
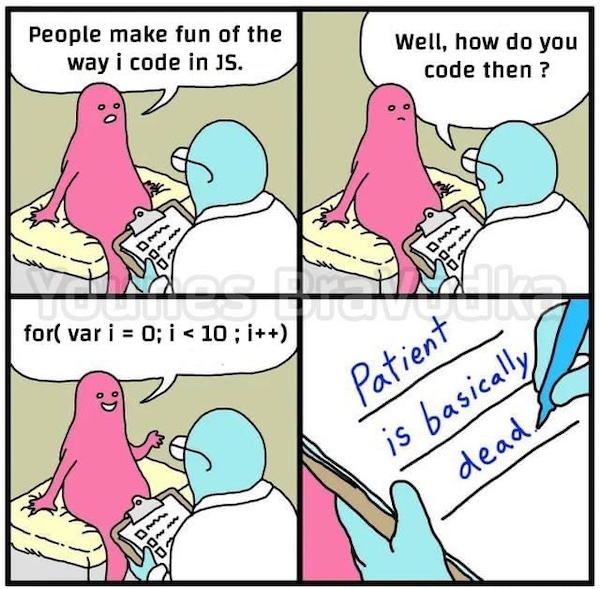
Those are literally from the previous millennium!
I don’t use var to declare variables in JS, but there are still situations when a good ol’ fashioned C-style for loop is the appropriate construct.

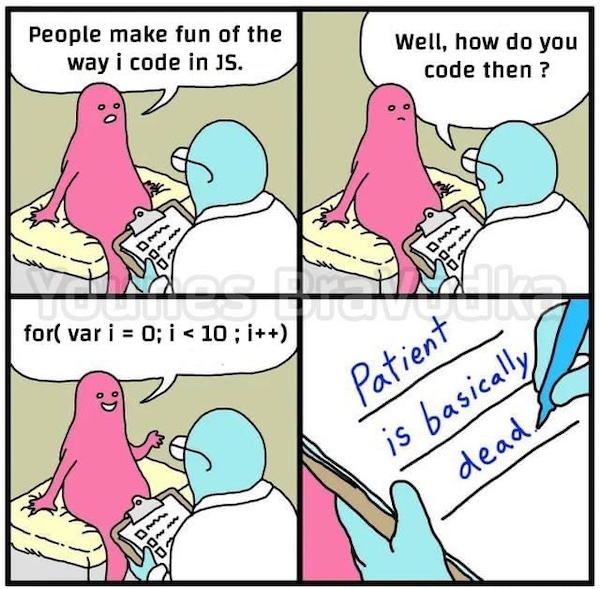
Those are literally from the previous millennium!
I don’t use var to declare variables in JS, but there are still situations when a good ol’ fashioned C-style for loop is the appropriate construct.
For me, regular expressions are like the rules for boardgames that I don’t play that often: As the game progresses, I understand the rules and think I have a firm grasp on them, and when the game gets put away and I don’t play it for a while, I forget almost everything.
These days, I keep a couple of “interactive notebooks” with working code featuring useful regexes, paired with notes written in Markdown:

The Android emulator for the current stable version of Android Studio (“Arctic Fox” 2020.3.1 Patch 3, built on September 30, 2021) has a bug that could be a problem if you write articles or document apps: When you press the “screenshot” button (the one with the camera icon), it quietly crashes. The application shuts down without an error message, and it doesn’t save a screenshot.
I rely on the emulator’s “take a screenshot” feature in my developer advocate job, so this was a big problem for me. Luckily, I found a fix.
This bug will eventually get fixed, but until that time, the workaround is to update the emulator to the version in the “Canary” build, Android Studio’s leading-edge preview. You don’t have to download the Canary build for all of Android Studio — just the emulator. I’ll show you how to do it in the following steps.
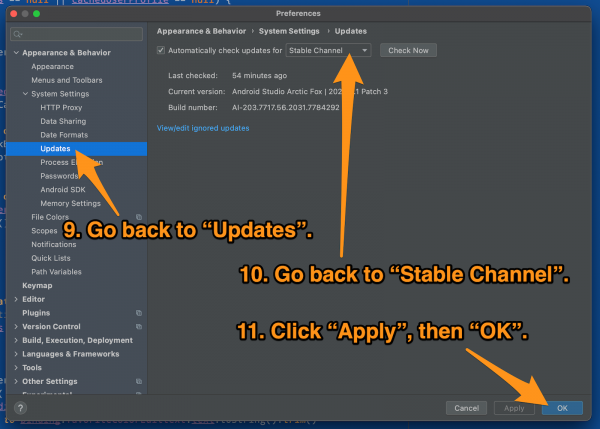
Open Android’s Preferences window, expand the Appearance & Behavior menu, and then its System Settings sub-menu, then select the Updates item.
In the Automatically check updates for menu, select Canary Channel, then click the Apply button.
Android Studio is now set up to get its updates from the Canary Channel, which is where the pre-beta versions of upcoming versions live.
Select Android SDK from the left menu, then click the SDK Tools tap in the right pane.
Check the Android Emulator checkbox in the list of SDK tools, and then click the Apply button.
You’ll be presented with this dialog box:
Click OK and let Android Studio do its thing:
When the process is complete, you’ll see that you have the 31.1.3 version of the emulator:
At this point, you’ll have a version of the Android emulator that doesn’t crash when you take a screenshot.

You can stay on the Canary channel if you like living on the bleeding edge, but most of us are better off with Android Studio getting its updates from the Stable channel.
Go back to the Updates screen, select Stable Channel, and click the Apply button and then the OK button.
GDG Southern DevFest happens this Saturday, November 13th! It’s a free online conference featuring a day’s worth of talks on Google tech and a chance to network with the tech community.

Southern DevFest is a single-day, single-track, inclusive conference for all developers. GDG Chapters and Women Techmakers from the Southern region of US invite you to join — and once again, it’s free!

Stretch your mind, learn something new, grow your network, and make new friends from the comfort of your own home this Saturday. Talks will cover all sorts of Google tech, including:

This event is made possible by the GDGs (Google Developer Groups) in the southern U.S., which includes Tampa Bay’s very own GDG Suncoast, which is headed by our very own Carol Bolger!
Join us on Saturday, November 13th for GDG Southern DevFest. Once again, it’s free to attend — just RSVP here!
Here are the developer meetups in Tampa Bay and surrounding areas that I think you might find interesting and useful. All of them are online!
From their Meetup page:
Ever wanted to give a tech talk? Did you build something cool and want to share it? Want to workshop a presentation? Then this event is perfect for you!
A lightning talk is a short presentation. For this event, we are looking for about 6 people to give 10 minute talks with about 5 minutes for questions at the end of the presentation. We are looking for both technical and non technical talks related to programming, career support, education, or other relevant topics. Preference will be given to those giving their first presentation, but we will accept any level.
Tonight’s topics:
For more details about this event, see its Meetup page.
Hey, Tampa Bay developers — come meet your local peers at Suncoast Developers Guild’s Open Code! It’s where local people who work with code can get together, bounce ideas off each other, ask questions or look for help, and get to know each other. This is the kind of get-together that makes a city a tech hub.
From their Meetup page:
We don’t have any particular format, and we won’t be doing any presentations. But we do a brief round of introductions at about 7:15 just to help break the ice and get to know each other a bit.
For more details about this event, see its Meetup page.
From their page:
Each week we will learn a bit more in our journey to become Android developers.
We begin by building different Android apps with the Kotlin programming language. This includes creating multiple layouts and adding user interactivity to our Android apps. We define navigation paths and start an external activity. You will learn how handle complex lifecycle situations and add logging.
We continue our journey by learning about architecture components, such as ViewModel and LiveData. We create a database using the Room library. And display a list of clickable items with RecyclerView. We will load and display data from the internet. Making our app more accessible for all users.
In the final weeks we learn the more advanced techniques of building Android apps using libraries, testing, Jetpack and more to increase the quality of your app
For more details about this event, see this page.
From their Meetup page:
In this talk, presented by AJ, we will learn how Elixir lays out structures in memory, and how it behaves when we transform data immutably. Then, we’ll use this knowledge to guide how we choose data structures for a real world app.

I nearly forgot that the second Tuesday in October is Ada Lovelace Day! I wanted to get this message out before the day had come and gone.
She’s best known for producing what’s considered to be the definitive documentation for Charles Babbage’s Analytical Engine, which was then only a proposed design that could not have been built with the tools of that era. She also realized that the Engine, primitive as it was, could have applications beyond just number-crunching. For the work she did, she’s considered to be the first computer programmer, and I also consider her the first to do my current job of developer advocate.
Today, Ada Lovelace Day commemorates and celebrates the work of women in STEM — that is, science, engineering, technology, and math. Ada Lovelace Day will probably be over by the time you read this, but nothing’s stopping you from some belated celebration!

Want to make sure that you really understand Git and all its workings? Want to learn from someone who really knows their stuff? Then join tonight’s St. Pete .NET Meetup virtual session with Jesse Liberty, who’ll start with the basics, but ramp up to cover advanced topics such as rebasing, interactive rebasing, and bisect (which is for finding the commit that broke your code).
When I needed to brush up on my C++ during the dot-com boom, I had Stroustrup’s book, but it was this Jesse Liberty C++ book that was my true guide…
…and when I got a developer relations job at Microsoft in late 2008 and had to relearn C# in a hurry, I turned to this Jesse Liberty book:
So along with his Microsoft and Xamarin MVP credentials, and his courses for Pluralsight, LinkedIn Learning, and Packt, there’s also my endorsement (for what it’s worth) that he can teach tricky tech topics in a way that makes it “stick”.