their owners.
- On desktop and laptop computers (as well as some less-secure mobile devices), this is typically done by tricking the user into installing malware without his or her knowledge, which lets the botnet controller use any spare processing power and network bandwidth that the computer’s owner isn’t using.
- On IoT devices, it’s often done by taking over their embedded computers. Many of these devices have a built-in account with easy-to-guess or easy-to-find usernames and passwords that grants full control over them. There’s malware called Mirai and Bashlight that scans the internet for these easily-compromised devices and uses these accounts to take them over.
Once you have a botnet, you can harness its power to do all sorts of unsavory things. Two of the most popular uses for botnets are sending spam and launching denial-of-service attacks.
For more on botnets, see How-To Geek’s article, What is a botnet?
Okay, you just defined five technical things. Now can you tell me what happened to the internet on Friday, October 21, 2016?

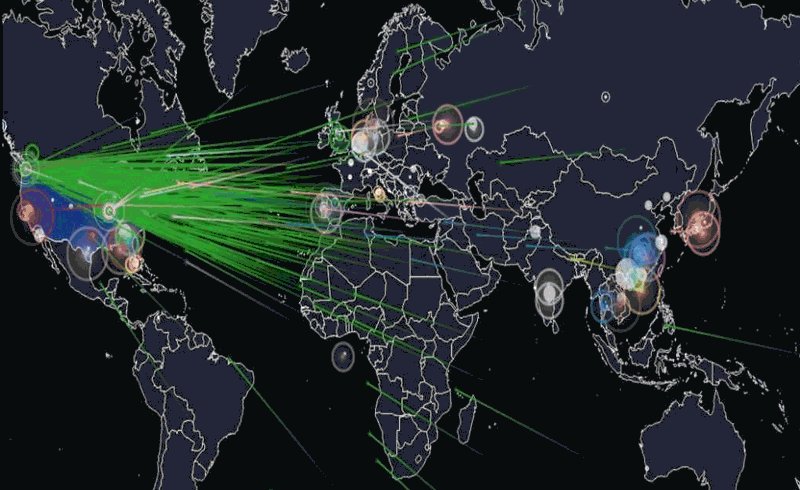
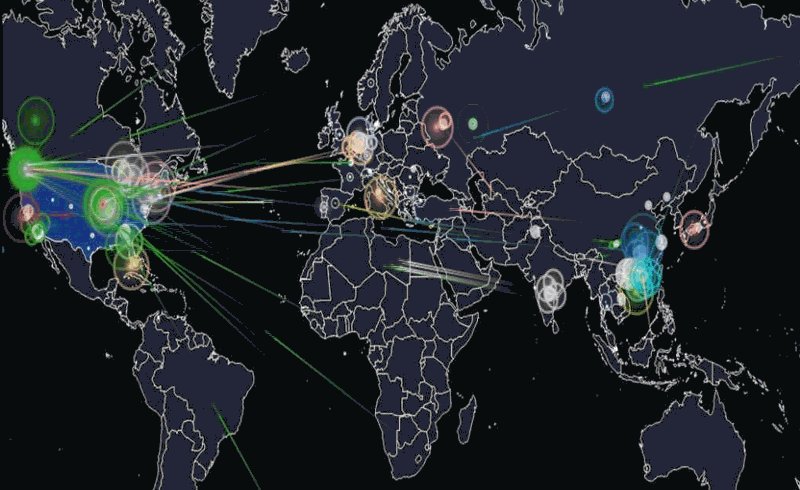
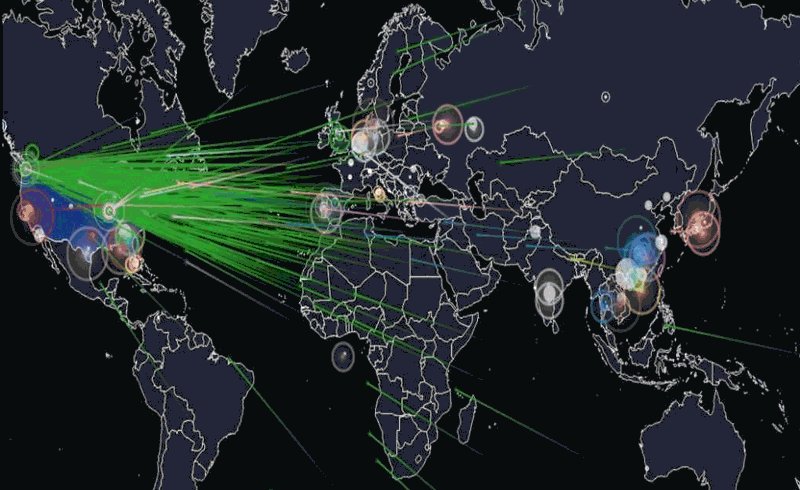
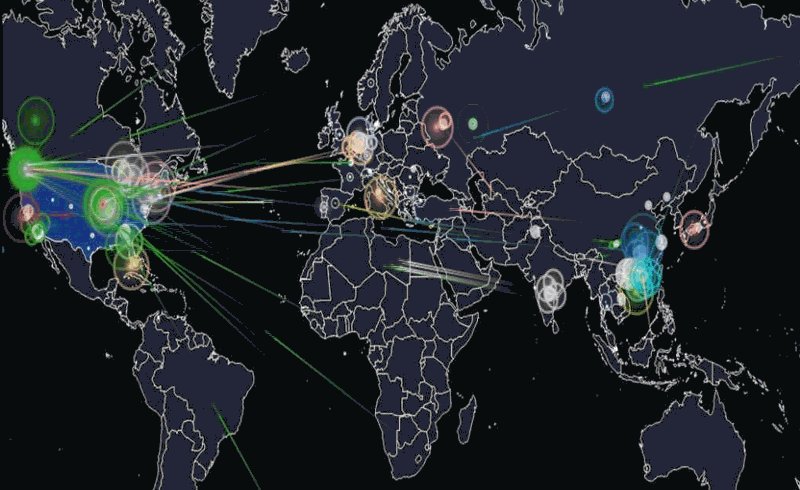
Hackread’s animation of what happened last Friday. Click the image to see the source.
Here’s what happened, using all the terminology we just covered:
On Friday, October 21, 2016 at around 6:00 a.m. EDT, a botnet made up of what could be up to tens of millions of machines — a large number of which were IoT devices — mounted a denial-of-service attack on Dyn, disrupting DNS over a large part of the internet in the U.S.. This in turn led to a large internet outage on the U.S. east coast, slowing down the internet for many users and rendered a number of big sites inaccessible, including Amazon, Netflix, Reddit, Spotify, Tumblr, and Twitter.
Flashpoint, a firm that detects and mitigates online threats, was the first to announce that the attack was carried out by a botnet of compromised IoT devices controlled by Mirai malware. Dyn later corroborated Flashpoint’s claim, stating that their servers were under attack from devices located at millions of IP addresses.
The animation above is a visualization of the attack based on the devices’ IP addresses and IP geolocation (a means of approximating the geographic location of an IP address; for more, see this explanation on Stack Overflow). Note that the majority of the devices were at IP addresses (and therefore, geographic locations) outside the United States.
What’s “Mirai” all about?

The anime character “Anna-Senpai”, a.k.a. Anna Nishikinomiya. Yes, this is where it gets a little weird.
As I mentioned earlier, Mirai is the name of the malware that was used to seize control of poorly-secured IoT devices and coordinate them into Friday’s attack. It propagates itself by continuously searching the internet for IoT systems that can be taken over by logging into them with the built-in default or hard-wired usernames and passwords.
Friday’s attack isn’t the first Mirai attack to make the news. In September, internet security journalist Brian Krebs’ Krebs on Security site was targeted by a Mirai botnet in an attack powerful enough to affect the Akamai content distribution network (that’s no mean feat — take a look at their customers to get an idea of the amount of data they can distribute through the internet). The attack on Krebs’ site was likely in retaliation for his series of articles on the takedown of vDOS, a DoS-for-hire business (yes, there’s a business model for denial-of-service attacks). The publication of these articles coincided with the arrest of two men that Krebs named as vDOS’s founders.
On Friday, September 30th, someone going by the name of and using the image of “Anna-Senpai” (a character from the Japanese comic book and animated series Shimoneta: A Boring World Where the Concept of Dirty Jokes Don’t Exist — I told you it would get a little weird, didn’t I?) posted the source code of Mirai to Hackforums, an online discussion board where people who like to break into and disrupt other people’s computers hang out. Anna-Senpai released the source code as part of an announcement that s/he was getting out of the DoS-for-hire business, as s/he was under growing scrutiny from people in the internet security business (and likely law enforcement as well). Here’s what s/he wrote:
“When I first go in DDoS industry, I wasn’t planning on staying in it long. I made my money, there’s lots of eyes looking at IOT now, so it’s time to GTFO.” [Here’s the Urban Dictionary definition of GTFO, in case you need it. Be advised that the “F” in GTFO is a swear word.]
In continuation with the anime-fan theme, “Mirai” is a less-common Japanese girl’s name. It means “future”.
Krebs has a good guess as to why Anna-Senpai released the code into the wild:
It’s an open question why anna-senpai released the source code for Mirai, but it’s unlikely to have been an altruistic gesture: Miscreants who develop malicious software often dump their source code publicly when law enforcement investigators and security firms start sniffing around a little too close to home. Publishing the code online for all to see and download ensures that the code’s original authors aren’t the only ones found possessing it if and when the authorities come knocking with search warrants.
The publication of Mirai’s source code will likely have the following short- and long-term effects:
- In the short term, it will enable a number of reasonably tech-savvy, socially-maladjusted people to launch their own attacks, including the one we saw on Friday. This will also hinder attempts by law enforcement to find the parties responsible for creating Mirai and using it.
- In the long term, it will help prevent future attacks based on Mirai’s approach. Internet security professionals are already studying the code in an attempt to find ways to counter it.
What are these poorly-secured IoT devices?

Brian Krebs has been working overtime recently, and covered this topic well in an article titled Who Make the IoT Things Under Attack? This is where the publication of Mirai’s source code turned out to be a good thing; it contains the usernames and passcodes it used to access poorly-secured IoT devices. By matching these to the known factory default settings of IoT devices, it was possible to determine which makes and models of IoT devices were compromised.
Krebs published a list of compromised IoT devices, including the usernames and passwords used by Mirai to gain unauthorized access to them. Many of these passwords are so laughably bad that your email service or online banking wouldn’t allow you to use them, and in one case — the Vivtoek IP camera — there’s no password at all.
A number of these username/password combinations are for maintenance purposes and hard-wired into the devices; they cannot be changed by their users. Imagine manufacturing hundreds of thousands, or even millions, of cars or door locks that can all be opened with the same, easily-copied key. That’s pretty much what these manufacturers have done.
Chinese technology manufacturer Hangzhou Xiongmai Technology (who often refer to themselves as “XM”) have admitted that some of their products, which include webcams, digital video recorders, and white-label components used by other device vendors were partially responsible for Friday’s attack. At the time of writing, their response has been to recall a pitifully small number (10,000) of their webcams, and to threaten legal action against anyone who they say tarnishes their brand.
What can you do?

If you’re reading this, it’s quite likely that you’re based in North America. Given that most of the attacks came from outside North America and originated on devices that aren’t common in North America, it’s unlikely that any of your devices were part of Friday’s botnet attack. However, it doesn’t mean that they could be used in future attacks.
As individuals, the best thing we can do is secure our home routers. They act as the gateway that our devices at home use to reach the internet, and they’re the first, best place to take security measures. You’ll need to access your router’s settings (these are different for various makes and models, so you’ll have to consult the manual) and perform these steps:
- Change the administrative password for your router. By “administrative password”, I mean the password used to access the settings for the router, not the password to get on the wifi network. Mirai works by logging into devices using default usernames and passwords, so make sure you’re not using the default password!
- Disable remote management, especially remote management through telnet. Telnet is a protocol that lets one computer remotely control another, and for most non-techie users, it isn’t useful. Disabling remote management and telnet cuts off one of Mirai’s avenues to the devices on your home network.
- Disable Universal Plug-and-Play (also known as UPnP). It’s a protocol designed for devices on home networks to find and communicate with each other, and most routers have it enabled by default. It is a big security hole that malware like Mirai can exploit, and disabling it is unlikely to make any difference in the way you use your devices at home.
If your router is more than a few years old, get a new one. This is even more important if you’ve been using your current one without a password or the default one. You may find that in addition to being more secure, it’s also faster.
If you’re using the default password on any device, change it now! Once again, part of Mirai’s effectiveness is based on our laziness — it counts on people not changing the default passwords on their devices to gain access to them without permission.
What else can be done, part 1: We all have to stop being so damned cheap

Buying things based primarily on price only starts a race to the bottom, and this is doubly true for the internet of things. Adding sensors, computers, and networking capability to things naturally makes those things more expensive. Vendors and manufacturers who compete primarily on price love to cut corners, and quality — which includes security — often gets cut with them.
As customers, we need to stop buying based just on price, and as vendors and manufacturers, we have to stop using price and start using quality as our main differentiator (and this means taking security very seriously, and not treating it as an afterthought). This is a chicken-and-egg problem, but it’s one we must solve in order to prevent the internet of things’ downward slide.
What else can be done, part 2: It may require law enforcement and governments to step in

In the rather libertarian world of technology, suggesting the increased involvement of law and government in our sphere may be anathema, but it might be the best alternative. Techies’ preferred approach is to let the free market solve problems, but security guru Bruce Schneier explains why it might not work in this case, because the incentives that usually drive free market corrections aren’t there:
The market can’t fix this because neither the buyer nor the seller cares. Think of all the CCTV cameras and DVRs used in the attack against Brian Krebs. The owners of those devices don’t care. Their devices were cheap to buy, they still work, and they don’t even know Brian. The sellers of those devices don’t care: they’re now selling newer and better models, and the original buyers only cared about price and features. There is no market solution because the insecurity is what economists call an externality: it’s an effect of the purchasing decision that affects other people. Think of it kind of like invisible pollution.
What this all means is that the IoT will remain insecure unless government steps in and fixes the problem. When we have market failures, government is the only solution. The government could impose security regulations on IoT manufacturers, forcing them to make their devices secure even though their customers don’t care. They could impose liabilities on manufacturers, allowing people like Brian Krebs to sue them. Any of these would raise the cost of insecurity and give companies incentives to spend money making their devices secure.
What else can be done, part 3: Internet service providers need to get better at detecting and mitigating these attacks

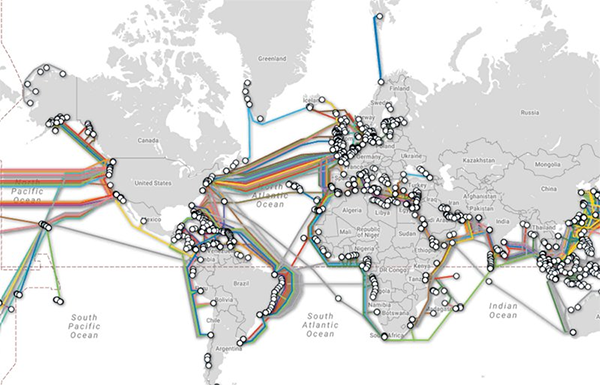
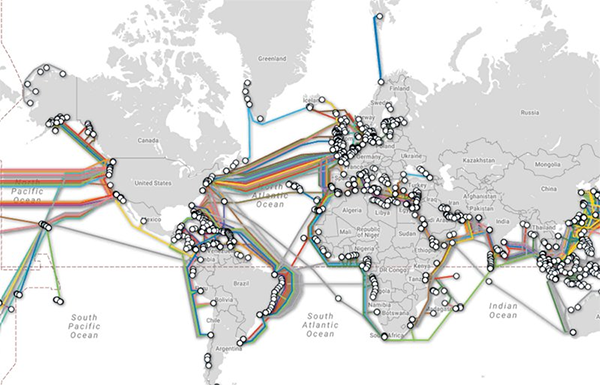
A map of the world’s submarine cables. Click to see the source.
In a world that is increasingly dependent on computers, devices, and networking, internet service providers can’t be content to simply shuttle bits around. They may need to consider examining the kind of traffic they allow through them, and we’ll all need to consider what kind of impact this move would have on security, privacy, and the principle of network neutrality.