
Thanks to Guy Barrette for the find!

Thanks to Guy Barrette for the find!

I’m going to start with a controversial statement: in theory, Tampa Bay Startup Week 2017 should amount to nothing.

Good — I’ve got your attention now.
It’s an easy argument to make. Tampa Bay’s cities — Tampa, St. Pete, and Clearwater — don’t have the sort of entrepreneurial or tech cachet that other places, from the usual suspects Silicon Valley, Austin, and Seattle to upstarts like Raleigh and Boulder. They’re overshadowed by other Floridian cities: Miami and Orlando, places that are known even internationally. The bay geographically fractures the area, and the locals see the bridges as barriers that prevent them from visiting their nearby sister cities. What could the well-intentioned team behind Tampa Bay Startup Week 2017 possibly hope to accomplish?
If we — the organizers and we, the people for whom they organize this annual event — play our cards right, their accomplishments could be bigger than anyone dreamed. This sort of thing has been done before, quite notably in 1976, at a seemingly unremarkable event in a failing city in England that would later be known as “The Gig That Changed the World”.

The Free Trade Hall in Manchester, England.
You could draw a number of parallels between Manchester, England and Detroit, Michigan, especially in the 1970s. Both were cities that grew to become industrial powerhouses in the first part of the 20th century, and both saw their fortunes decline drastically and become bleak urban wastelands after World War II. Both would also end up changing the course of music history in unexpected ways.
The Sex Pistols.
In June of 1976, a still relatively unknown band called the Sex Pistols played a concert at Manchester’s Lesser Free Trade Hall. There were a mere 42 people, which is respectable for a band that plays at your local bar on a Tuesday night, but it doesn’t seem like the sort of gig that would “change everything”, until you consider who was in attendance and what they did afterwards:
 Two art school student friends, Howard Devoto and Pete Shelley organized the event. They ended up forming their own punk band, Buzzcocks, whose single, Ever Fallen in Love (With Someone You Shouldn’t’ve) has wound up in some of the most unlikely places: covered by Fine Young Cannibals in the ’80s and Thursday for the 2004 video game Tony Hawk’s American Wasteland, and featured in the soundtracks for the 1986 film Something Wild and the 2004 film Shrek 2.
Two art school student friends, Howard Devoto and Pete Shelley organized the event. They ended up forming their own punk band, Buzzcocks, whose single, Ever Fallen in Love (With Someone You Shouldn’t’ve) has wound up in some of the most unlikely places: covered by Fine Young Cannibals in the ’80s and Thursday for the 2004 video game Tony Hawk’s American Wasteland, and featured in the soundtracks for the 1986 film Something Wild and the 2004 film Shrek 2.
 Tony Wilson, who hosted a TV show featuring the still-new punk rock movement, and Martin Hannett were there. They would go on to become a key figure in the Manchester and alt-rock scene by:
Tony Wilson, who hosted a TV show featuring the still-new punk rock movement, and Martin Hannett were there. They would go on to become a key figure in the Manchester and alt-rock scene by:
 Steven Patrick Morrissey was also in attendance. He’d ditch his first two names and go on to become the King of Mope and lead vocalist of The Smiths, who would go on to inspire just about every emo rock band that followed.
Steven Patrick Morrissey was also in attendance. He’d ditch his first two names and go on to become the King of Mope and lead vocalist of The Smiths, who would go on to inspire just about every emo rock band that followed. And finally, three young men named Ian Curtis, Bernard Sumner and Peter Hook. Inspired by the performance, Hook would buy his first guitar, and the three would form a band named the Stiff Kittens, which would later go by the name Warsaw, after which they’d finally settle on the name Joy Division. They would go on to become one of the best-known and influential New Wave bands. After Curtis’ suicide, the remaining members who would go on to become New Order, who’ve influenced anyone who’s ever plugged in a MIDI cable into a synthesizer. To this day, New Order’s Blue Monday is the best-selling 12″ single of all time.
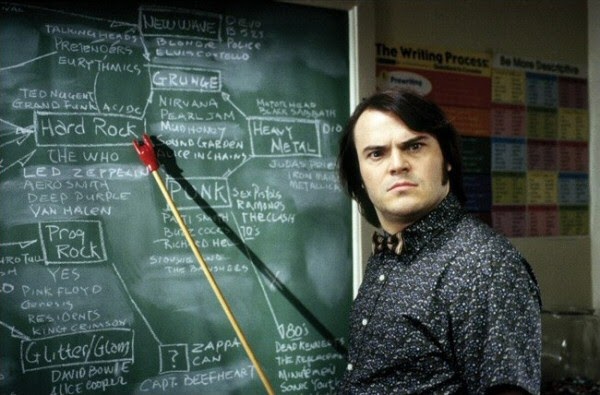
And finally, three young men named Ian Curtis, Bernard Sumner and Peter Hook. Inspired by the performance, Hook would buy his first guitar, and the three would form a band named the Stiff Kittens, which would later go by the name Warsaw, after which they’d finally settle on the name Joy Division. They would go on to become one of the best-known and influential New Wave bands. After Curtis’ suicide, the remaining members who would go on to become New Order, who’ve influenced anyone who’s ever plugged in a MIDI cable into a synthesizer. To this day, New Order’s Blue Monday is the best-selling 12″ single of all time.The headlining act (the Sex Pistols) and the organizers (who’d go on to form the Buzzcocks) of this poorly attended, seemingly insignificant gig were so influential that they’d end up in Jack Black’s lesson in School of Rock…

You can see the Sex Pistols and Buzzcocks listed under “Punk”. Click here to see the full blackboard.
…and the concertgoers from that gig would go on to build the foundations of alternative rock and influence a lot of people who took up the electric guitar, synthesizer, or turntables.
In theory, this concert should’ve amounted to nothing, but in the end it changed everything in the music world.
The Gig That Changed the World brought together people with similar interests who were passionate about what they did. Its attendees saw that popular music was changing, and after being inspired by a group of troublemakers, decided that they could be part of that change. They went on to create music their way, and they made their mark on the world.

The people behind Tampa Bay Startup Week (the 2015 team is pictured above) may not look punk rock, but they’ve most certainly got its DIY, “we have an idea and we’re going for it” spirit. Like the Pete Shelley and Howard Devoto organizing the Sex Pistols gig, they’re a band of troublemakers putting on an event on a shoestring budget (yes, Chase is sponsoring, but without them, the budget would likely go from shoestring to none), and at the moment, it isn’t being noticed by most of the world outside “the other bay area”.
Like the music scene in Manchester the mid-late 1970s, the work-life dynamic in Tampa Bay in the mid-late 2010s is undergoing some big changes:
The team at Tampa Bay Startup Week have done their part by organizing their event for Tampa and St. Pete, just as Shelley and Devoto did back in 1976 by bringing the punk rock to Manchester. How the rest of the story ends is up to us.
I’ll repeat what I said at the start of this article: In theory, Tampa Bay Startup Week should amount to nothing. In practice, and as shown by music history, if we take inspiration from the event, make friends and connections, and take action, it could be that gathering that changed the world.
Visit Tampa Bay Startup Week’s site to find out what’s up this week!
For those of you who’d like to know more about The Gig That Changed Everything, here’s the BBC’s special on the event, titled I Swear That I Was There:
This article is the 2017 revision of an article I posted in 2015.
This year’s Tampa Bay Startup Week is living up to its name by taking place on both sides of Tampa Bay, with many of the big events on the Tampa side on Monday, February 13th through Wednesday, February 15th, followed by big events on the St. Petersburg side on Thursday, February 16th through Friday, February 17th.

Tampa Bay Startup Week brings together entrepreneurial types in the Tampa Bay area — techies, creatives, marketers, and businesspeople — to highlight the opportunities and resources available to them, bring them together, provide the ideas and inspiration, and help grow the local self-starter business scene.
You may not think of Tampa as an entrepreneurial hotspot, but according to the 2015 report of the Kauffman Index of Startup Activity for Metropolitan Areas, the Tampa/St. Petersburg/Clearwater area’s in top 25 (ranked #20), and ranked ahead of places you’re more likely to associate with entrepreneurship, including:
Chase doesn’t sponsor just any city’s Startup Week. To qualify, it’s got to meet the criteria of density, government regulations, culture, talent, and access to said talent. In Money’s 2015 roundup of the 5 best big cities, they named Tampa the best city in the southeast. It’s got great weather, an airport that punches above its weight class, low cost of living (moving here was like getting a big raise, there’s no state income tax, the median house price is low compared to most U.S. cities), and as I’ve posited before, the “Florida Man” factor is actually a blessing in disguise:
Tampa is the number one city in Realtor.com’s top 10 cities that people are flocking to, according to the study they published last May. In their top 10 list, which includes Austin, Orlando, Raleigh, and Portlandia, Tampa features the lowest median house price and lower unemployment rates than Raleigh and Portland, two cities more associated with tech.
Tampa Bay still has a long way to go if it wants to become a haven for startups, entrepreneurship, and technological development, but it does have a lot of the raw material and right elements, combined with easy access to beaches, Disney, the Space Coast, and a beautiful subtropical climate.
If you’re in the area this week, come to a Tampa Bay Startup Week event (see the event calendar on their site), meet people, and see what’s possible here!
I’ll be catching the kickoff party at the Rialto Theater, which will feature Tampa Mayor Bob Buckhorn, Michele Grace from Chase (who are sponsoring Tampa Bay Startup Week), and Tampa Bay Startup Week organizers Trey Steinhoff, Gracie Leigh Stemmer, and Ryan Sullivan. The Rialto is a beautiful space, and it’s worth checking out, especially if you’ve never been there before.

I work in the internet of things space, so plan to catch a couple of the IoT talks on Tuesday morning:
On Wednesday, Brad Feld — entrepreneur, author, blogger, and venture capitalist at Foundry Group in Boulder, Colorado — will be giving a presentation (alas, via Skype, not live) — on how to impact your startup community. If you’d like an idea of what these principles are, see my notes on his 2012 presentation in Toronto.
Thursday’s big evening event features a panel of local founders who’ve managed to raise at least $1 million for their companies — the CEOs of Presence (formerly Check I’m Here), PikMyKid, and PeerFit — who’ll share what they’ve learned on their path to their successes.
Tampa Bay Startup Week will wrap up Friday evening with a closing party in St. Pete at another great space: Nova 535. St. Pete mayor Rick Kriseman will speak, as will Startup Week organizer Gracie Leigh Stemmer.
It’s all spelled out in this slide:

Photo via Clark Alloway and the Cult of the Dead Cow.
The text of the slide:
We’re building self-driving cars and planning Mars missions — but we haven’t even figured out how to make sure people’s vacuum cleaners don’t join botnets.
I’m reminded of those photos that show that “decisions were made”:

Want to find out more about botnets? Check out this article of mine from October 2016, when I wrote about the big Mirai botnet attack.
At the next Tampa iOS Meetup, you’ll learn how to make a Magic 8-Ball app…
…and an executive decision-maker app…
…and a fortune cookie app…
…because under the hood, they’re all the same thing!

Learn how to write your own apps for iPhone, iPad, Apple TV, and Apple Watch at Tampa iOS’ Meetup, the Tampa Bay area’s meetup for beginning programmers and developers new to iOS development. Our next session — the one where we’ll cover writing Magic 8-Ball/executive decision-maker/fortune cookie apps — will take place on Tuesday, February 28th, 2017 at 6:30 p.m. at Wolters Kluwer’s Westshore office (1410 North Westshore Blvd, suite 400). This meetup is free to attend.
The meetup will have two parts:
The meetup works best if you bring a Mac laptop with the current version of Xcode (the tool we’ll use to develop iOS apps) installed. If you don’t have one, don’t worry; you don’t need one for the presentation part, and we can form teams for the workshop.
For more details about our upcoming meetup and to sign up to attend, visit our event page.
Tampa iOS Meetup wouldn’t be possible without the help of Wolters Kluwer, who are providing us with the space for the meetup, as well as food and drinks. For their kindness and generosity, I salute them with a filet mignon on a flaming sword!
Figures in map show incoming LinkedIn members per 10,000 LinkedIn users. For example, for every 10,000 LinkedIn members in the Tampa Bay area, 48.7 have moved in since December.
Click the map to see the source article.
According to LinkedIn’s February 2017 workforce report, the Tampa Bay area is one of the top 10 U.S. cities that recently gained the most workers. That’s one of the reasons why there’s a lot happening in the local tech scene, and here’s what’s happening over the next couple of weeks…
 Using Docker for development and production: “We are going to explore how we can leverage Docker for use while we develop our applications as well as once we are ready to deploy. We will discuss creating a container that will allow us to work on our .NET Core application in a way that incorporates live rebuilds, debugging, and continuous testing.”
Using Docker for development and production: “We are going to explore how we can leverage Docker for use while we develop our applications as well as once we are ready to deploy. We will discuss creating a container that will allow us to work on our .NET Core application in a way that incorporates live rebuilds, debugging, and continuous testing.”
 The Tampa Bay Android Developers Group holds its monthly “30-minute talks, roundtable and socializing” meetup at The Iron Yard on the first Tuesday of the month, which is this Tuesday.
The Tampa Bay Android Developers Group holds its monthly “30-minute talks, roundtable and socializing” meetup at The Iron Yard on the first Tuesday of the month, which is this Tuesday.
 The Mobile App Development Tampa group — MADTampa for short — is hosting an event where you can watch Microsoft’s big Windows Developer Day livestream at the Tampa Microsoft office. Join the Fustino Brothers and watch the livestream to see:
The Mobile App Development Tampa group — MADTampa for short — is hosting an event where you can watch Microsoft’s big Windows Developer Day livestream at the Tampa Microsoft office. Join the Fustino Brothers and watch the livestream to see:
 Every Wednesday, the Suncoast Developers Guild holds an Open Code night in The Iron Yard. It’s a great opportunity to work on your projects and meet other local developers in a fantastic space (The Iron Yard is in a lovely old factory building).
Every Wednesday, the Suncoast Developers Guild holds an Open Code night in The Iron Yard. It’s a great opportunity to work on your projects and meet other local developers in a fantastic space (The Iron Yard is in a lovely old factory building).
 The Tampa Bay UX Meetup this Thursday will feature Krissy Scoufis talking about how to be a badass designer in 2017. She’ll talk about hot UX topics including:
The Tampa Bay UX Meetup this Thursday will feature Krissy Scoufis talking about how to be a badass designer in 2017. She’ll talk about hot UX topics including:
 Another Tampa Bay Meetup that covers iOS development — Chris Woodard’s Tampa Bay Cocoaheads — is holding its first meetup of the year on Thursday. The topic of the evening will be making Swift and Objective-C work together, based on his experiences migrating a large codebase.
Another Tampa Bay Meetup that covers iOS development — Chris Woodard’s Tampa Bay Cocoaheads — is holding its first meetup of the year on Thursday. The topic of the evening will be making Swift and Objective-C work together, based on his experiences migrating a large codebase.

This meetup will feature a giveaway: autographed copies of Swift Programming: The Big Nerd Ranch Guide and iOS Development: The Big Nerd Ranch Guide.
 The Iron Yard is a coding school, and on Friday, its 6th cohort will present their capstone Ruby on Rails, JavaScript, and .NET projects. These projects are the culmination of their 12 weeks of intensive training. They’ll present them to an audience of local tech companies, engineers, and supporters of the tech community, after which they’ll be happy to personally demonstrate their projects to you. There’ll be drinks and appetizers, too!
The Iron Yard is a coding school, and on Friday, its 6th cohort will present their capstone Ruby on Rails, JavaScript, and .NET projects. These projects are the culmination of their 12 weeks of intensive training. They’ll present them to an audience of local tech companies, engineers, and supporters of the tech community, after which they’ll be happy to personally demonstrate their projects to you. There’ll be drinks and appetizers, too!
It’s that time of the year again: Tampa Bay Startup Week! It’s a week-long series of events for local entrepreneurs, techies, and interested parties to get together, learn, chat, conspire, and break bread and clink glasses. Visit their site and see (and sign up for) events that you might be interested in!
 One of my favorite local events is Ybor Tech’s OpenHack, which is simply an excuse for local developers, techies, entrepreneurs, and other similar people to get together at New World Brewery in Ybor City to enjoy pizza, beer (or cider), and each other’s company.
One of my favorite local events is Ybor Tech’s OpenHack, which is simply an excuse for local developers, techies, entrepreneurs, and other similar people to get together at New World Brewery in Ybor City to enjoy pizza, beer (or cider), and each other’s company.
Click the screenshot to see the original page.
Kudos to the marketing people at BenQ, who are promoting their Zowie line of monitors not just as computer monitors, but as monitors for that most fakety-fake of categories, e-sports. Better still, they weren’t satisfied with just using e-sports as a respectable-sounding neologism of “not actually participating in a sport, but sitting on your ass for hours playing videogames”, but inventing two subcategories, “console e-sports” and “PC e-sports”.
Videogaming is fantastic fun and has many merits and requires skill, so there’s no need to gussy it up with a purposely misleading name like e-sports. Let it be what it is.