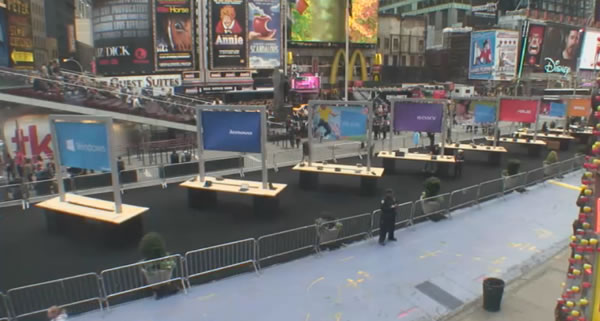
Microsoft will have a proper Microsoft Store in Toronto — it’ll be at Yorkdale Mall — but it’s not scheduled to open until November 16th. That’s a couple of weeks too late to capitalize on the buzz about Windows 8 and Surface, so they decided to set up a pop-up store in the Eaton Centre, located right in the middle of downtown Toronto. It’s on the bottom level, close to Sears’ south entrance. I had a meeting only a couple of blocks away, so I decided to take a look.

I arrived at the Eaton Centre around noon and made my way to the pop-up store, which maintained a constant crowd of a hundred or so people surrounding it. I approached from an upper level of the mall so I could get some overhead pictures. I wasn’t the only one taking photographs of the pop-up store; there was easily a dozen other people doing the same. That’s not surprising; people tend to take photos of queues for new stuff, and while a long line for new Apple goodies like the iPhone 5 is expected, a line for something from Microsoft is downright surprising, even for Microsoft fans.

The pop-up shop have demo units set up on three sides, where you can wait your turn to take a Surface for a spin. The fourth side, the one facing Sears, is where the cashiers are located, and it’s the end of the line for people who want to purchase a Surface. When I was there, this line was about three or four dozen people deep. I saw a number of people walking away with brand new tablets, which the staff placed into large, reusable Microsoft- and Surface-branded bags.

When I was there earlier today, the following were available:
- The 32GB model, without a cover, for CDN$519
- The 32GB model, with touch cover (the one with the flat keys), for CDN$619
- The 64GB model, with touch cover, for CDN$719
- The type cover (the one with the shallow-throw keys), for CDN$139

My first impression of Surface: pretty good. It’s a responsive tablet, with butter-smooth scrolling on par with the iPad and much better than all but the very latest Android tablets. The body feels solid and reassuring, the kickstand’s better than I expected, and the magnetic connection between tablet and keyboard is strong and makes a satisfying “click” when you dock the two together. There’s a lot to be said for being able to use the touch or type cover, both of which include a trackpad: it feels faster and more satisfying than typing on a screen. It also feels more “done” than Windows Phone 7 did when it came out, which is a good sign: it means that Microsoft has taken some launch lessons to heart.
My startup, CTS, is in the business of building mobile apps for enterprises, so we’re keeping an eye on Surface. Although I managed to take it for a spin for only a handful of minutes, it shows great promise and looks like a great platform to write apps for. We’ll be watching to see what the enterprise uptake on these devices will be.







 Just in time for the
Just in time for the 







 Here’s a video promotion from 1993 by Boole and Babbage (supposedly “the first software company in Silicon Valley”, acquired by
Here’s a video promotion from 1993 by Boole and Babbage (supposedly “the first software company in Silicon Valley”, acquired by