
If you haven’t read Susan Fowler’s article, Reflecting on One Very, Very Strange Year at Uber, open a new tab and read it now. She worked at Uber as a site reliability engineer, when site reliability engineering was a new team at the company, and “things were just chaotic enough that there was exciting reliability work to be done.” It’s a story that starts with great promise, and devolves into one of harassment, circling the wagons boy’s club-style, and an HR department even more abominable than the stereotypical one.
Among her experiences, she lists:
- A manager was asking women working at Uber for sex. “On my first official day rotating on the team, my new manager sent me a string of messages over company chat. He was in an open relationship, he said, and his girlfriend was having an easy time finding new partners but he wasn’t.”
- The manager wasn’t disciplined because it was a “first offence” and he was a “high performer”. “When I reported the situation, I was told by both HR and upper management that even though this was clearly sexual harassment and he was propositioning me, it was this man’s first offense, and that they wouldn’t feel comfortable giving him anything other than a warning and a stern talking-to.”
- Fowler talked to other women at Uber and found they’d be asked for sex by the same manager. “It became obvious that both HR and management had been lying about this being ‘his first offense,’ and it certainly wasn’t his last.”
- She tried to transfer to another department, but her transfer was blocked because of her “undocumented performance problems”. “I pointed out that I had a perfect performance score, and that there had never been any complaints about my performance. I had completed all OKRs on schedule, never missed a deadline even in the insane organizational chaos, and that I had managers waiting for me to join their team … I kept pushing, until finally I was told that ‘performance problems aren’t always something that has to do with work, but sometimes can be about things outside of work or your personal life.’”
- Her manager threatened her with dismissal for reporting issues to HR. “California is an at-will employment state, he said, which means we can fire you if you ever do this again. I told him that was illegal, and he replied that he had been a manager for a long time, he knew what was illegal, and threatening to fire me for reporting things to HR was not illegal. I reported his threat immediately after the meeting to both HR and to the CTO: they both admitted that this was illegal, but none of them did anything. (I was told much later that they didn’t do anything because the manager who threatened me ‘was a high performer’).”
These are just the “highlights” of her story; you should really read the whole thing.
Before you dismiss her story…
There will be people who will dismiss Fowler’s claims, saying things like: “I’ve seen women in tech that accused their male-dominated teams in sexism just because they couldn’t keep up with the rest of team”. That’ll be a hard claim to make of Fowler, as she now works for Stripe, who have a pretty thorough vetting process (I’ve been through it), and considering that she’s taken her skill and experience at Uber and distilled it into the O’Reilly book Production-Ready Microservices.
Uber’s CEO promises to go after the real culprits

Y’know, just like this guy promised to devote his life to going after his wife’s real killer.
Months of talking to Uber HR did her no good, but posting an article on her blog got a quick reaction from Uber CEO Travis Kalanick, who released this statement:
“I have just read Susan Fowler’s blog. What she describes is abhorrent and against everything Uber stands for and believes in. It’s the first time this has come to my attention so I have instructed Liane Hornsey our new Chief Human Resources Officer to conduct an urgent investigation into these allegations. We seek to make Uber a just workplace and there can be absolutely no place for this kind of behavior at Uber — and anyone who behaves this way or thinks this is OK will be fired.”
It’s a lovely statement, but you’ve got to take into account things that Kalanick has said, the kind of company culture he’s engendered (remember, company culture is largely a top-down thing), and the things that execs have done under that culture, including casually threatening journalists with smear campaigns.
Uber board member Arianna Huffington tweeted this announcement soon after:
Just talked w/ Travis & as a representative of Uber’s Board I will work w/Liane to conduct a full independent investigation starting now 1/2
— Arianna Huffington (@ariannahuff) February 20, 2017
“No coincidence”

Here’s a notable tweet in response to Rigetti Fowler’s article:
@susanthesquark I find no coincidence in the fact that 1 of most morally bankrupt people I’ve met went to recruit at uber and thrives there
— Anthony Via Corrado (@ViaCorrado) February 19, 2017
In case you were wondering, the photo of the sour-looking portly gentleman is of Auric Goldfinger from the James Bond Book and film, who has this to say about coincidences:
“Once is happenstance. Twice is coincidence. Three times is enemy action.”
Let’s replace enemy action with established patterns of behavior at Uber, and look at what’s publicly known about the company, shall we?
But that was just dinner party talk!
At a dinner party in November 2014 thrown by Uber at a time when they were trying to convey to the public that they weren’t as bad as the media made them out to be, Uber Senior VP Business Emil Michael suggested countering negative reports with a smear campaign. He suggested spending “a million dollars” to hire opposition researchers and journalists to look into “your personal lives, your families” and as Buzzfeed (who had an editor in attendance at that shindig) puts it: “give the media a taste of its own medicine.”
When someone at the dinner countered that a plan like that would be a problem for Uber, Michael replied: “Nobody would know it was us.”
Ben Smith, Buzzfeed’s Editor-in-Chief wrote:
Michael was particularly focused on one journalist, Sarah Lacy, the editor of the Silicon Valley website PandoDaily, a sometimes combative voice inside the industry. Lacy recently accused Uber of “sexism and misogyny.” She wrote that she was deleting her Uber app after BuzzFeed News reported that Uber appeared to be working with a French escort service. “I don’t know how many more signals we need that the company simply doesn’t respect us or prioritize our safety,” she wrote.
At the dinner, Michael expressed outrage at Lacy’s column and said that women are far more likely to get assaulted by taxi drivers than Uber drivers. He said that he thought Lacy should be held “personally responsible” for any woman who followed her lead in deleting Uber and was then sexually assaulted.
Then he returned to the opposition research plan. Uber’s dirt-diggers, Michael said, could expose Lacy. They could, in particular, prove a particular and very specific claim about her personal life.
Michael ended up having to apologize to Sarah Lacy publicly…
@sarahcuda I would like to apologize to you directly. My comments were wrong and I deeply regret them.
— Emil Michael (@emilmichael) November 18, 2014
…but when he called her to talk off the record and explain his comments, she quite astutely refused: “You threaten my family and you want to chat off record? Um no.”
If you check LinkedIn, you’ll see that Michael is still Uber’s SVP of Business.
When leaving a highly-valued company and a whole lot of un-vested stock options seems like the better option

In a July 2016 article in Pando, Sarah Lacy wrote about the departure of Renee Atwood, who was then the head of Uber HR:
Renee Atwood is either the least self interested person in Silicon Valley or she knows something about Uber the rest of us don’t.
Until Wednesday, Atwood was the head of HR for Uber, a job she’d taken after four years at Google. Hers should have been the easiest job in Silicon Valley: Head of HR for the highest valued, more anticipated IPO candidate we’ve seen since Facebook. The unicorn-iest unicorn in an era of more than 150 unicorns.
She joined Uber in 2014– when the company’s valuation was a “mere” $13 billion, compared to near $70 billion today. Smart bet. When she joined Uber had just 600 employees– what Google had in year five. Today it has more than 5,000. By all metrics she seems to have done an amazing job in a period of insane hyper growth.
So let’s recap:
- After years at Google Atwood jumps to the next hottest thing: Check!
- In just two years the value of the company she joined has jumped from $13 billion to close to $70 billion indicating a massive, massive payday coming for her: Check!
- She’s the gatekeeper between every young aggressive candidate who wants to be part of the hottest company in all startups and her only job is to vet the right ones: Check!
That story sounds like a senior manager’s Silicon Valley dream.
And then what happened Wednesday? Atwood announced she was leaving Uber…. For Twittter.
Twitter!
Not Airbnb. Not even a troubled decacorn like Dropbox or Pinterest. Not even a still surging goliath like Facebook.
Twitter. The company that can’t seem to keep a head of product. The place “with no plan B.” Atwood left what should be the easiest job in HR in Silicon Valley for what should be one of the hardest. It’s like leaving as Facebook’s head of HR just before the IPO to go to Yahoo. Even without knowing the specifics of her contract at either place it’s safe to say Renee Atwood just turned down a major potential payday for one of the most thankless jobs in tech.
Sources close to the situation confirm that Atwood was not pushed. She was recruited away by Twitter. The sound you just heard was Uber CEO Travis Kalanick punching the wall in his famous “war room.”
Where to start with the news other than that it’s a colossally bad sign for Uber?
“A couple of female engineers…they don’t do much hardcore backend work or anything”
Here’s a tweet from 2015:

The person who tweeted deleted their original account and now has a protected one, because the whistleblowing in the tech and corporate worlds seems to follow this pattern:
- The whistle is blown.
- People rally around the whistleblower at first.
- Soon, the “Did the whistleblower go too far?” stories appear.
- And then, everyone attacks the whistleblower.
Dear Uber recruiter…

Tess Rinearson, an engineer at the blockchain network-building company Chain, was getting an email from an Uber recruiter often enough that she has a boilerplate response that reads as follows:
Thanks for reaching out. I really do appreciate that you took the time to check out my writing, and I’m sure the technical problems you’re solving are genuinely interesting.
However, I am a woman, and Uber’s track record on women scares me. The latest, on women who have been assaulted via Uber, felt particularly jarring. But also: The gendered attacks on a prominent woman in tech, the sexualized ads in France…
I just don’t think I’d be a culture fit.
(And, as a backend engineer, it doesn’t seem like a place I’d get a lot of respect, either.)
Alex Kras’ interview at Uber
A little less than a year ago I had the “pleasure” to interview at Uber. I didn’t know much about the company at the time, other than that they were big. I was looking for work already and Uber’s recruiter reached out to me, so I figured to give it a shot.
…and closes with:
Hopefully Uber will be able to grow up into a professional and respectful place of employment. Until then I am sticking with Lyft, even if it costs me a few dollars extra.
Messy and rambunctious, but it’s the future!

When Chris Messina announced his new job as Uber’s Developer Experience Lead in January 6, 2016, he wrote:
Uber is not without controversy and misunderstanding. I see this, know this, and am vigilant about this. Facebook too, in its early days, was not without controversy. The future arrives in mysterious and abrupt ways, and in the present, is often a messy and rambunctious guest.
…
…Uber has certainly had its fair share of criticism in its pursuit of the future, but it is not nostalgic. It is competitive, fierce, and entrepreneurial — and these are traits that I’ve found in most of the companies that I’ve rooted for over the past ten years living and working in Silicon Valley.
I interpreted this as “They have a reputation for being terrible, but the future is made by terrible people! Stock options ahoy!”
He announced his resignation exactly a year later with the standard farewell platitudes. A better indication of why he left appears in a tweet he made yesterday in response to Fowler’s article:
This is outrageous and awful. My experience with Uber HR was similarly callous & unsupportive; in Susan’s case, it was reprehensible. https://t.co/eSiOuHSMjU
— Chris Messina (@chrismessina) February 19, 2017
Not Cool, Uber: How Uber treats its drivers (and remember, they’re not employees)
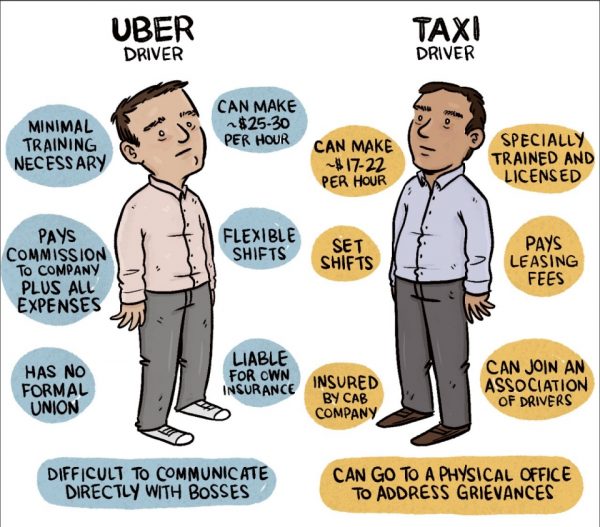
Illustration by Susie Cagle. Click to see the source.
It’s not just Uber’s well-compensated techies who are treated badly; the drivers are even worse off, as shown in Dave Craige’s January 2016 article, Not Cool, Uber.
The false promises of big bucks for drivers
It wasn’t that long ago that Uber was telling the Washington Post that an UberX driver working 40 hours a week makes a median wage of almost $75,000 in San Francisco and over $90,000 in New York City. The New York Post followed up with a report that said that once you factor in the 20% “skim” that the company makes, sales tax, a worker’s compensation payment to the Black Car Fund, and expenses, New York UberX drivers make 30 cents an hour more than New York cabbies.
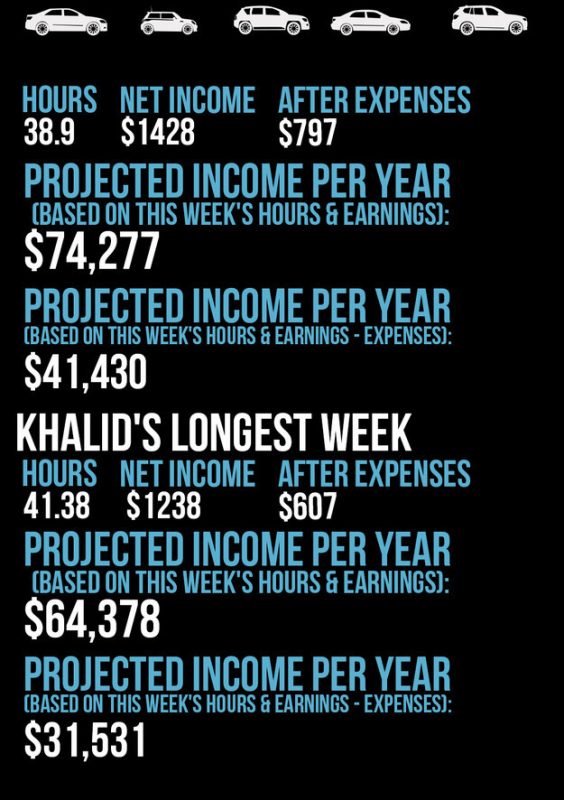
Also in late 2014, BuzzFeed’s Johana Bhuiyan made an arrangement with Uber’s New York General Manager Josh Mohrer to take rides with 11 randomly-selected UberX drivers and review their pay statements. She got 8 pay statements — 2 of the drivers weren’t comfortable disclosing that information, and “Uber did not provide pay statements for the last driver”.
She found that the expenses take a significant slice of an UberX’s driver’s money, and once you factor them in, an UberX driver is making cabbie wages — or less.
To help their driver partners (remember, they’re not employees) get cars, they partnered with a predatory auto title loan company

Until 2015, Uber had a relationship with Santander Bank, who provided financing for “driver-partners” (not employees) who needed cars, but had to drop it when it became clear that Santander was making expensive subprime loans and illegally repossessing cars financed for U.S. Armed Forces veterans.
In late 2015, they partnered with Westlake Financial, whose subsidiary Wilshire Consumer Credit, has a reputation for providing predatory auto title loans and had been hit with $44 million in fines and restitution by the Consumer Financial Protection Bureau for “deceiving consumers by calling under false pretenses, and using phony caller ID information, falsely threatening to refer borrowers for investigation or criminal prosecution, and illegally disclosing information about debts to borrowers’ employers, friends, and family.”
And if you think Uber treats their tech employees and drivers (who aren’t really employees) badly, wait until you see what they’ve done to the competition!

They’re not above sabotaging the competition. In August 2014, Uber gave 177 “brand ambassadors” burner phones and credit cards to order and then cancel rides from their competitor, Lyft. As you might expect, Uber denied that they’d never get involved in these sorts of shenanigans, but leaked documents indicate that Uber was indeed behind the plot.
In a 2014 Vanity Fair profile, Uber CEO Travis Kalanick admitted to playing a tried-and-true trick in order to derail Lyft’s fundraising round:
The most recent target that Kalanick has had in his crosshairs is rival ride-sharing app Lyft, which attaches giant pink mustaches to the grilles of its cars. Kalanick readily admits to trying to tamper with a recent fund-raising round that Lyft was doing.
“We knew that Lyft was going to raise a ton of money,” says Kalanick. “And we are going [to their investors], ‘Just so you know, we’re going to be fund-raising after this, so before you decide whether you want to invest in them, just make sure you know that we are going to be fund-raising immediately after.’ ”
Worth watching: Cracked’s video, Why Uber is a Terrible Company Run by Maniacs
If you haven’t watched it yet, take a 12-minute break and watch this insightful people from the people at Cracked:
Had enough Uber yet?
As superstar programmer David Heinemeier Hansson writes in his blog:
Uber is what you get when you take Silicon Valley’s most toxic values, add billions of dollars in venture capital, and spice it with endless adoration from a fawning tech press. The resulting cocktail has turned as putrid as it’s been potent. And the inebriated corporate culture of Uber is acting as reckless and callous as a dangerous drunk.
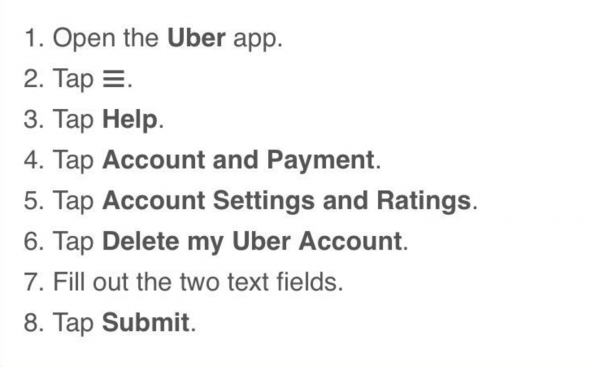
If you feel like canceling your Uber account after reading Fowler’s story and all the background info above, the steps for doing so are listed above. As he writes (the emphasis is mine):
So it’s time for the consumers of Uber to do what its board, venture capitalist-backers, and royal protectors never will: Impose real consequences on Uber for its appalling behavior. Because without the approval of riders, Uber is nothing. None of the billions of dollars in funding will do anything to save them, if enough people say “enough” and stop using the app.
I get that may well be a bit inconvenient at times. And alternatives like Lyft may not be squeaky clean either. But these are all excuses for people trying to avoid the bare minimum a consumer can do when faced with a company that repels it: Stop buying. It’s really that simple. You don’t have to print any signs, you don’t even have to go to a rally, just #DeleteUber, and you’ll sleep just that tiny bit better tonight.














 And finally, three young men named
And finally, three young men named 



















 Using Docker for development and production:
Using Docker for development and production: