I’m Back!

Travel and time zones play havoc with technical blog writing, so for the past few weeks, Global Nerdy’s taken a back seat to other activities. That being said, all vacations have to end sometime, and Global Nerdy’s vacation ends now, which means regular postings on business days (and on Saturdays and Sunday when I’m feeling keen) resume now. It’s good to be back!
Evangelist Marketing

My travels have included a great number of takeoff and landing cycles, during which you’re not supposed to be using any electronic devices, iPads and ereaders included. During these cycles, I’ve been reading Evangelist Marketing, which isn’t about developer or technical evangelism, but about making brand evangelists out of your customers — the kind of people that Apple, Amazon and Netflix (at least until their pricing/Quikster missteps) have. The book goes beyond simply showing you what many consumer electronics companies have done (both right and wrong), it also shows strategies for creating loyal customer evangelists and elevating your wares from mere commodity items to singular products.
While aimed primarily at people who create consumer electronics, Evangelist Marketing has lots of good lessons that mobile app developers can also take to heart. It’s a worthwhile read that I can’t recommend highly enough.
Links:
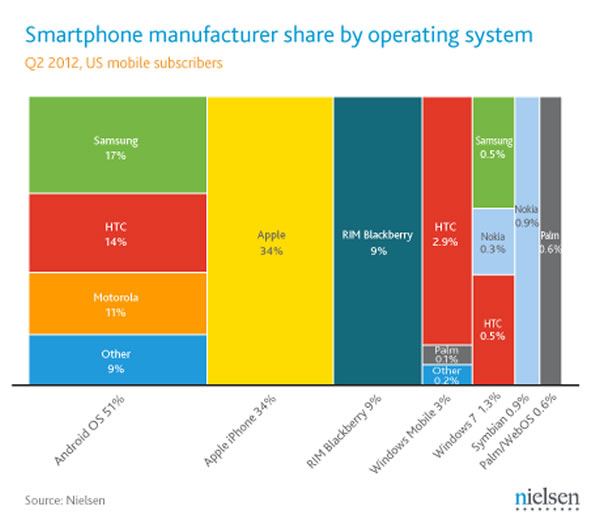
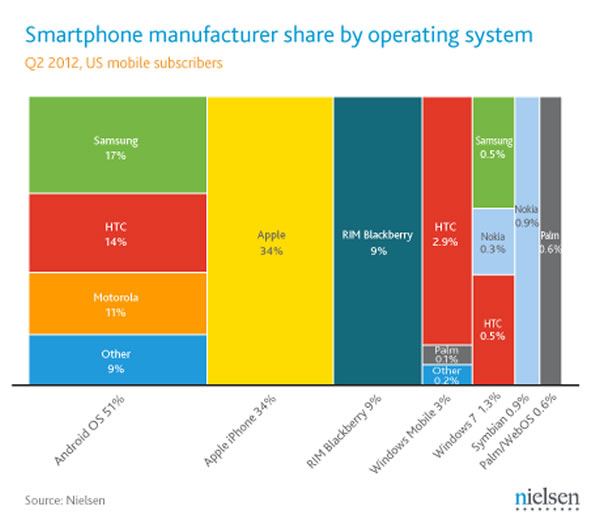
Nielsen’s Misleading Mobile OS Share Charts

I wouldn’t call Nielsen’s graphs showing the breakdown of mobile OS usage outright lies, because that implies that there was an intent to mislead. Instead, I’d call it lazy graphic design.
The graph above is Nielsen’s graph showing that breakdown. The numbers are right, but the graphic representation of those numbers is way off. The is completely the opposite of what a graph is supposed to do: give you a picture that makes it easier to understand what the numbers mean.
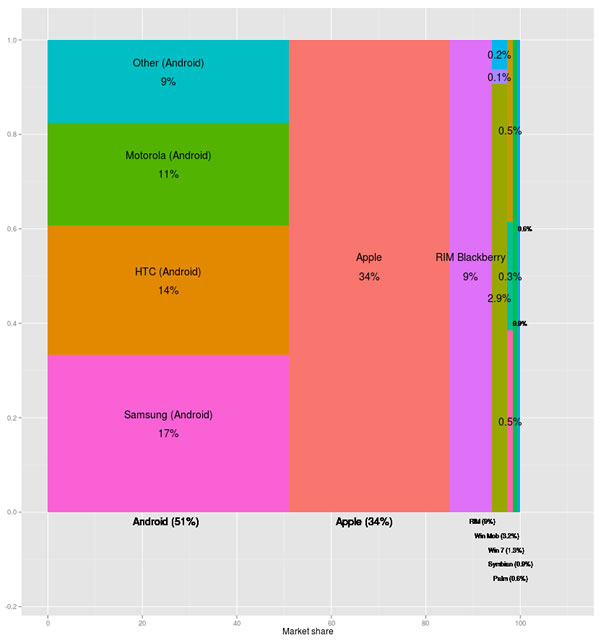
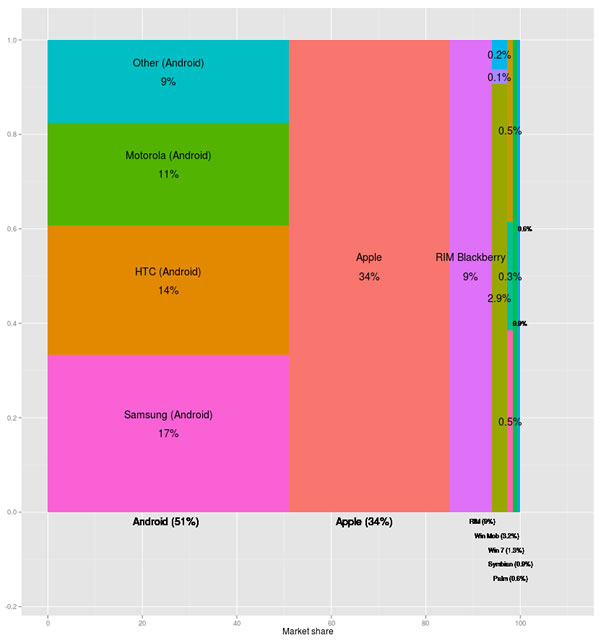
Luckily, some people have taken it upon themselves to correct the error. Andrew Ducker passed along the information to Richard Clegg, who used R to create this chart which accurately depicts mobile OS shares (and paints an even worse-looking picture for those OSs that aren’t Android or iPhone):

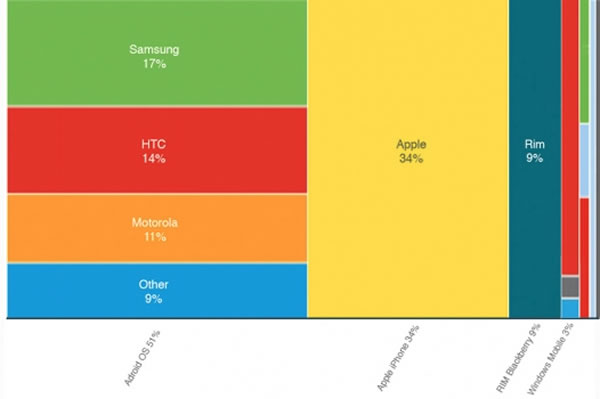
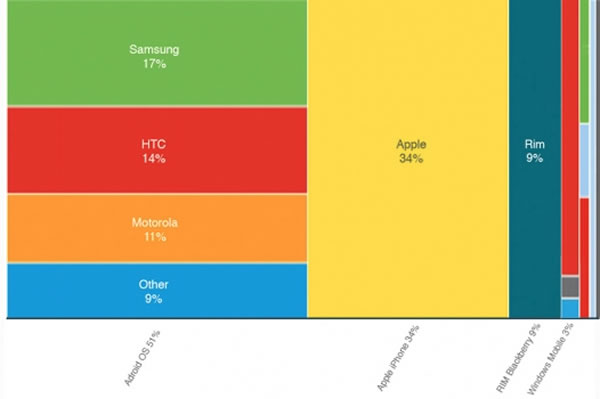
The folks at 9to5Mac have also created their own chart, using Nielsen’s own colours and design. Nielsen should accept it as a correction:

Links:
“Publishing on Windows Phone Marketplace is Like Walking Barefoot on Broken Glass”

File it under “yet another reason I’m glad I’m not a Windows Phone Champ anymore”: the folks at Toshl write about their experiences with getting their app on Windows Phone’s Marketplace and they’re not good. It goes beyond the low number of Windows Phone users and into the complexities of trying to get an app into Marketplace, especially if you’re not a developer in the US.
The problems are made worse by the fact that some of the best people to grace the Windows Phone team, like Brandon Watson and Charlie Kindel (and hey, me) aren’t there anymore. Luckily, they still have Joe Belfiore, and he’s responded to Toshl. Hopefully he can help smooth out their difficulties.
Links:
The War of the Tablets is Just Getting Started

Clockwise from top left: Surface, iPad, Nexus 7, Kindle Fire.
There’s a lot going on in the world of tablets: the Surface brand now being used for Microsoft’s Windows 8 tablets (and its hopes for a comeback), the Nexus 7 getting great reviews, even from MG Siegler, rumours of a smaller iPad to compete with other tablets like the Kindle, and rumours of a larger Kindle to compete with other tablets like the iPad. If you’ve been thinking about developing apps for tablets, pick a platform (or platforms) and start coding!
Links:
Logins are Dead, and Mobile Killed Them

The desktop computer may have been given the moniker “PC”, but mobile phones are the truly personal computers. Being personal is what mobile guru Tomi Ahonen says is one of the seven qualities that make mobile tech what it is. As I summarized back in February 2010:
We share books and magazines, listen to the radio and dance to DJ en masse, watch TV shows and movies with others, and many households have a computer used by more than one person. But for most people, their mobile phone is theirs and theirs alone.
Harry Fuecks writes about the personal nature of mobile devices and how they killed logins:
…you and your phone are one thing; a single organism. You get extremely nervous when you’re parted from it. It is your precious; once you get past the lock screen, you are intimately connected to it. And 83% of young people go to bed with their phone. Some older ones too. This is not a shared device or even that thing you leave lying around on your desk unattended. If you happen to catch someone fiddling around with it, you’re liable to get testy. So all additional layers of login, beyond the lock screen, are at best superfluous and at worst, a reason to delete apps.
Links: