Welcome to another installment of Counting Down to Seven, a series of articles about mobile app development that I’m writing as we count down the days to MIX10, when we reveal more about the up-and-coming Windows Phone 7 Series.
Welcome to another installment of Counting Down to Seven, a series of articles about mobile app development that I’m writing as we count down the days to MIX10, when we reveal more about the up-and-coming Windows Phone 7 Series.
For the longest time, the sessions listed under “Windows Phone” at the MIX10 conference (taking place in Las Vegas from March 15th through 17th) have had no details – just a “more details coming soon” message. That changed yesterday, and now the sessions have full names and abstracts, which I’ve listed below in chronological order.
Monday |
|
| Changing Our Game: An Introduction to Windows Phone 7 Series Joe Belfiore Monday, March 15th 11:30 a.m. |
Major changes are coming to Windows Phone! This session goes in-depth on the design and features of Windows Phone and gives a comprehensive picture of what’s coming in this exciting new release.
Joey’s note: Joe Belifiore is the VP Windows Phone 7 Program Management and the guy giving Laura Foy a walkthrough of the features in Windows Phone in that first Windows Phone video that got released during Mobile World Congress in Barcelona. |
| Overview of the Windows Phone 7 Series Application Platform Charlie Kindel Monday, March 15th 2:00 p.m. |
The new Windows Phone is coming! Get a high-level overview of the new application platform and a complete picture of the developer story. Learn about the developer tools, the application frameworks, the support for Silverlight, and the support for XNA.
Joey’s note: Charlie isn’t exaggerating in his Twitter profile when he says that the future of application development for Windows Phones is in his hands. |
| Windows Phone UI and Design Language Albert Shum Monday, March 15th 3:30 p.m. |
Windows Phone constitutes a dramatic new user experience paradigm. This session will provide prescriptive guidance, tips, and techniques on how designers & developers can build beautiful, compelling user experiences that are consistent with the built-in Windows Phone 7 Series experiences.
Joey’s note: Albert Shum is Director of Microsoft’s Mobile Experience Design Team. If you want to find out more about him, check out my article Albert Shum on Windows Phone 7. |
Tuesday |
|
| Microsoft Silverlight “Media”: Moving at 60fps Eric Schmidt Tuesday, March 16th 11:00 a.m. |
From HD delivery to dynamic advertising models, Silverlight has rapidly become the industry leader for enabling rich, interactive media scenarios. This session will review the media focused technology strategy behind Microsoft Silverlight, Microsoft Silverlight Media Framework, IIS Media Services, Microsoft Expression and Windows phone. Highlights for this session include: efficient media player development, 3-d rendering, real-time ad injection, leveraging multi-cast, managing large media delivery farms, choosing the right content protection strategy, real time media pipeline monitoring and a drill into what’s new in Silverlight 4. If you are building or want to build video based Silverlight applications this session will provide technical guidance and give you an opportunity to voice your needs about the future of media and Silverlight. |
| An Introduction to Developing Applications for Microsoft Silverlight Shawn Oster Tuesday, March 16th 11:00 a.m. |
New to Silverlight? This is the session for you. This session will cover: how to get started building your first application, tooling, extensibility and deployment. We’ll also highlight the capabilities of Microsoft Silverlight on the PC, as well as support for Windows Phone.
Joey’s note: Shawn Oster is a Program Manager at Microsoft who works on Silverlight. One of his current projects in the Silverlight Toolkit, a way to give users new controls, fixes and updates at a rapid pace. |
| Building Windows Phone Applications with Silverlight, Part 1 Mike Harsh Tuesday, March 16th 1:30 p.m. |
Together with part 2, these sessions give an overview of the functionality for Silverlight applications that is unique to the Windows Phone application platform. Part 1 will cover new input paradigms including multi-touch, software keyboard, accelerometer and microphone, as well as the APIs to leverage phone applications like email, phone dialer, contact list and more.
Joey’s note: Mike is a Program Manager at Microsoft working on Silverlight. |
| Unit Testing Silverlight and Windows Phone 7 Applications Jeff Wilcox Tuesday, March 16th 2:05 p.m. |
Learn how to create and maintain Silverlight and Windows Phone 7 Series applications using the Silverlight Unit Test Framework. See what tools are available to easily validate controls and application interfaces, add automatic testing to builds, and gain a solid understanding of test principles to deliver great experiences for your clients and customers. Joey’s note: Jeff is a Senior Software Development Engineer at Microsoft, working on the Silverlight Toolkit. He is the creator of the Silverlight Unit Test Framework. |
| Building Windows Phone Applications with Silverlight, Part 2 Peter Torr Tuesday, March 16th 3:00 p.m. |
Together with part 1, these sessions give an overview of the functionality for Silverlight applications that is unique to the Windows Phone application platform. Part 2 will cover the new application model, updated control templates, themes, and services available to applications, including new Windows Phone web services. |
| Windows Phone Application Platform Architecture Istvan Cseri Tuesday, March 16th 4:30 p.m. |
Windows Phone 7 Series represents a significant change from the past. The entire stack, starting with the operating system, user experience, and the application platform have been engineered to build a new class of phone that users will just love. This session will go under the covers and describe how to think about applications and games from the perspective of user experience, security, packaging, cloud services and performance. Details on the new application model, device capabilities, location, sensors, and other platform capabilities will be covered. |
| Silverlight Performance on Windows Phone Seema Ramachandani Tuesday, March 16th 4:30 p.m. |
Learn how to optimize your Silverlight code for Windows Phone. This session will discuss common bottlenecks using the graphics and managed stacks, and will highlight how to optimize startup and reaction time. |
Wednesday |
|
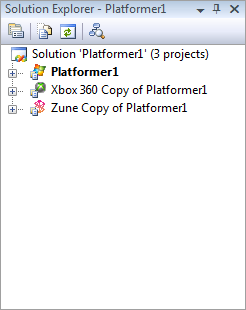
| Development and Debugging Tools for Building XNA Games for Windows Phone Cullen Waters Wednesday, March 17th 9:00 a.m. |
This session covers tools available to the developer for building XNA games including debugging, emulation, and performance. Special emphasis is placed on best practices for managed code performance and .NET profiling tools you can use to optimize your games for Windows Phone. |
| Distributing and Monetizing Windows Phone Applications and Games John Bruno and Todd Biggs Wednesday, March 17th 10:30 a.m. |
Windows Phone Marketplace will revolutionize distribution of Windows Phone applications, games, and content, and is designed to solve the two largest problems of the Windows Phone consumer-focused developer community: distribution and monetization. This session will provide application developers with the insights, tools, and processes necessary to begin distributing and monetizing their applications on the Windows Phone platform. |
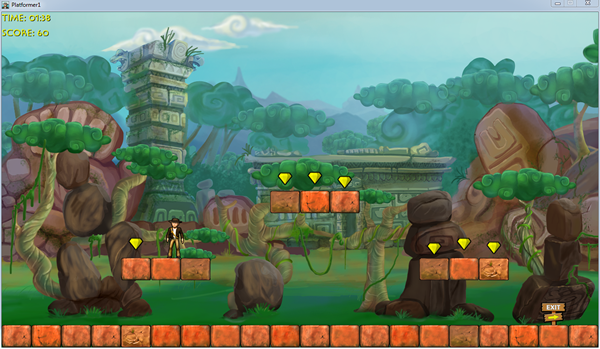
| Building Windows Phone Games Michael Klucher Wednesday, March 17th 12:00 p.m. |
With the release of Windows Phone, game developers will be able to create amazing content rapidly through the power of Silverlight and the XNA framework. This talk will outline the basic application model of Windows Phone, enumerate Windows Phone core device characteristics, and walk through highlights of Silverlight and XNA Frameworks on the phone. |
| Building a High Performance 3D Game for Windows Phone Shawn Hargreaves and Tomas Vykruta Wednesday, March 17th 1:30 p.m. |
This session will detail how to use XNA to develop 3D games for Windows Phone, with a special eye towards the special characteristics of Windows Phone application platform. Special attention will be placed on optimizing high-performance managed code games for the platform, to help you squeeze out every last drop of performance. Joey’s note: Shawn’s a developer on the XNA team and a character-at-large in the XNA Creators Club forums. Tomas is a Senior Software Development Engineer with Microsoft’s Advanced technology Group and a Senior Xbox Engineer. |
| Designing and Developing for the Rich Mobile Web Joe Marini Wednesday, March 17th 3:00 p.m. |
The Mobile Web has been a long time in coming, and now that it’s here, it’s a force that you and your business can’t afford to ignore. What has made all of this possible is the combination of ever-more-powerful devices, fast network connections, and highly capable mobile browsers. In this session, you will learn how to build sites that work well and look great on Windows Phone and across mobile devices. We’ll cover the core mobile Web scenarios, preparing content for mobile, and tips and techniques for debugging and testing your sites. Joey’s note: I would argue that the mobile web has been around for a couple of years now, but it’s nice to see it done properly on a Microsoft platform at long last. |