
I had the opening presentation in the “Miscellaneous and Open Source” track of Tampa Code Camp 2016, which took place on July 16th. My presentation was titled Just enough React to get you into trouble, and was designed to be an introduction to building user interfaces using React.
In 50 minutes, I introduced React to the audience mostly by live-coding a simple React application in a JSFiddle playground. For those of you who missed it (or saw it and wanted to review it), this article walks you through my presentation. Enjoy!
Playing around with React in a JSFiddle playground
I spent most of my presentation live-coding some a simple React application in JSFiddle, a “playground” that lets you quickly try out web development ideas in your browser and save them for later use. A saved “playground” is called a fiddle, and you can fork other people’s public fiddles for your own experimentation.
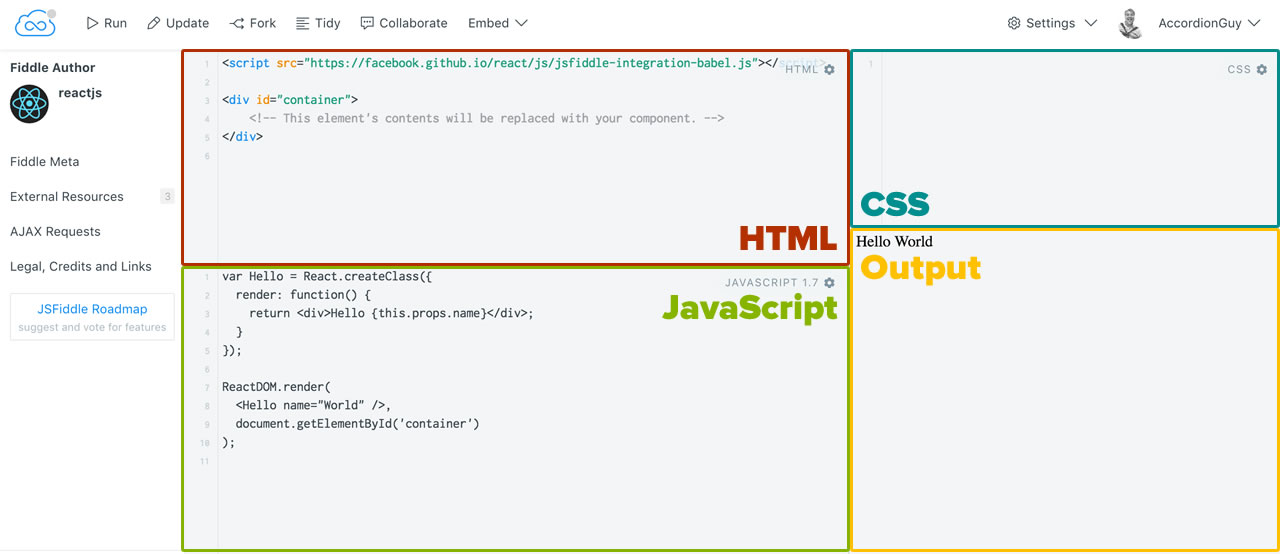
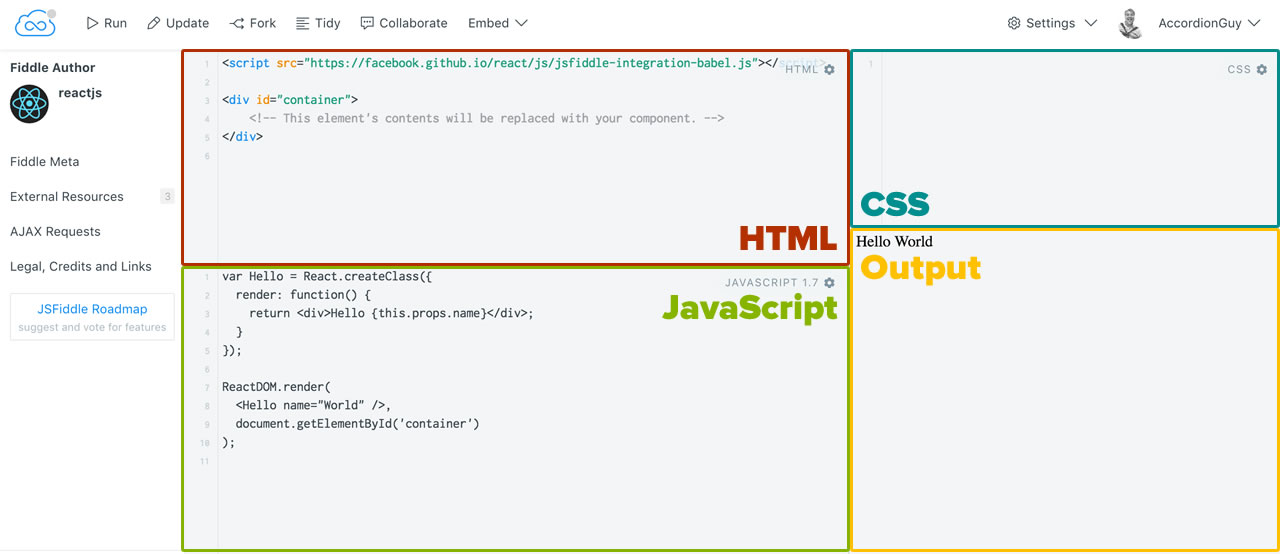
JSFiddle has four key areas — HTML, CSS, JavaScript, and output, as shown below:

Click the screenshot to see it at full size.
JSFiddle lets you enter the HTML, CSS, and JavaScript into the corresponding areas and then see the result in the output area by clicking on the Run button located near the upper left-hand corner of the page. It even lets you import a number of JavaScript and CSS libraries.
In this exercise, we’ll work using a base fiddle that imports the libraries necessary for a React application, and we’ll do all of our coding in the JavaScript area.
Let’s start with a simple React fiddle
Let’s start by navigating to the fiddle that I set up as the starting point for the presentation. I forked it from the React base fiddle, and if you set up your own JSFiddle account, you should fork it for yourself.
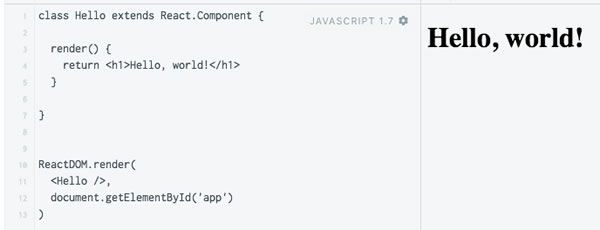
The fiddle features one of the simplest React applications that you can write: “Hello, world” for React. Here’s the JavaScript:
class Hello extends React.Component {
render() {
return <h1>Hello, world!</h1>
}
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
And here’s a screenshot showing the output:

Let’s take a closer look at what’s going on in the JavaScript code…
1. First, we create a React component named Hello.
React is all about creating user interfaces by assembling modular, composable components. For this first example, we want to create a component named Hello, which is made up of a single <h1> heading. We do this by creating a class named Hello, which subclasses React’s React.Component class:
class Hello extends React.Component {
render() {
return <h1>Hello, world!</h1>
}
}
Our Hello class has a single method, render. React component classes can implement many methods, but must implement a method called render, which returns a value that shows how the component should be drawn onscreen. The value returned by render depends on the kind of React app we’re working on:
- In a web application, the
render method returns a single HTML element. This single HTML element is allowed to contain other HTML elements.
- In a native mobile application, the
render method returns a single view. This single view is represented in a dialect of XML whose elements represent native mobile UI elements. This view is allowed to contain other views.
(For now, we’ll stick to React web applications. I’ll look at React native applications in a later article.)
Here’s the value returned by the render method:
<h1>Hello, world!</h1>
You’ve probably noticed that it’s not in quotes as you might have expected. That’s because render‘s return value isn’t a string that contains HTML.
Instead, its return value is JSX, a dialect of XML whose name is short for “JavaScript XML”. It looks like HTML, and it’s meant to — it’s a shorthand for the value that the render method actually returns, which is a React element — a JavaScript object. This fiddle — and many React applications — includes a extension that preprocesses JSX into JavaScript that generates a React element.
Here’s what render really returns, once the JSX has been processed into JavaScript:
React.createElement("h1", null, "Hello, world!")
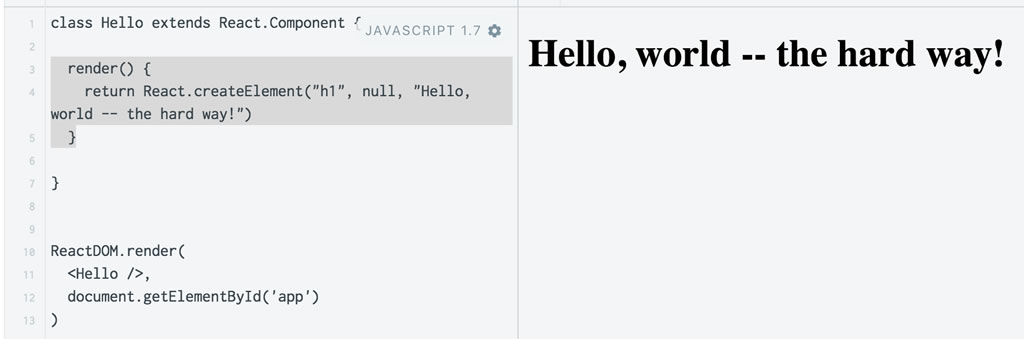
In fact, you can have render directly return a React element. Try changing the render method so that it looks like this, then click the Run button to run the app:
render() {
return React.createElement("h1", null, "Hello, world -- the hard way!")
}
The output should look like this:

Click the screenshot to see it at full size.
Generally, React developers prefer to work with JSX. It’s preprocessed, so using it doesn’t affect your application’s efficiency, and it’s much easier to read, especially as you work on more complex React projects.
2. Then we render the Hello component onto the page.
Here’s the line that renders the Hello component onto the page:
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
The ReactDOM.render method takes two arguments:
- A React element to render. In this case, the react element is the output of
Hello‘s render method, which we request by using the JSX tag <Hello />.
- The DOM node where the React element will be rendered. In this case, we specify that it should be rendered in the node whose
id is app. If you look in the HTML area of the fiddle, you’ll see it at the very end:
<div id="app">
<!--
This element's contents will be filled by our React code's output.
-->
</div>
This is one of the two things you should take away from this tutorial: At its core, building user interfaces in React is about defining components and then rendering them onto the screen. Everything else builds on this basic principle.
Let’s continue. If you changed the render method in Hello to use JavaScript instead of JSX, change it back. The code in the JavaScript area of the page should look like this:
class Hello extends React.Component {
render() {
return <h1>Hello, world!</h1>
}
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
Pass information to a component with a prop
Suppose we want our application to be a little more flexible in who it says “Hello” to. Let’s change the component so that it can be passed a name parameter, and then says “Hello,” followed by that name.
Update the code in the JavaScript area so that it looks like this:
class Hello extends React.Component {
render() {
const name = this.props.name
return <h1>Hello, {name}!</h1>
}
}
ReactDOM.render(
<Hello name="Kate" />,
document.getElementById('app')
)
Let’s first look at the ReactDOM.render line. Note that we’ve added an attribute to the Hello element:
<Hello name="Kate" />
The use of XML attributes in React elements allows us to pass values to the corresponding components. In the Hello element, we’re using an attribute called name to pass the string “Kate” to our Hello component.
Within the Hello component’s render method, we access that value by using the component’s props (short for properties) object and assign its value to a variable…
const name = this.props.name
…and then we use that variable within the JSX returned by the render method. Note that the variable is delimited by { }:
return <h1>Hello, {name}!</h1>
When you click on the Run button in JSFiddle, here’s what you should see:

Click the screenshot to see it at full size.
For components, props are read-only — they can take in props and use their values, but they can’t change them. They’re meant to be used to set up components.
Using multiple props and rendering more stuff
Let’s change our app so that it says “Hello, Kate!” followed by a greeting:
class Hello extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return <h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
}
}
ReactDOM.render(
<Hello name="Kate" greeting="Welcome to Tampa Code Camp" />,
document.getElementById('app')
)
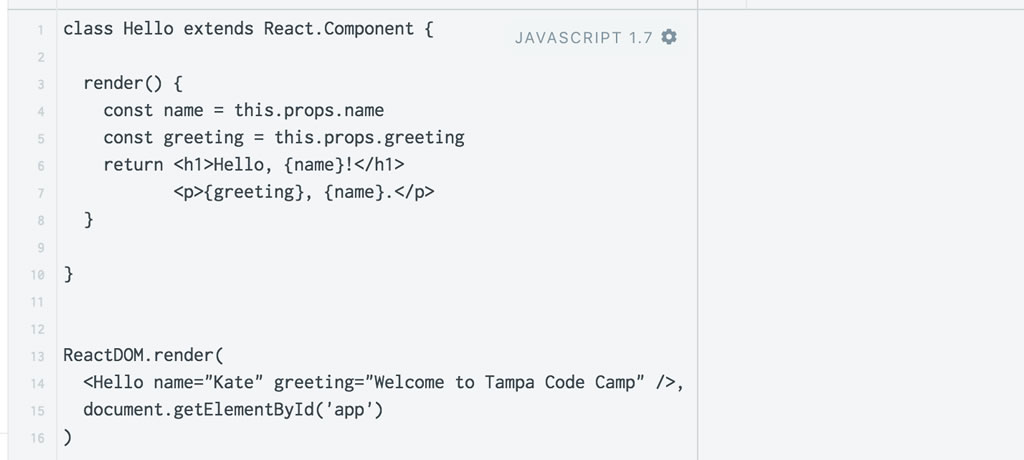
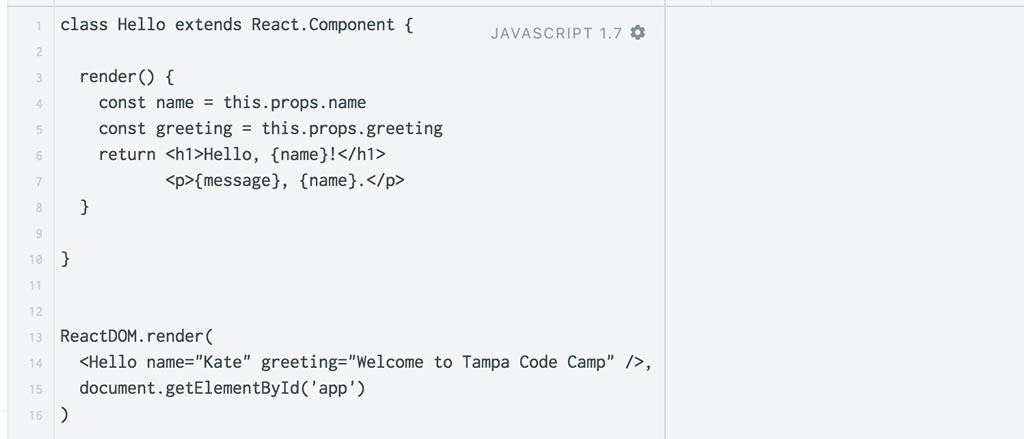
If you click the Run button right now, the output area will contain…nothing:

Click the screenshot to see it at full size.
In many cases, when the output area is blank when you don’t expect it to be, it means that there’s an error in your code. In this case, it’s the fact that the render method is supposed to return only one HTML element, but our returns two:
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
While render is supposed to return a single HTML element, that single element is allowed to contain other elements. The fix is to take our two elements and enclose them in a <div> like so:
<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>
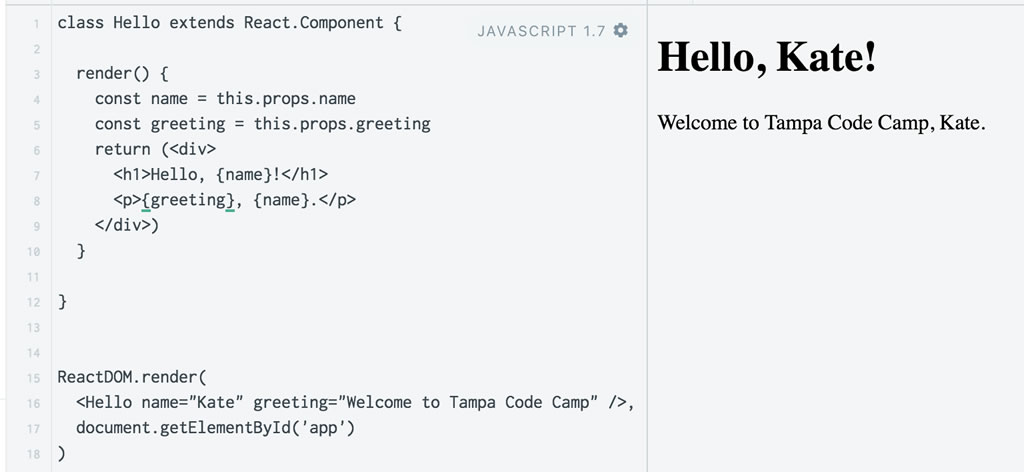
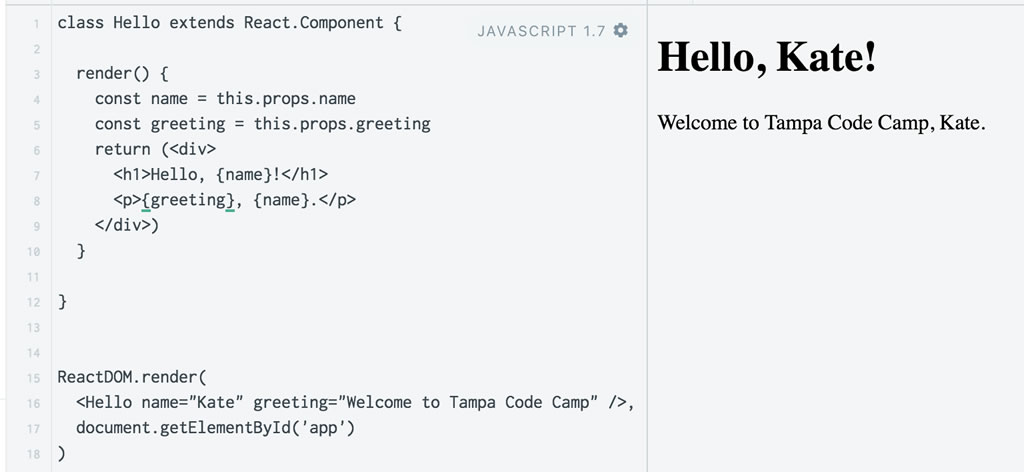
Here’s what your code should look like now…
class Hello extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>)
}
}
ReactDOM.render(
<Hello name="Kate" greeting="Welcome to Tampa Code Camp" />,
document.getElementById('app')
)
…and here’s what things should look like when you hit the Run button:

Click the screenshot to see it at full size.
Introducing default props
In addition to passing values to React components using props, we can also create default values through the use of default props. Change the code in the JavaScript area of the fiddle so that it looks like this:
class Hello extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>)
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please press the button"
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
Note that the <Hello> tag in the ReactDOM.render call doesn’t contain any attributes. This means that we’re not passing any props to it, which in turn means that our Hello component will use the default props defined in this line of code:
Hello.defaultProps = {
name: "stranger",
greeting: "Please press the button"
}
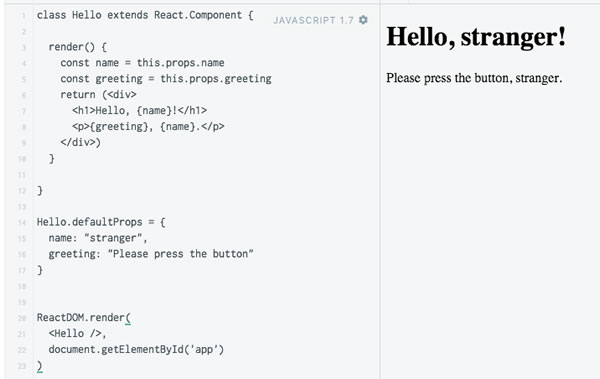
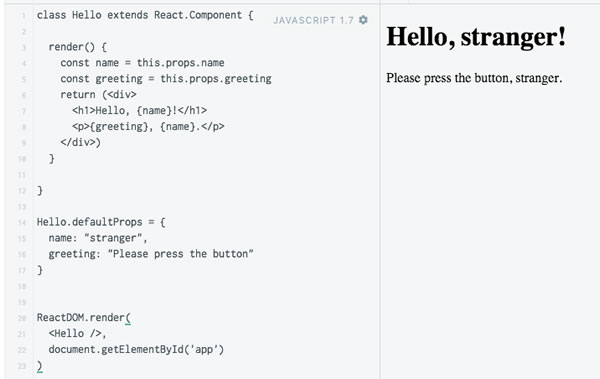
If you run the application, you’ll see that the Hello component uses the default props, addressing the user as “stranger” and using the greeting “Please press the button”:

Click the screenshot to see it at full size.
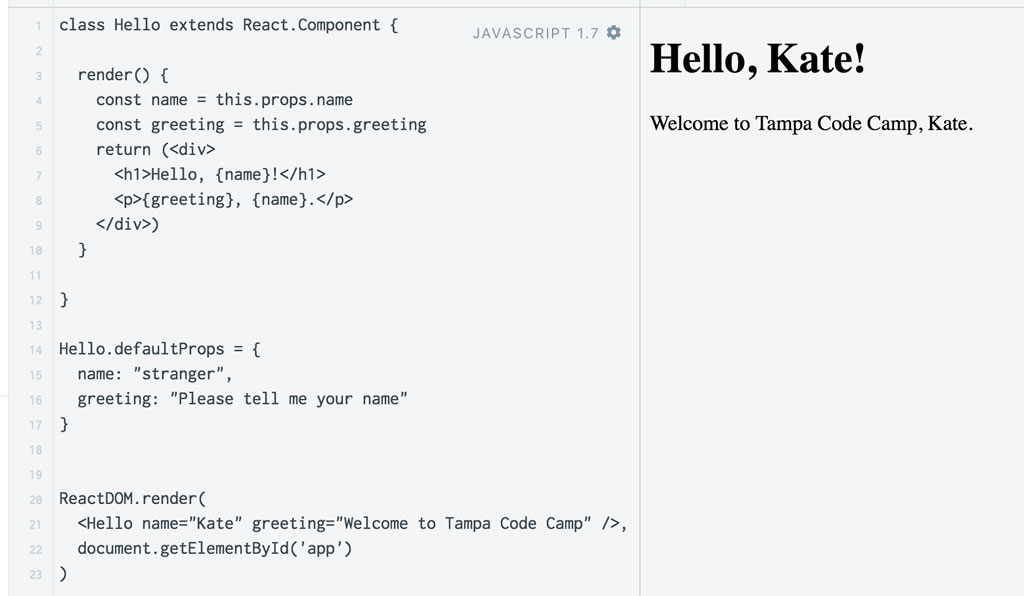
However, if we change the <Hello> tag in the ReactDOM.render call so that it has name and greeting attributes, as shown in the code below…
class Hello extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>)
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please tell me your name"
}
ReactDOM.render(
<Hello name="Kate" greeting="Welcome to Tampa Code Camp" />,
document.getElementById('app')
)
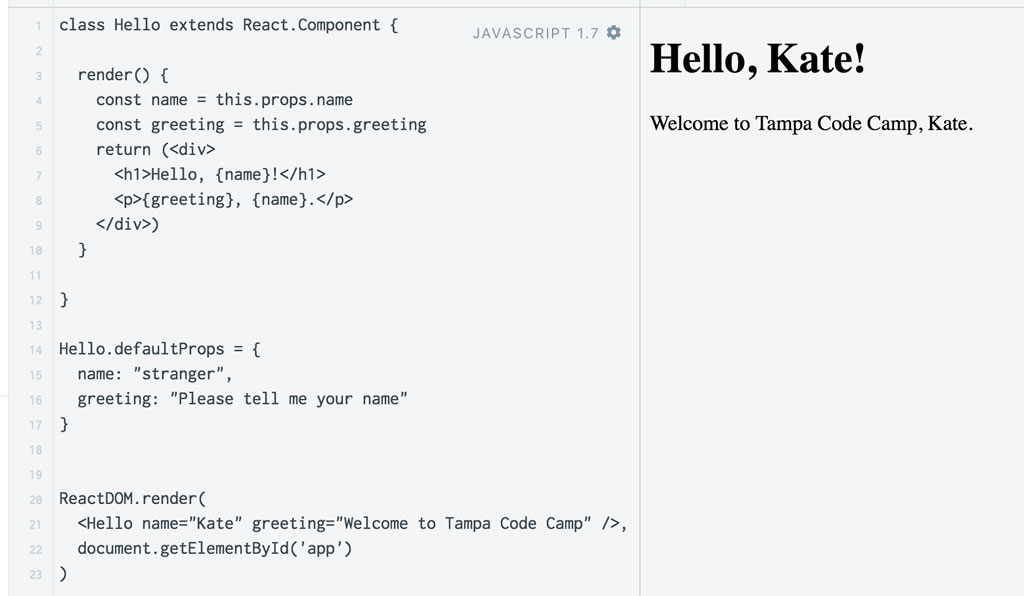
…when you run the application, the Hello component uses the given props, addressing the user as “Kate” and using the greeting “Welcome to Tampa Code Camp”:

Click the screenshot to see it at full size.
Adding state and interactivity
As I mentioned earlier, as far as components are concerned, props are read-only. They can only be set by attributes in the tags that invoke them and in the statement that sets their default values. With only read-only data like props, components themselves would also be read-only. What we need is data that components can change in response to user input or events, and that’s what state is for.
State is represented by the state object, which every React component has. Like the props object, it’s a “dictionary” that components can use to store values. However, there are two key differences between state and props:
- Unlike with the
props object, the state object is read-write. Components can change the values within the state object by using the setState method.
- Any change to a component’s
state object causes its render method to be called.
That second difference is key; in fact, it’s why the library is called “React”. The name is a nod to reactive programming, which is often defined as being “oriented around data flows and the propagation of change” (in fact, Wikipedia uses his definition). A greatly simplified way to describe it as “programming code that responds to changes in data”.
And now, here’s the second of the two things you should take away from this tutorial: Making changes to React components is all about changing their state. Or, if you’re into snappy rhyming mantras or hip-hop, remember it this way: Change the state to make it update.
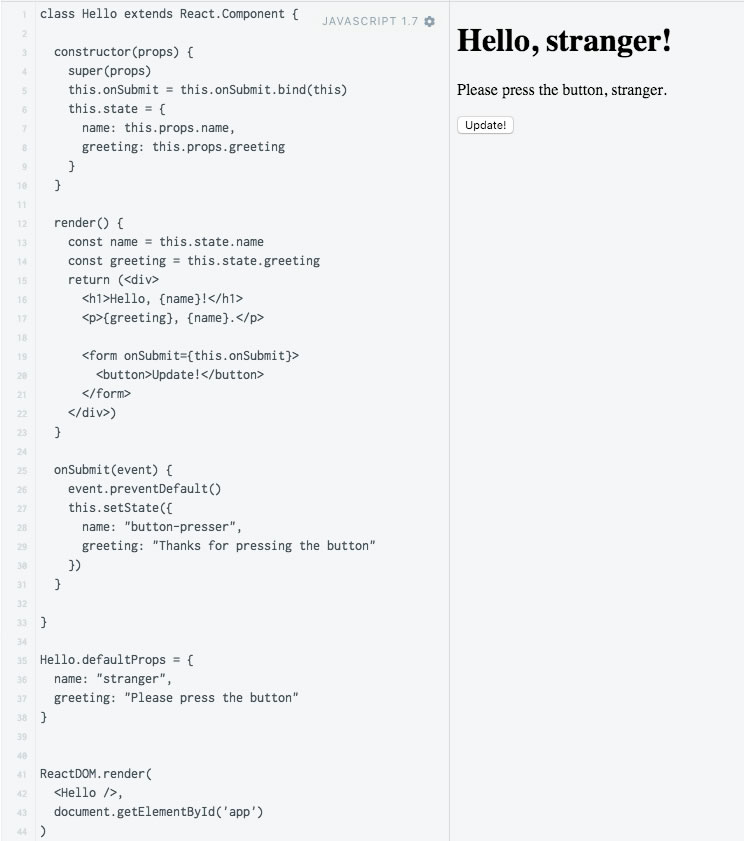
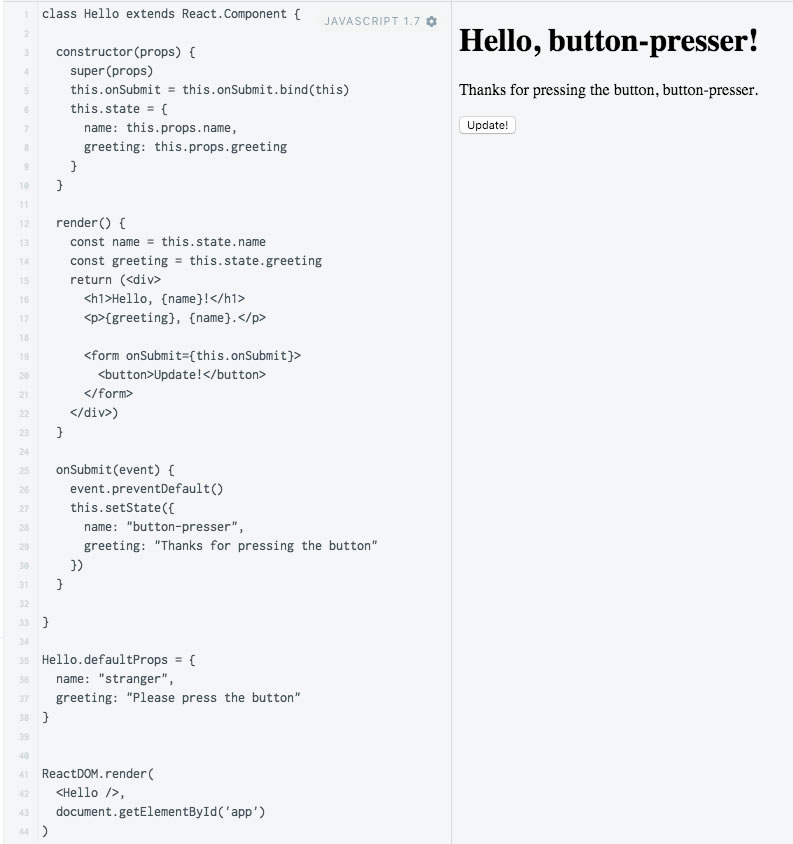
Modify the code in the JavaScript area so that it looks like this. Don’t worry about any of the unfamiliar stuff; I’ll walk you through it in a moment:
class Hello extends React.Component {
constructor(props) {
super(props)
this.onSubmit = this.onSubmit.bind(this)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
}
render() {
const name = this.state.name
const greeting = this.state.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
<form onSubmit={this.onSubmit}>
<button>Update!</button>
</form>
</div>)
}
onSubmit(event) {
event.preventDefault()
this.setState({
name: "button-presser",
greeting: "Thanks for pressing the button"
})
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please press the button"
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
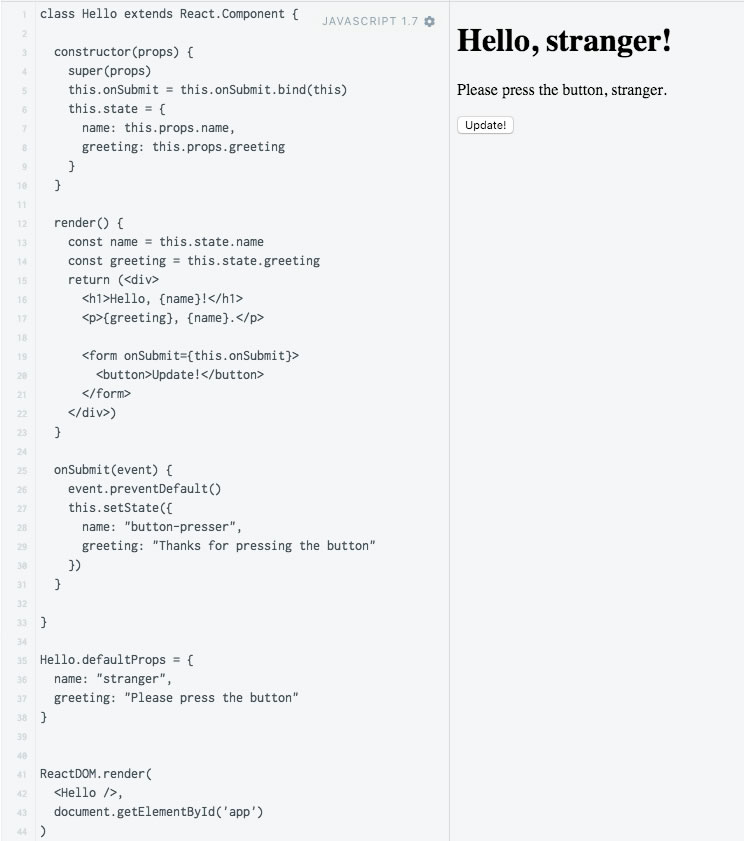
When you press the Run button, you should be greeted with “Hello, stranger!”, an invitation to press a button, and a button, as shown below…

Click the screenshot to see it at full size.
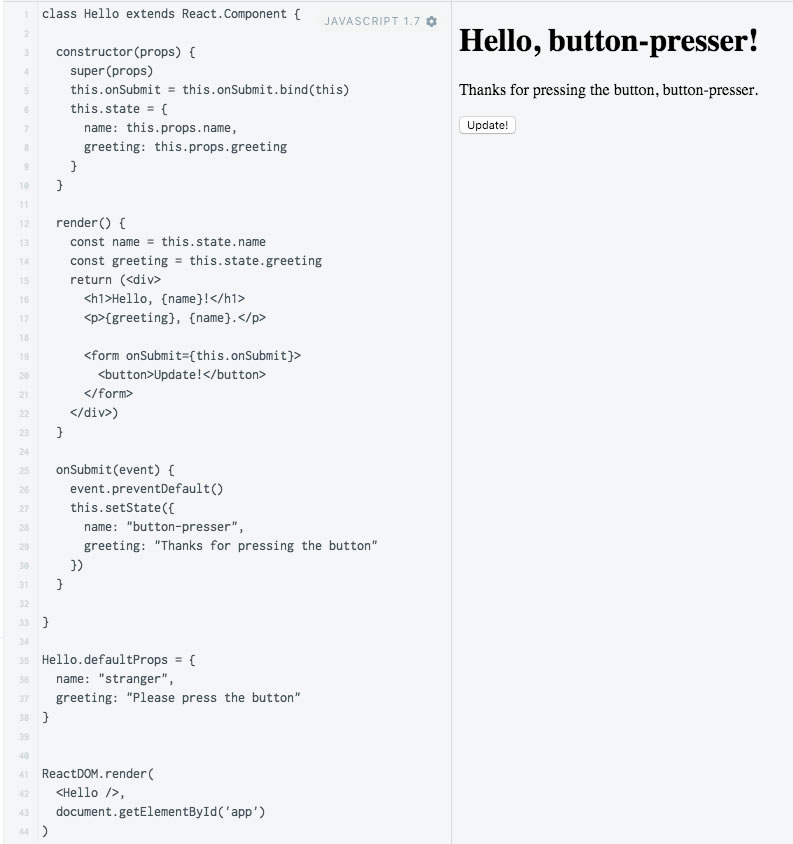
…and when you press that button, the name you’re referred to and the message below it change:

Click the screenshot to see it at full size.
Let’s take a closer look at the code. We’ll start with the render method, which is often a good place to start analyzing React components:
render() {
const name = this.state.name
const greeting = this.state.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
<form onSubmit={this.onSubmit}>
<button>Update!</button>
</form>
</div>)
}
The main difference between this render method and the previous one is the addition of this form code:
<form onSubmit={this.onSubmit}>
<button>Update!</button>
</form>
The onSubmit attribute of the <form> tag is set to {this.onSubmit}, which means that when the form is submitted — which in turn that means that the user has clicked the button — the class’ onSubmit method is called. Let’s look at onSubmit now:
onSubmit(event) {
event.preventDefault()
this.setState({
name: "button-presser",
greeting: "Thanks for pressing the button"
})
}
Two things are happening in this method:
- First, the
event.preventDefault method is called. This stops the page from reloading, which is the default behavior when a form is submitted (it also explains the name of the method).
- Then, the
setState method is called, which changes the properties of the state object so that:
name‘s value is changed to “button-presser”, andgreeting‘s value is changed to “Thanks for pressing the button”.
And since we’ve changed state, the render method gets called, which in turn causes it to display the new state values.
Finally, let’s take a look at the constructor:
constructor(props) {
super(props)
this.onSubmit = this.onSubmit.bind(this)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
}
Here’s what’s happening in this method:
- The
props argument that constructor takes contains the properties that were passed to Hello via the <Hello> tag’s attributes. As with constructors in many other programming languages, we pass this argument to the component’s superclass with super(props).
- The
onSubmit attribute of our form specifies that the this.onSubmit method should be called when the form is submitted. The problem is that within the JSX, the this in this.onSubmit is undefined. We solve this problem by binding the onSubmit method to this specific instance of the Hello class, so that the this in this.onSubmit points to this instance (if you’re skeptical, comment out the line this.onSubmit = this.onSubmit.bind(this) and try running the app). You’ll need to do this sort of binding for every method that you call from JSX.
- And finally, we update the
state object, which in turn causes the render method to get called, redrawing the component with the new values.
A little more interactivity
Let’s add a text field to our application, and change the code so that we first run, it looks like this:

If you leave the text field blank and click the Enter button or hit the Return key, the output area should change to display this:

If you type the name “Zaphod” into the text field and click the Enter button or hit the Return key, the output area should change to display this:

Here’s the code that does this:
class Hello extends React.Component {
constructor(props) {
super(props)
this.onSubmit = this.onSubmit.bind(this)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
}
render() {
const name = this.state.name
const greeting = this.state.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
<form onSubmit={this.onSubmit}>
<input ref="nameTextField" type="text" placeholder="Enter your name here." />
<button>Enter</button>
</form>
</div>)
}
onSubmit(event) {
event.preventDefault()
const nameTextField = this.refs.nameTextField
const newName = nameTextField.value.trim()
nameTextField.value = ""
if (newName.length > 0) {
this.setState({
name: newName,
greeting: "Pleased to meet you"
})
}
else {
this.setState({
name: "stranger",
greeting: "Seriously, please enter your name"
})
}
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please tell me your name"
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
Let’s take a closer look at the code. We’ll start with the render method:
render() {
const name = this.state.name
const greeting = this.state.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
<form onSubmit={this.onSubmit}>
<input ref="nameTextField" type="text" placeholder="Enter your name here." />
<button>Enter</button>
</form>
</div>)
}
The only difference between this version of the render method and the previous one is the addition of a single line containing an <input> tag:
<input ref="nameTextField" type="text" placeholder="Enter your name here." />
It looks like a standard <input> tag, but it has a strange attribute called ref. That’s short for reference, and it a way for other code to access this tag. Think of it as being similar to HTML’s id attribute, but for React. We access refs that we define in JSX via the refs object, which is similar in structure to the props and state objects.
The onSubmit method isn’t all too different, either:
onSubmit(event) {
event.preventDefault()
const nameTextField = this.refs.nameTextField
const newName = nameTextField.value.trim()
nameTextField.value = ""
if (newName.length > 0) {
this.setState({
name: newName,
greeting: "Pleased to meet you"
})
}
else {
this.setState({
name: "stranger",
greeting: "Seriously, please enter your name"
})
}
}
Some notes:
- We’ve created a new constant,
nameTextField, which holds a reference to the element whose ref is nameTextField — the text field into which the user enters his/her name.
- We fill another constant,
newName, with the contents of nameTextField, trimmed of leading and trailing white space.
- We clear the text field.
- If the user entered something into the text field,
newName‘s length will be greater than 0, and we change the state so that the newly-entered name becomes the value for the state key name and “Pleased to meet you” becomes the value for the state key greeting.
- If the user entered nothing into the text field (or entered nothing but white space into it),
newName‘s length will be 0, and we change the state so that the value for the state key name is “stranger”, and “Seriously, please enter your name” becomes the value for the state key greeting.
Componentizing
So far, we’ve created a single component, Hello, for our application. For a simple tutorial app, this approach — sometimes called the Big Ball of Mud — is a workable one. You wouldn’t want to use it for an app of any appreciable size, as it becomes hard to code, manage, and maintain. Ideally, a React UI is supposed to be made up of small components that collectively form a larger whole.
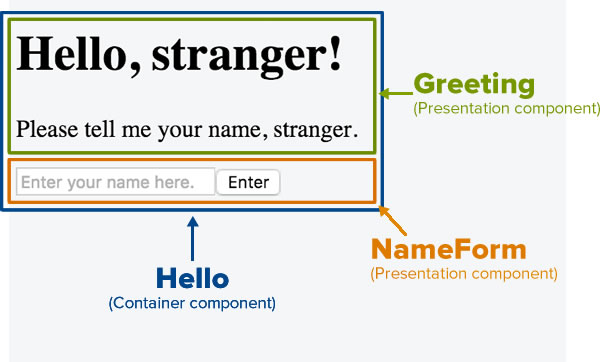
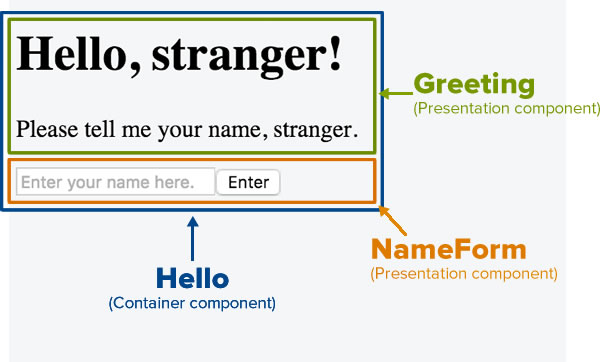
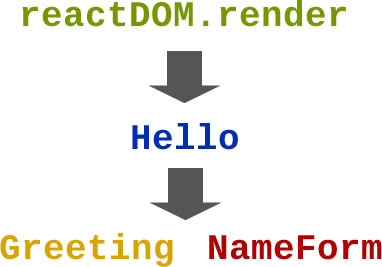
Let’s break up our simple app into components as shown in the diagram below:

Note that in the diagram, the UI is broken into three components:
- Greeting: This displays the name and greeting.
- NameForm: This displays the form, which contains our text field and button.
- Hello: This contains both the Greeting and NameForm components.
Greeting and NameForm present UI components, and are thus called presentation components. Their job is to present user interface elements that are visible to the user.
Hello is used as a container for other components, and is hence called a container component. Its has a couple of jobs:
- To act as a container for other components, Greeting and NameForm in this case, and
- To contain the user interface state and logic for itself and its child components (again, Greeting and NameForm).
Let’s start by coding the Greeting component, one of the presentation components:
class Greeting extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>)
}
}
It’s a pretty simple component: it expects two props — name and greeting — and displays them appropriately. Nothing new here.
Note that Greeter doesn’t make use of any state; it simply accepts two props and displays them. It doesn’t do any “thinking”. You’ll see this approach in a lot of React code, where presentation components don’t have much logic them and a primarily concerned with the display and input of information.
Think of this as the mantra for presentation components:

Let’s now code the NameForm component, the other presentation component:
class NameForm extends React.Component {
constructor() {
super()
this.onSubmit = this.onSubmit.bind(this)
}
render() {
return (<div>
<form onSubmit={this.onSubmit}>
<input ref="nameTextField" type="text" placeholder="Enter your name here." />
<button>Enter</button>
</form>
</div>)
}
onSubmit(event) {
event.preventDefault()
const nameTextField = this.refs.nameTextField
const newName = nameTextField.value.trim()
nameTextField.value = ""
if (newName.length > 0) {
this.props.onNewName(newName)
}
else {
this.props.onNoName()
}
}
}
The only really different part is the if statement in the onSubmit method:
if (newName.length > 0) {
this.props.onNewName(newName)
}
else {
this.props.onNoName()
}
In the previous version of our onSubmit method, both branches made changes to the state object. This time it’s different:
- If the user entered something into the text field (i.e.
newName‘s length is greater than 0), it calls a method called onNewName, which is stored in the props object. It passes newName as an argument to onNewName.
- If the user entered nothing or just white space into the text field (i.e.
newName‘s length is 0), it calls a method called onNoName, which is also stored in the props object.
Note that both onNewName and onNoName are stored in NameForm‘s props. This means that NameForm has very little built-in logic for dealing with user input, but instead receives this logic from an outside source through its props. As with Greeter, NameForm doesn’t make use of state. Once again, this is an approach you’ll see in a lot of React code — presentation components doing as little “thinking” as possible.
Both Greeter and NameForm receive their props from their container component, Hello. Let’s look at its code:
class Hello extends React.Component {
constructor(props) {
super(props)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
this.handleNewName = this.handleNewName.bind(this)
this.handleNoName = this.handleNoName.bind(this)
}
render() {
return (<div>
<Greeting name={this.state.name} greeting={this.state.greeting} />
<NameForm onNewName={this.handleNewName} onNoName={this.handleNoName} />
</div>)
}
handleNewName(newName) {
this.setState({
name: newName,
greeting: "Pleased to meet you"
})
}
handleNoName() {
this.setState({
name: "stranger",
greeting: "Seriously, please enter your name"
})
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please tell me your name"
}
Let’s look at its render method first:
render() {
return (<div>
<Greeting name={this.state.name} greeting={this.state.greeting} />
<NameForm onNewName={this.handleNewName} onNoName={this.handleNoName} />
</div>)
}
Note that the <div> it returns has two component tags and nothing else:
- Greeting: We pass the current name and greeting to it via the attributes, which it receives as props.
- NameForm: We pass it two methods —
handleNewName and handleNoName — via attributes, which it receives as props.
Let’s take a look at handleNewName and handleNoName:
handleNewName(newName) {
this.setState({
name: newName,
greeting: "Pleased to meet you"
})
}
handleNoName() {
this.setState({
name: "stranger",
greeting: "Seriously, please enter your name"
})
}
Note that:
handleNewName does just one thing: change the state so that the value for name is set to the contents of newName, and the value for greeting is set to “Please to meet you”. Changing the state of the Hello component causes its render method to be called, which in turn causes the Greeting and NameForm components to be redrawn, which causes them to call their render methods as well.handleNoName also does just one thing: change the state so that the value for name is set to “stranger”, and the value for greeting is set to “Seriously, please enter your name”. Changing the state of the Hello component causes its render method to be called, which in turn causes the Greeting and NameForm components to be redrawn, which causes them to call their render methods as well.handleNewName and handleNoName are passed as props to NameForm, which uses their logic to perform tasks based on what the user enters or doesn’t enter into NameForm‘s text field. It appears that while Hello doesn’t present any user interface of its own, it does a lot of the “thinking”.- Note that Hello‘s methods,
handleNewName and handleNoName, are passed to NameForm as props with the names onNewName and onNoName. This is a naming convention used in React:
- When defining a function that will be passed to a child component, prefix the function name with
handle. A name beginning with handle implies that we’re defining a response to a specific event.
- When passing a function to a child component as a prop, prefix the prop name with
on. A name beginning with on implies that we’re calling on a defined response to a specific event.
Let’s take a closer look at the constructor:
constructor(props) {
super(props)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
this.handleNewName = this.handleNewName.bind(this)
this.handleNoName = this.handleNoName.bind(this)
}
The constructor sets up the app’s initial state based on the default props. It also binds the handleNewName and handleNoName methods to the current instance, so that they can be called when they’re passed as props to the NameForm component.
Speaking of default props, here’s the function that sets Hello‘s default props:
Hello.defaultProps = {
name: "stranger",
greeting: "Please tell me your name"
}
That’s the complete definition for the Hello component.
We’ve just reviewed all the code in the app piece by piece. Here’s the complete code:
class Greeting extends React.Component {
render() {
const name = this.props.name
const greeting = this.props.greeting
return (<div>
<h1>Hello, {name}!</h1>
<p>{greeting}, {name}.</p>
</div>)
}
}
class NameForm extends React.Component {
constructor() {
super()
this.onSubmit = this.onSubmit.bind(this)
}
render() {
return (<div>
<form onSubmit={this.onSubmit}>
<input ref="nameTextField" type="text" placeholder="Enter your name here." />
<button>Enter</button>
</form>
</div>)
}
onSubmit(event) {
event.preventDefault()
const nameTextField = this.refs.nameTextField
const newName = nameTextField.value.trim()
nameTextField.value = ""
if (newName.length > 0) {
this.props.onNewName(newName)
}
else {
this.props.onNoName()
}
}
}
class Hello extends React.Component {
constructor(props) {
super(props)
this.state = {
name: this.props.name,
greeting: this.props.greeting
}
this.handleNewName = this.handleNewName.bind(this)
this.handleNoName = this.handleNoName.bind(this)
}
render() {
return (<div>
<Greeting name={this.state.name} greeting={this.state.greeting} />
<NameForm onNewName={this.handleNewName} onNoName={this.handleNoName} />
</div>)
}
handleNewName(newName) {
this.setState({
name: newName,
greeting: "Pleased to meet you"
})
}
handleNoName() {
this.setState({
name: "stranger",
greeting: "Seriously, please enter your name"
})
}
}
Hello.defaultProps = {
name: "stranger",
greeting: "Please tell me your name"
}
ReactDOM.render(
<Hello />,
document.getElementById('app')
)
Looking at the entire application, note that the Hello component, as the container component, doesn’t display any UI of its own; it simply displays its child components. However, it also contains all the “smarts”, maintaining the state of the application and passing its child presentation components any information they need:
- Hello passes data to the Greeting component, namely the name and greeting it should use, and
- Hello passes instructions to the NameForm component, namely what it should do if the user entered a name (
handleNewName) and what it should do if the user left the name text field blank or filled with white space (handleNoName).
In the meantime, the Greeting and NameForm components present their parts of the UI and do what they’re told as specified by the props passed to them.
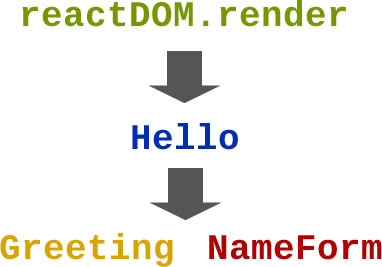
You’ve probably noticed that this arrangement ensures that the flow of information in this application is one-way, starting at the top and going down…

…with the top-level reactDOM.render method calling on the Hello component to render itself, and the Hello component providing data and instructions to the Greeting and NameForm components and calling on them to render themselves. The information doesn’t flow the other way — The Greeting and NameForm components don’t send any information to the Hello component, and the Hello component doesn’t send any information to the code>reactDOM.render statement. This one-way flow of information simplifies development and is a basic principle of React.
Next steps

You’ve probably suspected that this is just the beginning. You’re right — there’s only so much you can cover in a 50-minute presentation, and React is already a large topic, and it’s continuing to grow. Here are some resources you might find handy:
- The official React site: Sooner or later, you’ll have to go to the mothership, and that’s what this site is — the official source of the React code, and home of the official documentation.
- The React base fiddle: If you want to play around with React code in a fiddle (an online playground), this is a good place to start.
- build with react: This site describes itself as “a periodical of tutorials and advanced articles for the react.js library”.
- LearnCode.academy’s React.js tutorial: If you learn better from video tutorials, you should find this one helpful. This is the first in a series of tutorials.
- Questions tagged “reactjs” in Stack Overflow: If you have a programming problem, chances are that many other people have (or have had) the same problem, and it may have already been solved. That’s what good ol’ Stack Overflow is for!
- The ReactJS Tampa Bay Meetup: If you’re local to the Tampa area, there’s a React meetup that meets twice monthly! They alternate between “lecture” and “lab” formats every two weeks, the group is friendly, and you’ll learn a lot.