Sooner or later, you’ll experience this annoyance:
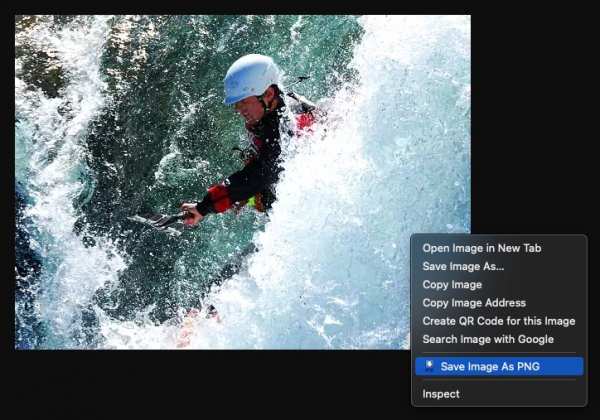
If you use Chrome or a browser that supports Chrome extensions (which includes Microsoft’s Edge), you can install the Save Image as PNG extension, which adds a Save Image as PNG option to the contextual menu that appears when you right-click on an image, as shown below:

Try it out! Download and install the extension and try saving the .webp image below as .png:

For more .webp images, visit Google Developers’ WebP Image Galleries site.
What is WebP, anyway?
It’s an image format developed by Google, and it’s meant to replace image formats that we’re all familiar with — .gif, .jpeg, and .png. It supports features that we’ve come to expect for online images, including:
- Lossless and lossy compression
- Alpha transparency
- Animation
WebP images were designed with the goal of fast er internet image transmission, so they’re optimized for small size. Encoding an image as .webp often produces smaller file sizes that encoding the same image at the same level of image quality using .jpeg or .png encoding.
Most current browsers support WebP, but older browsers such as Internet Explorer don’t.
Although WebP encoding often produced smaller images than JPEG or PNG, the image quality drops a lot as you increase the compression.
