You really should listen to the “egineering” team, and it wouldn’t hurt for some “egineers” to work on their communications and sales skills.
You really should listen to the “egineering” team, and it wouldn’t hurt for some “egineers” to work on their communications and sales skills.

Now begins the fourth week out of five weeks at Tampa Bay security guild The Undercroft, where I’ve been taking part in UC Baseline, their cybersecurity course. This is their inaugural class, and I’ve been documenting my experiences as part of that cohort.

This week is the heart of the course — Information Security 101. The previous three weeks, as instructor Gabrial “Tremere” Hartnett put it, was background material. It’s going to be the most information-dense week of the course — in fact, there’s so much material that class time has been extended by an hour each day. This week, we’re in class from 8 to 5.
(This will be a double-challenge for me as I have to teach two more Python classes on Monday and Wednesday evening, from 6 to 10.)
This should be an interesting week!
In preparation for this week, I’ve been absorbing material from Jayson E. Street, VP of InfoSec at SphereNY, and expert at getting into places that he is absolutely not allowed to be in.
Steal Everything, Kill Everyone, Cause Total Financial Ruin!
(DEF CON 19, 2011)
Why you should watch this talk: It’s a pretty good intro to getting access to places and systems that you shouldn’t be able to access, and with skills that you probably already have. Street says that he doesn’t have amazing programming, lockpicking, or hypnotism skills — all his tricks are about exploiting human weaknesses or making use of tools that you can easily find or purchase. This talk includes the line “The best way to get management about a disaster plan is to burn down the building across the street,” which captures its essence perfectly.
Here’s the abstract for this talk:
This is not a presentation where I talk about how I would get in or the things I might be able to do. This is a talk where I am already in and I show you pictures from actual engagements that I have been on. They say one picture is worth a thousand words I show you how one picture cost a company a million dollars and maybe even a few lives. In a community where we focus so much on the offensive I also make sure with every attack I highlight. I spend time discussing what would have stopped me. We need to know the problems but we need more talks providing solutions and that is what I hope people will get from this. I show the dangers of Social engineering and how even an employee with no SE experience can be an eBay James Bond which can cause total financial ruin to a company. These Security threats are real. So are these stories!
I PWN thee; I PWN thee not
(DEF CON 27, 2019)
Here’s the abstract for this talk:
Attackers love it when defenses fail. Implementing defenses without properly understanding the risks and threats is usually a waste of money and resources. This is a frank discussion of what control failures an attacker looks for when attempting to breach an enterprise, as well as how an effective control can help prevent an attacker from being successful. Jayson will walk through real-world scenarios that have led to successful compromise of different companies through control failures. He will also give detailed analysis of controls that led to his attacks being effectively thwarted. Learn how to understand and assess real-world risks, as well as simple defenses which can be implemented to better protect your organization.
Dissecting the Hack: The F0rbi1dd3n Network /
Dissecting the Hack: The V3rbOt3n Network
(2010 / 2016)

I’ve only started reading the first of these two books, which are probably best described as “hacker spy thriller fiction.” These books are in two parts; the first part is a story in which infosec principles play a key part, and the second part is a great infosec reference.

 Last week was week 3 of the inaugural class of UC Baseline, the 5-week cybersecurity program offered by Tampa Bay’s security guild/coworking space/clubhouse for merry tech pranksters The Undercroft.
Last week was week 3 of the inaugural class of UC Baseline, the 5-week cybersecurity program offered by Tampa Bay’s security guild/coworking space/clubhouse for merry tech pranksters The Undercroft.
This week has been all about operating systems, and Monday to Wednesday were devoted to Linux (which I wrote about earlier). The remainder of the week, Thursday and Friday, were set aside for that contradiction in terms known as Windows security.
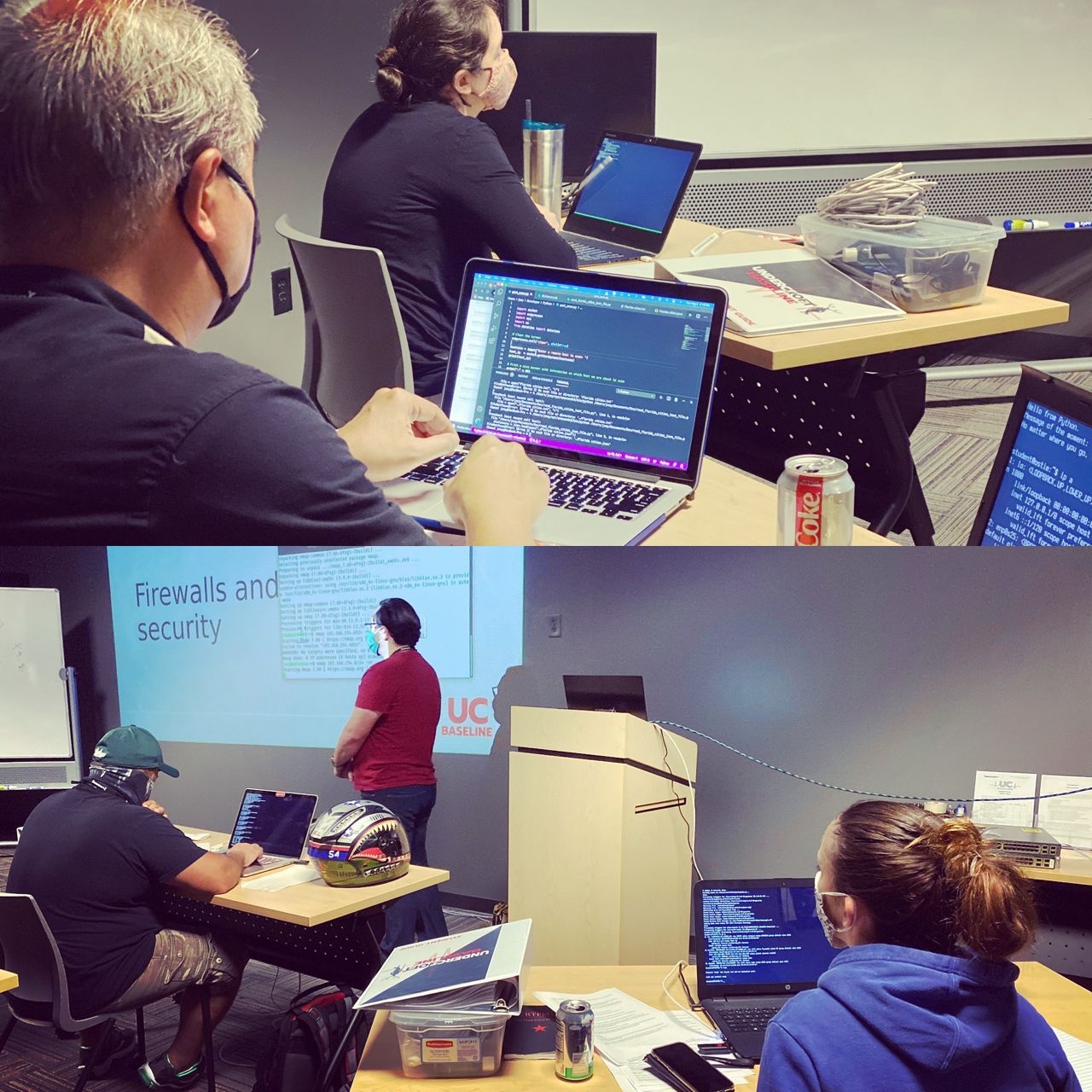
Here are some photos from the Windows Security days…
For this class, we moved from the room at the front of The Undercroft to the one in the back. Once again, I took my preferred perch — in the back row, on the left side of the room:

I have good reasons for picking the classroom seat favored by the “bad students”:
- It provides a view of the entire room at a single glance.
- With nobody behind me, only I see what’s on my laptop screen(s).
- It puts me upwind from everyone’s breathing. We are still in a pandemic, after all, and while we’re wearing masks and following precautions as best we can, we’re spending long hours in a classroom. We get tired. We get careless. Our hygiene game is one thing when we arrive fresh and rarin’ to go at 8:00 a.m. and a completely different thing at 4:02 p.m., after absorbing the finer points of processors, or the SYN/ACK/RST dance, or any other concept that the instructors are firehosing at us.
Some of the topics we covered were relatively straightforward and easy enough for laypeople to grasp…

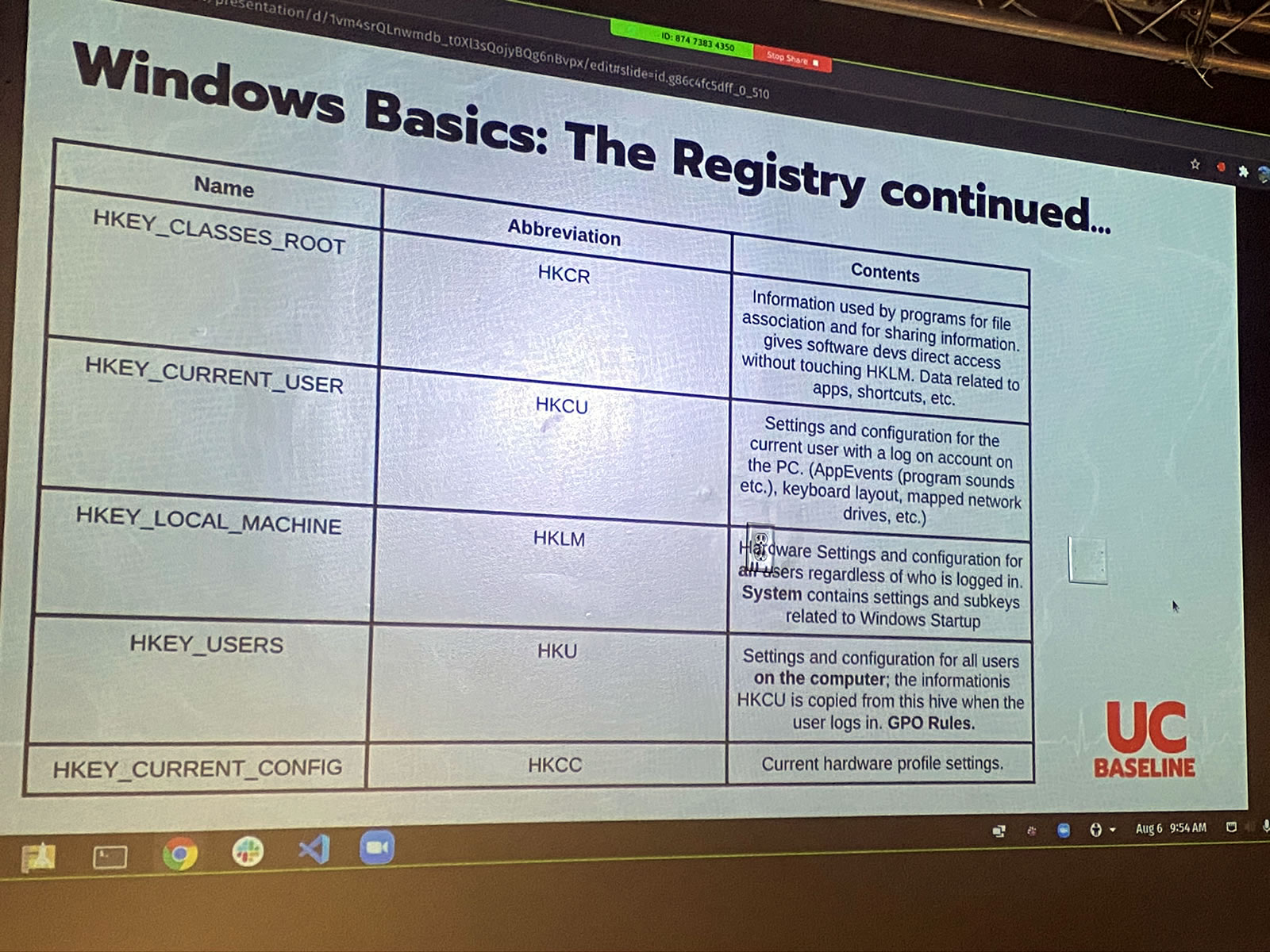
…while others were subjects of Windows arcana that I haven’t dealt with in depth since my time at Microsoft:

Windows security is much more than just the technology. As the best-known, most-deployed, most-used (and yes, most-pirated) desktop operating system out there, you have to have a clear picture of who the targets are:

Windows Defender — actually, as of May 2020, it’s been going by its new name, Microsoft Defender — was part of the curriculum. It’s come a long way from the Windows XP days.

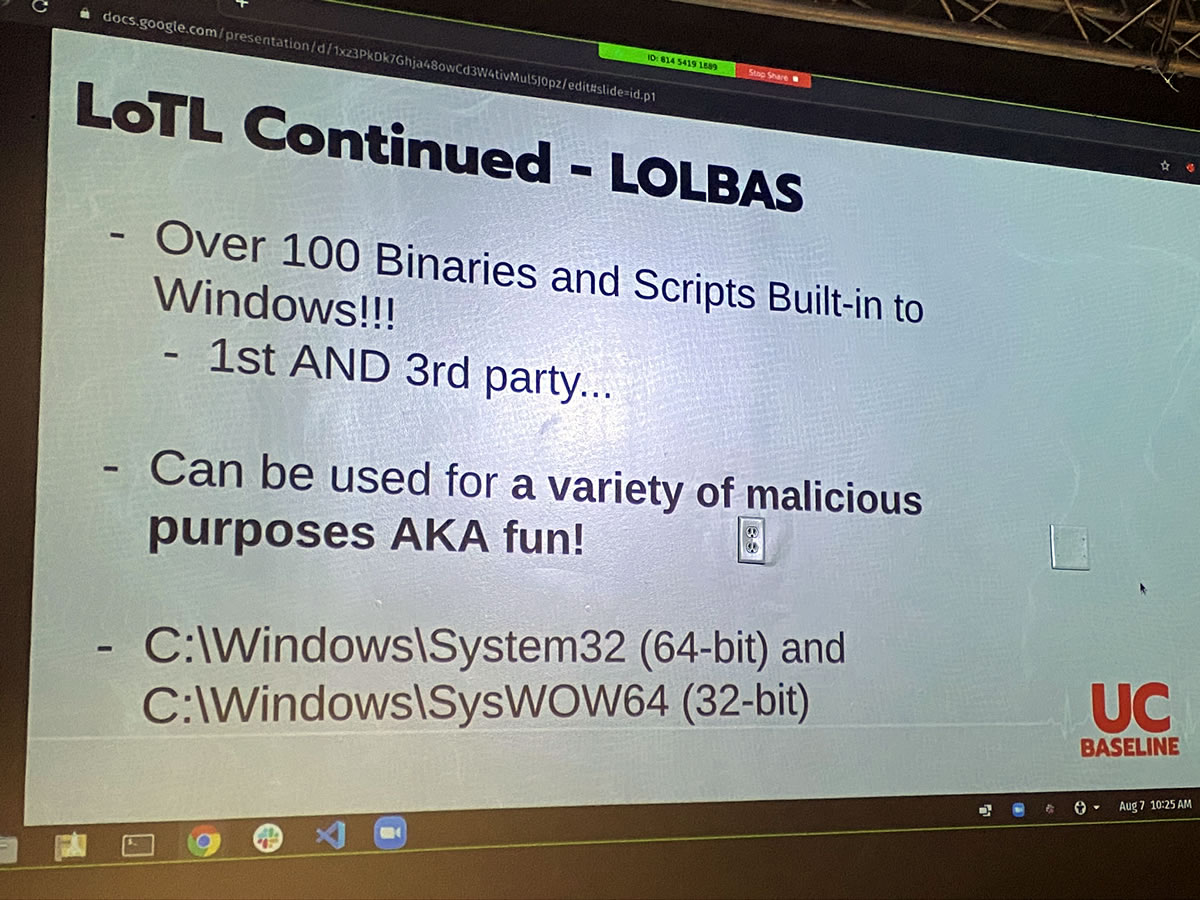
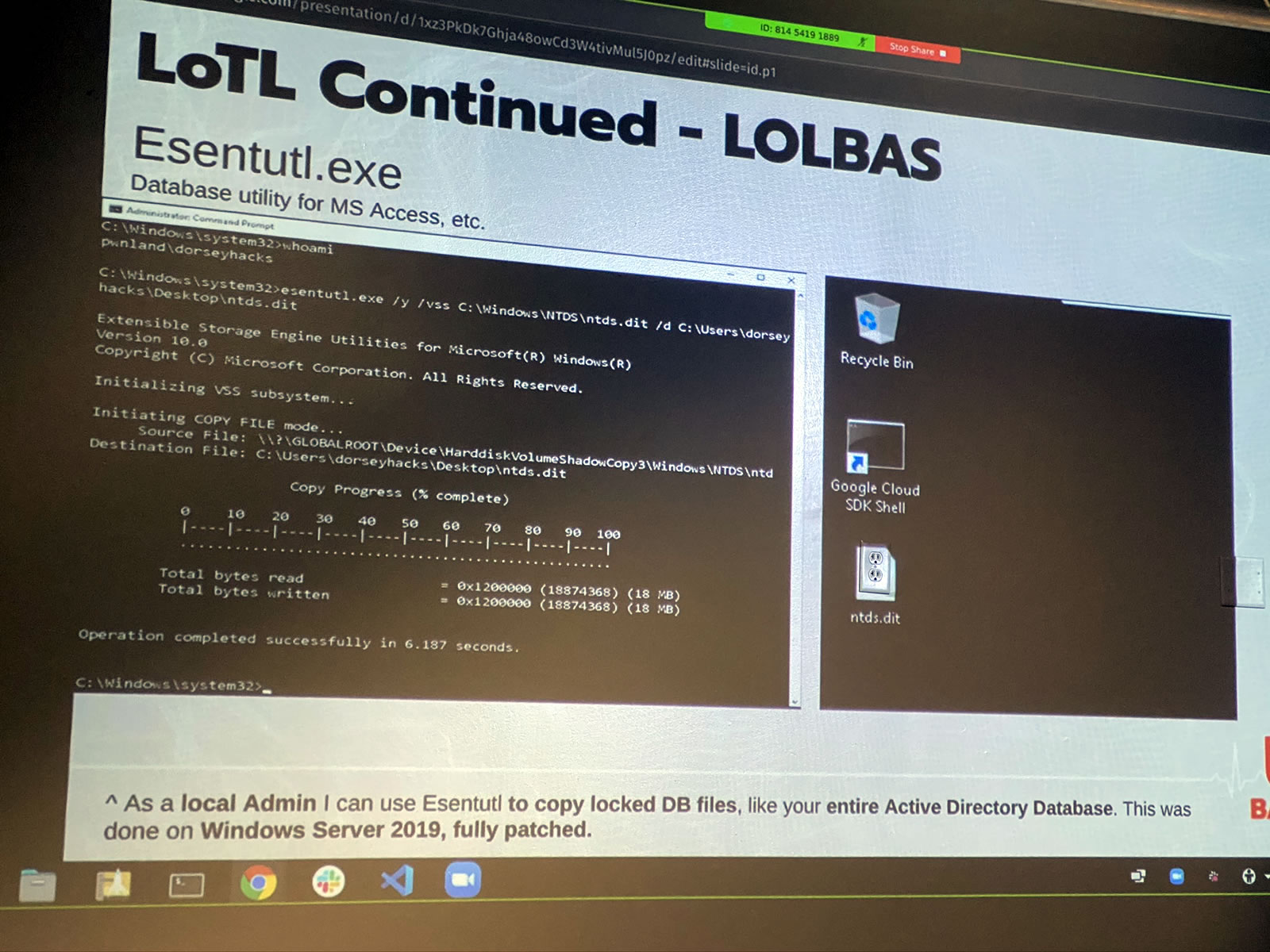
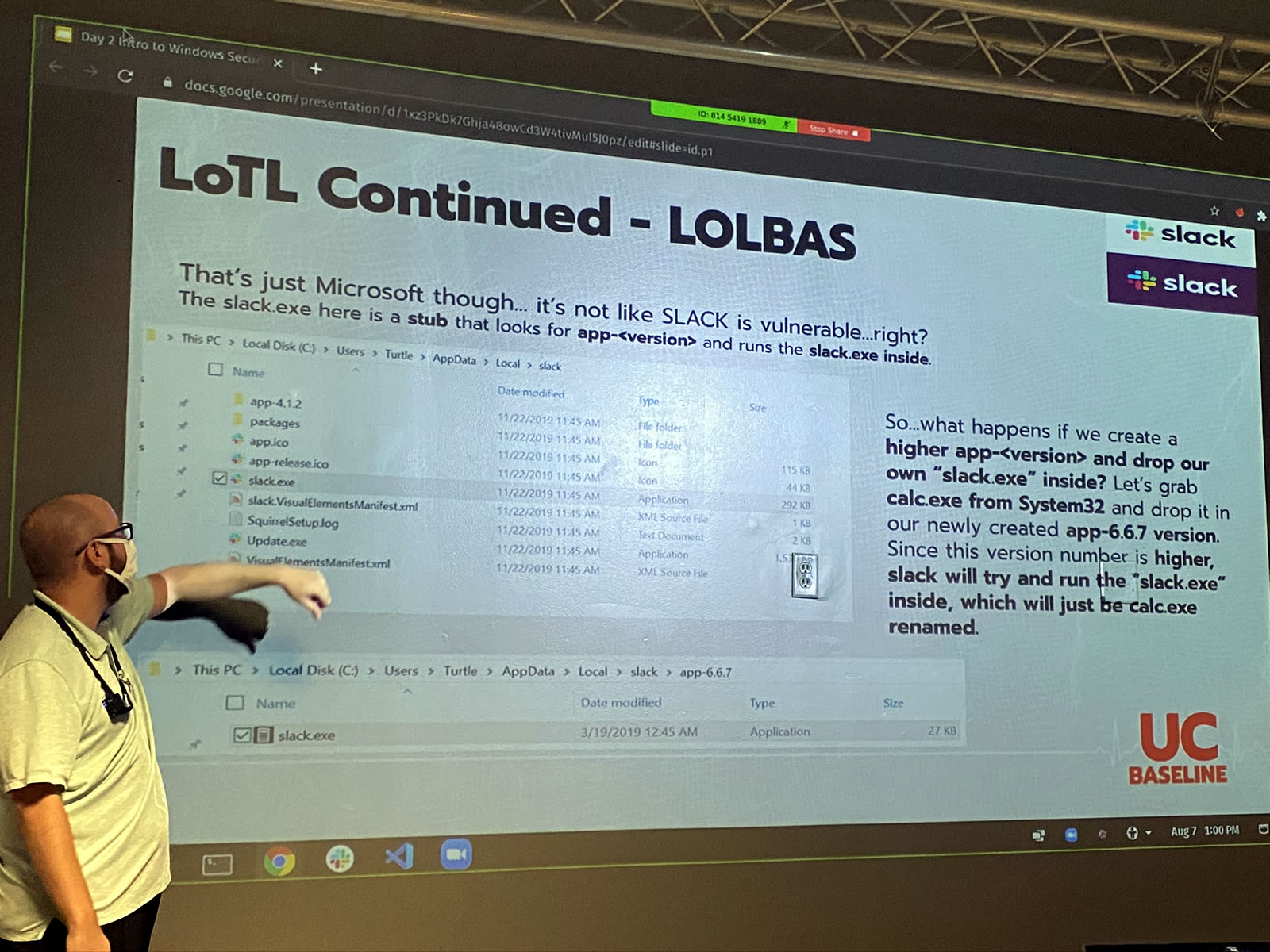
A good chunk of the Windows Security portion of the program was devoted to “living off the land” — LotL for short — which is a great metaphor for a specific type of attack strategy.

Living off the land is attacking a system by using tools, software, or features that already exist in the target environment. It’s using your victim’s own resources to break into their systems.

Living off the land offers a number of advantages:
- It makes it easier to avoid detection. All software leaves some kind of trace to one degree or another, and unfamiliar software performing unusual tasks usually attracts the attention of sysadmins. Familiar software that’s already on a target system tends to raise less suspicion. If you can harness software that’s already on the target system, it’s like having someone on the inside.
- It can be difficult to install malware on a target system. Even on systems managed by people who aren’t all that careful, it can still be difficult to gain enough access to install applications on a target system without authorization.
- The tools for administering systems are powerful, and they’re often pre-configured for easy access to the systems they’re on. If you’re an administrator, one of your performance metrics is how quickly you solve users’ problems. You’re incentivized to have software and utilities set up in such a way that you can get into their systems and change settings quickly. If you can access these, you’ve got a great attack vector.

Living off the land is so effective that there’s now an entire suite of tools for it: LOLBAS, which is short for Living off the Land Binaries and Scripts. It’s a set of over 100 tools for living off the land on Windows systems — and ironically enough, it’s hosted on GitHub, which is a Microsoft property.


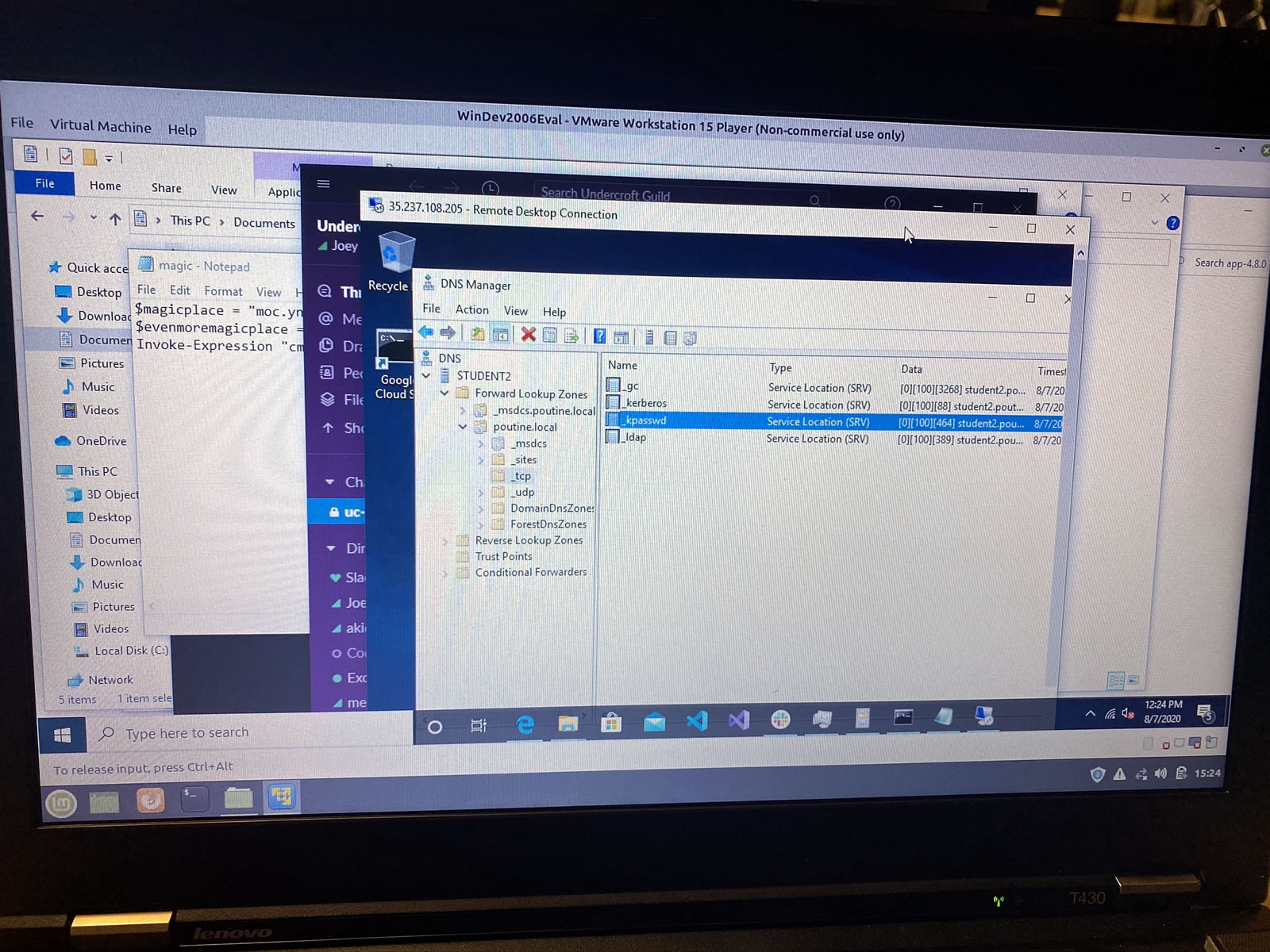
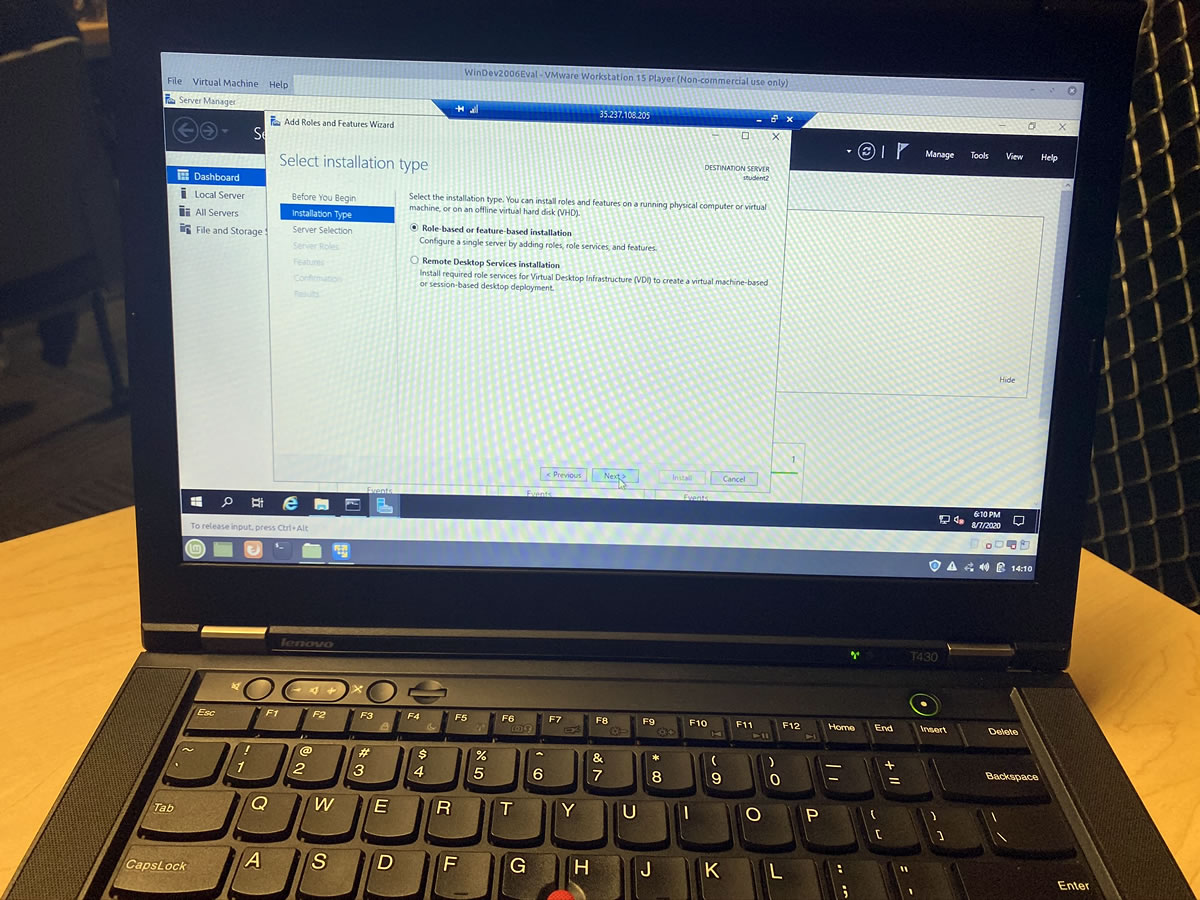
For these two days, we needed to be running Windows. My ThinkPad runs Mint Linux, but with VMWare and a Windows 10 VM, I was running Windows within Mint. And then, we remote desktopped into another Windows machine, which meant I was running Windows from Windows from Linux:

I haven’t done this sort of Windows systems admins since I worked at the Beast of Redmond:

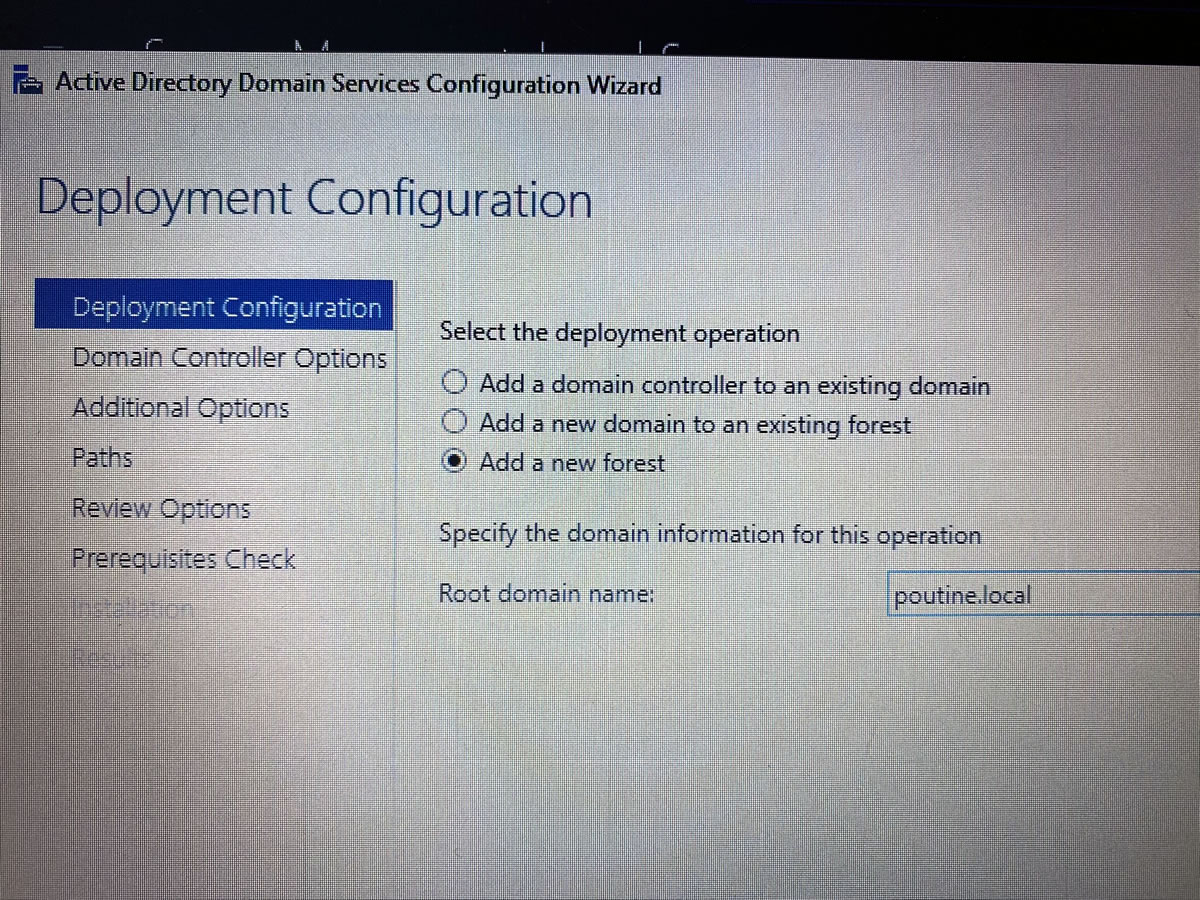
Let’s give this remote system’s domain a proper name…

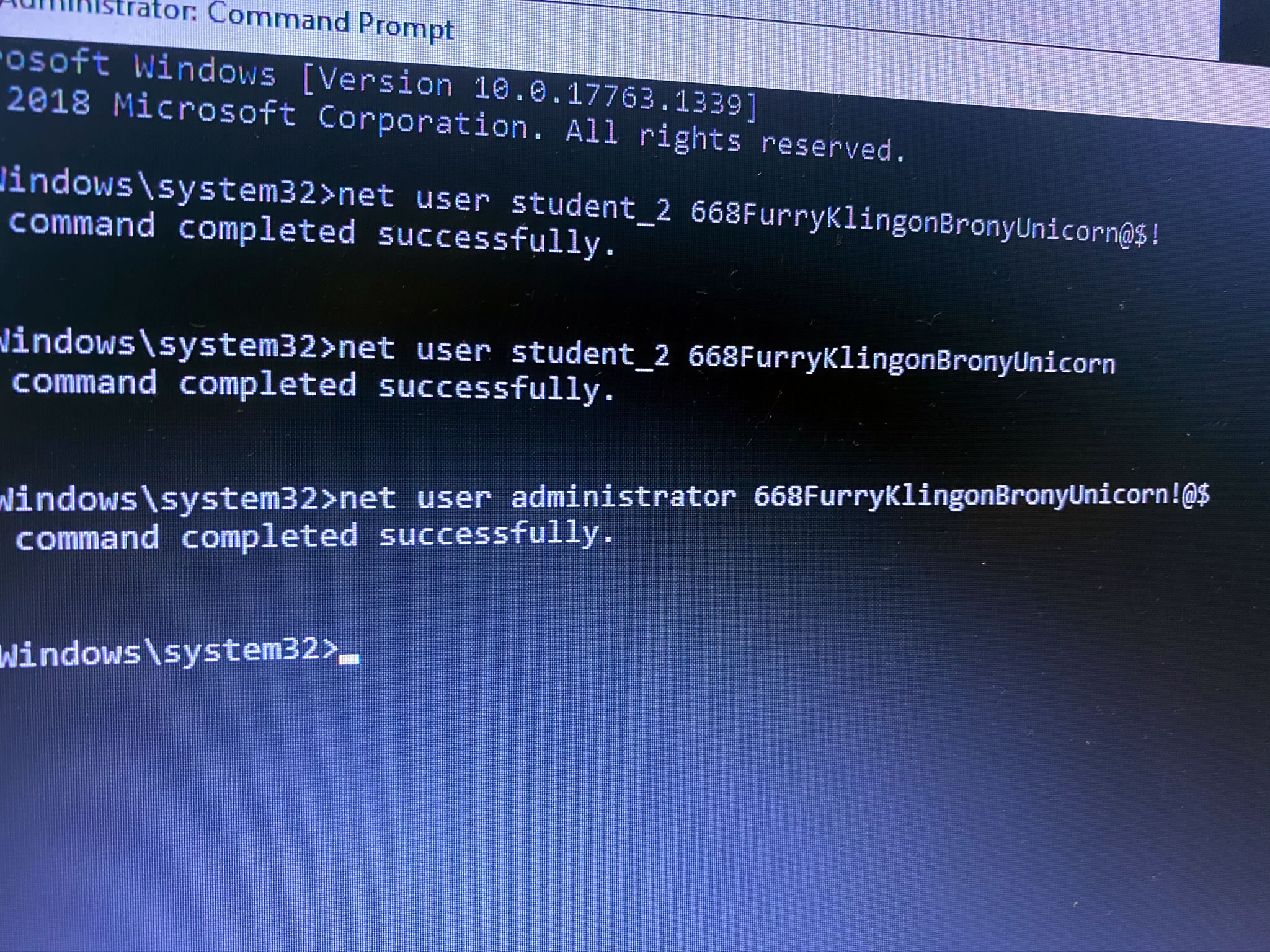
…and a proper admin password as well. Remember, 668 is the Neighbor of the Beast:

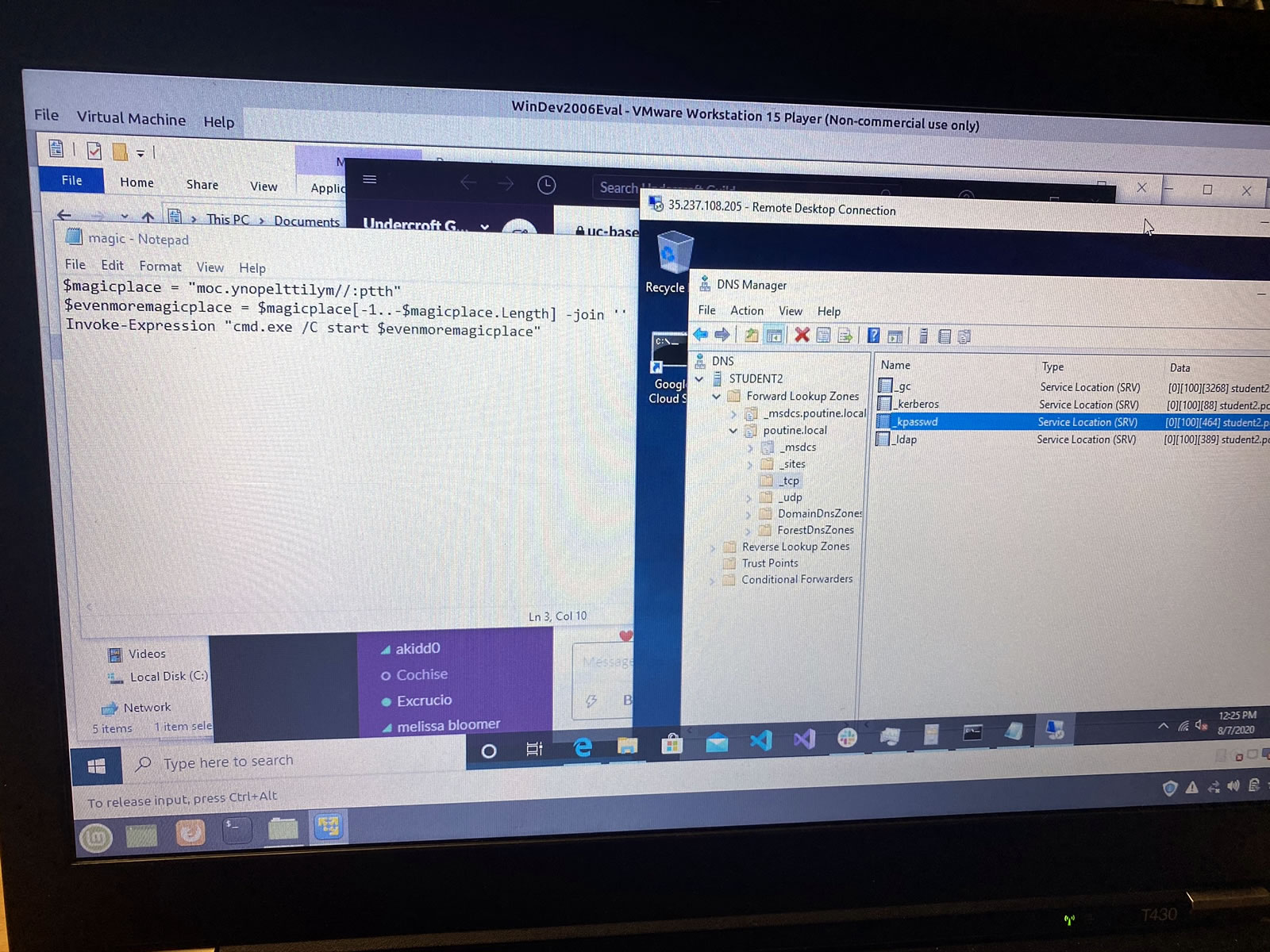
Although we were free to play with this remote system, I will still neither confirm nor deny that I may have left little scripts that will automatically and unwillingly take unsuspecting users directly to the My Little Pony site:

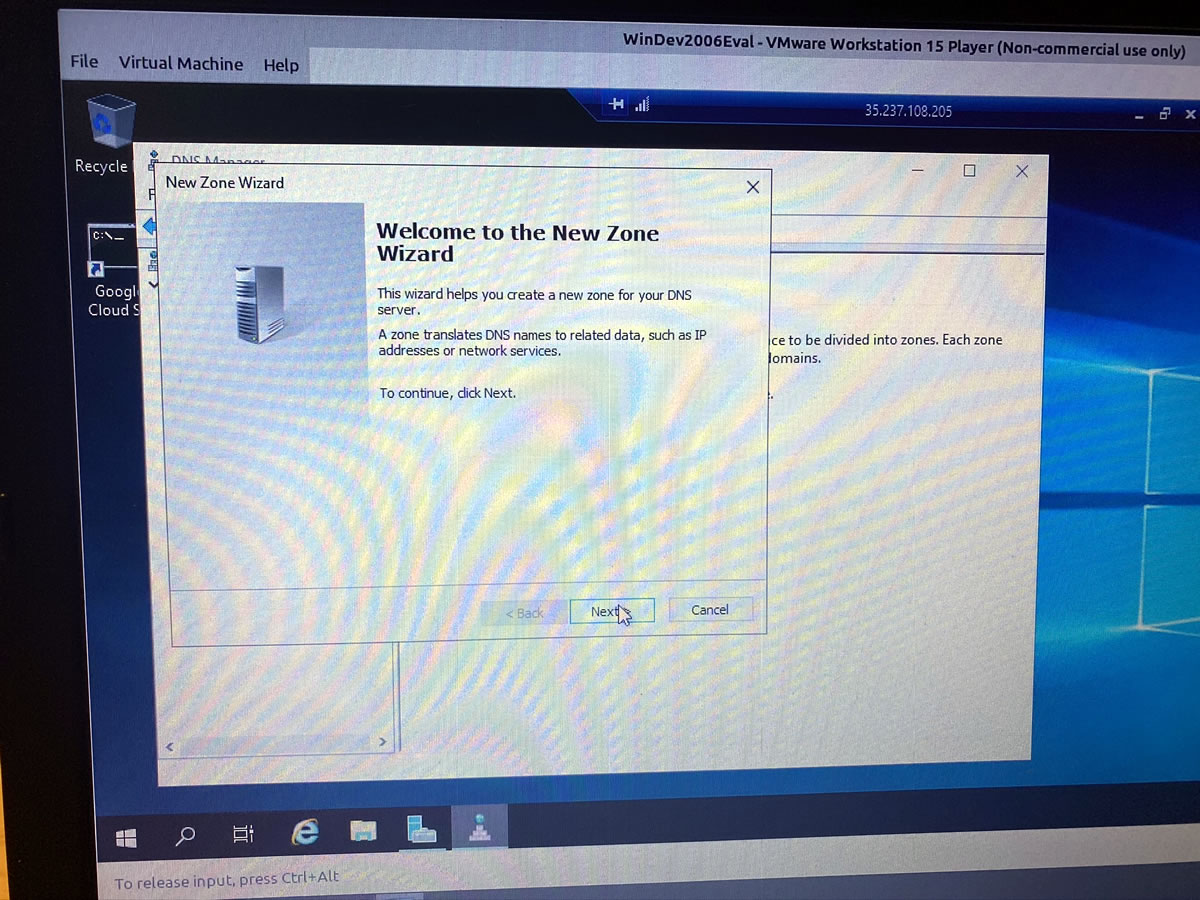
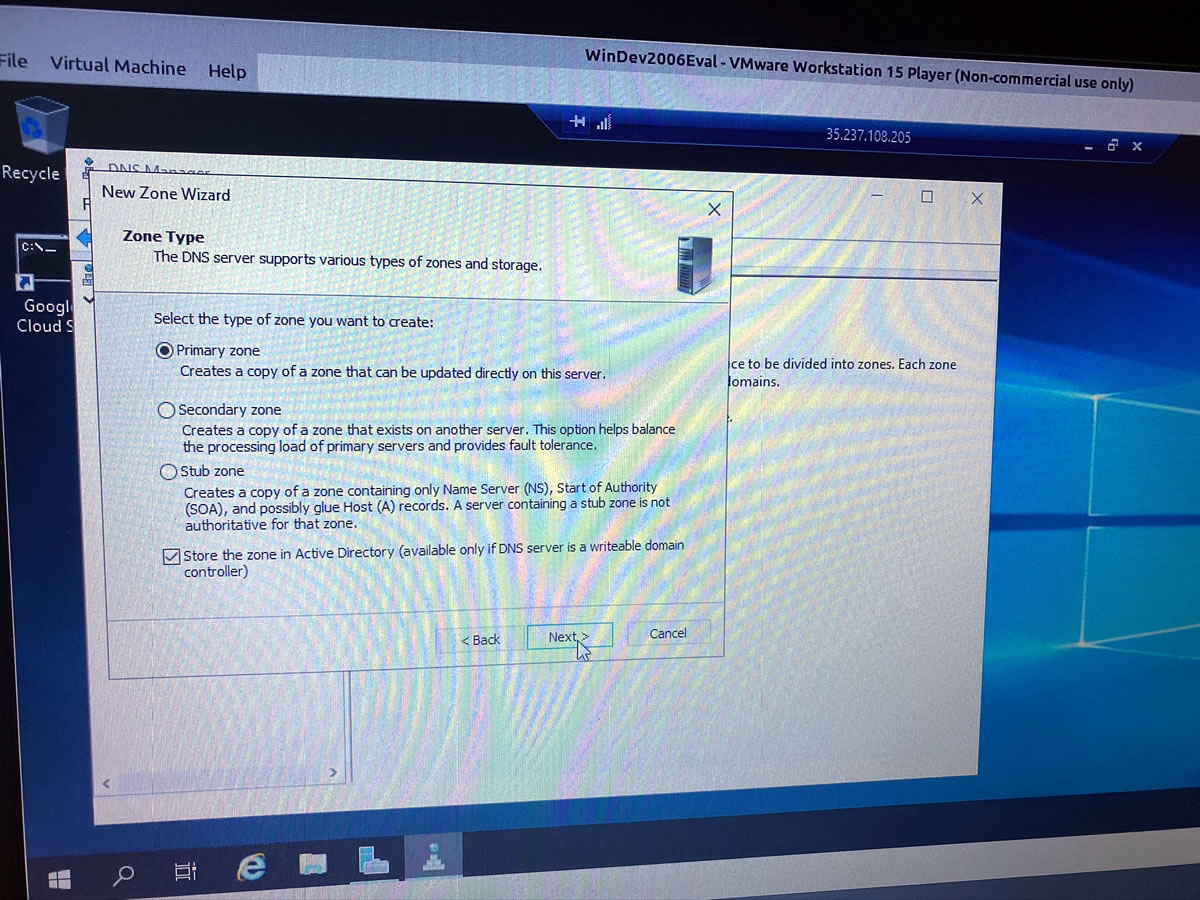
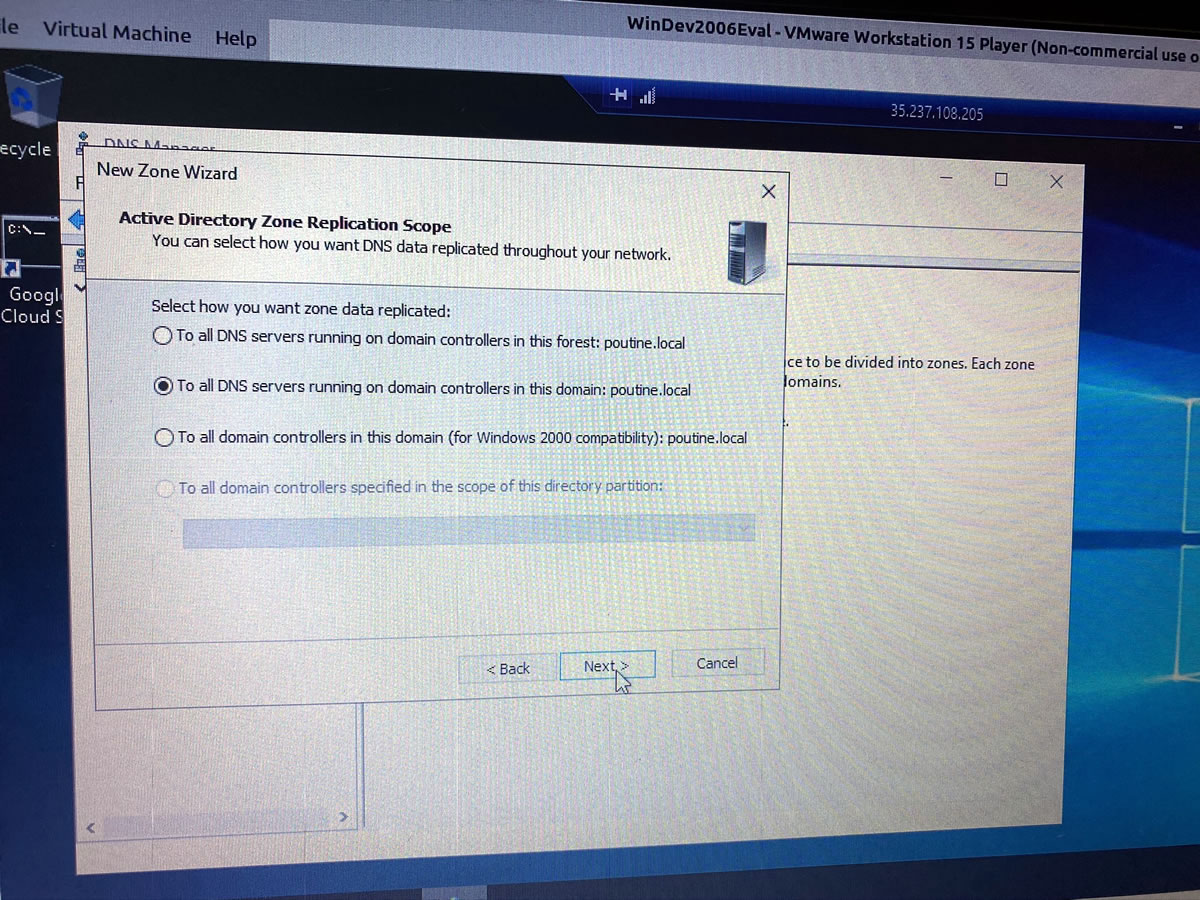
I can’t be as creative when setting up DNS…

…but I can at least get it up and running:


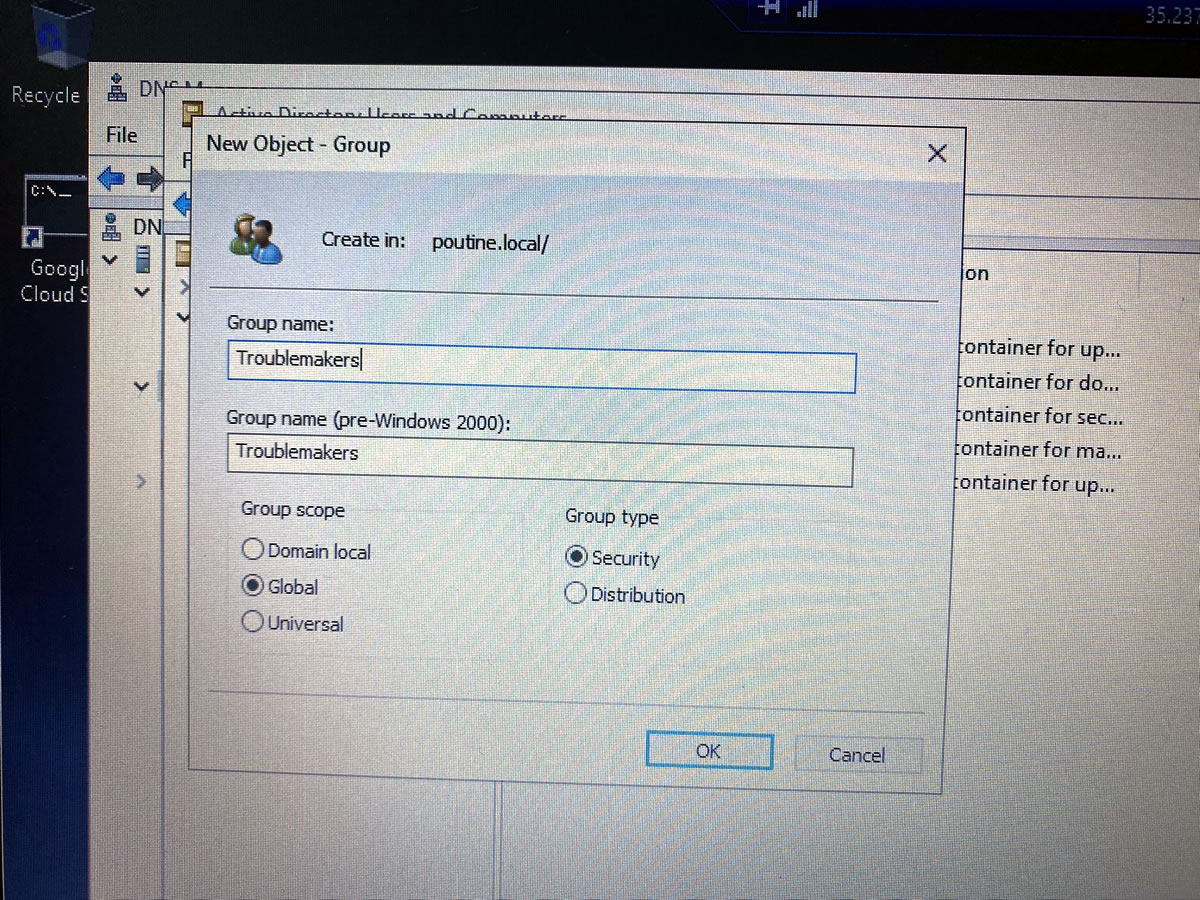
A good sysadmin has their users corralled into the appropriate groups:


On Monday, Week 4 — Information Security — begins. They promise that it’ll be the most intensive part of the course; in fact, they’ve added an extra hour to each day, which means the classes run from 8 to 5 instead of 8 to 4.
This should make Monday and Wednesday interesting, as I’m teaching the final 2 days of a Python course between 6 and 10 p.m. on those evenings.

Hello, Tampa Bay techies, entrepreneurs, and nerds! Welcome to the weekly list of online-only events for techies, entrepreneurs, and nerds based in an around the Tampa Bay area.
Keep an eye on this post; I update it when I hear about new events, it’s always changing. Stay safe, stay connected, and #MakeItTampaBay!
Monday, August 10
- South FL Public Relations and Marketing — Virtual Networking Breakfast @ 7:30 AM to 9:00 AM
- Tampa Bay Tech Career Advice Forum — Monday Coffee Talks @ 9:00 AM to 10:00 AM
- North Port Toastmasters Meets Online!! @ 6:30 PM to 8:00 PM
- Tampa Bay Thinkers — Issues in the 2020 Election: What are voters’ concerns? Florida issues? @ 7:00 PM to 9:00 PM
- Tampa Bay Writing, Publishing & Marketing Meetup — Publishing Salon: A Chat with Author Joshua Ginsberg @ 7:00 PM to 7:45 PM
- Stirling Toastmasters Club @ 7:00 PM to 8:30 PM
- South Tampa Toastmasters — Kick Start Your Week Every Monday night Zooming with People Who Inspire! @ 7:00 PM to 8:15 PM
- Thinkful Webinar | Intro to HTML & CSS: Build Your Own Website @ 9:00 PM to 11:00 PM
Tuesday, August 11
- South FL Public Relations and Marketing — Virtual Networking Breakfast @ 7:30 AM to 9:00 AM
- Venice Area Toastmasters Club @ 7:30 AM to 9:00 AM
- Clearwater Renaissance Speakers Toastmasters @ 12:00 PM to 1:00 PM
- Tampa Bay Tech Career Advice Forum — How to Network Using LinkedIn @ 3:00 PM to 4:30 PM
- Network After Work Tampa – Networking Events — Network After Work Digital Marketing Summit: LinkedIn @ Tuesday, 4:00 PM to Thursday, 6:00 PM
- Tampa Bay Connections — Virtual Speed Networking Tuesday’s 5pm to 7pm ~ door prizes! @ 5:00 PM to 7:00 PM
- Agile Mindset Book Club — Collaboration Explained by Jean Tabaka, Book Club Discussion (4 parts) @ 6:00 PM to 7:00 PM
- Tech4Good Tampa — Website Q&A/Help Session for Nonprofits @ 6:00 PM to 7:30 PM
- Tampa Hackerspace — Online Weekly Open Make Night @ 6:00 PM to 10:00 PM
- Florida Podcasters Association — MEETING TAKING PLACE @ PODFEST VIRTUAL SUMMIT! @ 6:30 PM to 8:30 PM
- Suncoast Developers Guild — Code Katas Meetup @ 7:00 PM to 9:30 PM
- St Pete .NET Meetup — Blazor Server Made Simple with Tim Corey @ 7:00 PM to 9:00 PM
- Tampa Bay Technology Center — Web Entrepreneurs @ 7:00 PM to 10:00 PM
Wednesday, August 12
- South FL Public Relations and Marketing — Virtual Networking Breakfast @ 7:30 AM to 9:00 AM
- North Tampa Virtual Networking @ 9:00 AM to 10:00 AM
- Agile Mindset Book Club — The Five Dysfunctions of a Team by Patrick Lencioni Book Club Discussion @ 12:00 PM to 1:00 PM
- Heart of Agile Weekly Coffee Corner @ 12:30 PM to 1:45 PM
- Como iniciar mi negocio de la forma correcta/ How to start my business the right way @ 1:30 OM to 3:00 PM
- Tampa Bay DevOps — Virtual Event – TDD with Molecule / Docker / Ansible @ 4:30 PM to 6:00 PM
- Tampa Bay Business Intelligence and Data Analytics — Monthly Meeting – Getting Started with Databricks (Virtual) @ 6:00 PM to 8:00 PM
- Business Process Improvement Professionals Of Tampa Bay — Things are Different – transforming the nature of work and organizations @ 6:00 PM to 8:00 PM
- Front End Creatives — Intro to Quantum Computing @ 6:00 PM to 8:00 PM
- Tampa Bay Inventors Council: Successful Inventor Lisa Lloyd joins us August 12th @ 6:30 PM to 7:30 PM
- Tampa Writers Alliance Critique Group @ 6:30 PM to 8:30 PM
- Suncoast Developers Group — Open Code @ 7:00 PM to 9:00 PM
- Carrollwood Toastmasters Meetings now conducted Online using Zoom @ 7:00 PM to 8:30 PM
Thursday, August 13
- South FL Public Relations and Marketing — Virtual Networking Breakfast @ 7:30 AM to 9:00 AM
- Tampa Bay Tech Career Advice Forum — The Job Seekers Lunch Hour @ 12:00 PM to 1:30 PM
- Sarasota Speakers Exchange Toastmasters @ 12:00 PM to 1:00 PM
- Tampa Bay RPA — [Live Webinar] Studio and StudioX: From Citizen Developer Through RPA Developer @ 2:00 PM to 3:00 PM
- Lean Beer for All Things Agile (St Petersburg) — 6:00 PM to 7:30 PM
- Tampa Bay Coalition of Reason — Online: Aug. 13th: Developing a SARS-CoV-2 Vaccine: Is Warp Speed Too Fast? @ 7:00 PM to 8:30 PM
Friday, August 14
- South FL Public Relations and Marketing — Virtual Networking Breakfast @ 7:30 AM to 9:00 AM
- Lean Coffee for All Things Agile *ONLIVE EVENT* (formerly Waters Location) @ 7:30 AM to 8:30 AM
- IIBA Tampa Bay — Lunch and Learn Series: Part 2 – Structured Language Requirements @ 12:00 PM to 1:00 PM
- Tampa Bay Tech Career Advice Forum — Job Search: You Applied, Now What? @ 3:00 PM to 4:30 PM
- Geekocracy! — Virtual game night @ 8:00 PM to 11:00 PM
Saturday, August 15
- Tampa Bay Black & Latino Professionals Drinks & Networking — Beginners Yoga thru ZOOM with Niecey Moves ($10 – Registration link attached) @ 12:00 PM to 1:00 PM
- Sarasota InfoSec Community (SIC) Events — Meet & Drink – VIRTUAL @ 1:30 PM to 4:30 PM
- Tampa Hackerspace — Online Microcontroller Monthly Meetup (M3) @ 3:00 PM to 5:00 PM
- WordSmitten and AuthorsGuild.org :: Saturday 4 PM – NYT Journalist/Author @ 4:00 PM to 5:00 PM
- Tampa Bay Women’s Book Club Meetup Group — Online August Book club @ 1:00 PM to 3:00 PM
Sunday, August 16
- Shut Up & Write!® St. Pete via Zoom @ 9:00 AM to 10:00 AM
- Tampa Bay Coalition of Reason — Jim Peterson – Climate Change @ 5:00 PM to 6:30 PM
Do you have an upcoming event that you’d like to see on this list?
If you know of an upcoming event that you think should appear on this list, please let me know!
Join the mailing list!
If you’d like to get this list in your email inbox every week, enter your email address below. You’ll only be emailed once a week, and the email will contain this list, plus links to any interesting news, upcoming events, and tech articles.
Join the Tampa Bay Tech Events list and always be informed of what’s coming up in Tampa Bay!

It’s the end of Week 3 of the inaugural class of UC Baseline, the cybersecurity program offered by Tampa Bay’s security guild/coworking space/clubhouse for merry tech pranksters The Undercroft. This week has been all about operating systems, with Monday to Wednesday devoted to Linux, and Thursday and Friday set aside for that contradiction in terms known as Windows security.
Not everyone in the program is a techie, and not everyone in the program has had much experience with the operating system, so the Linux portion of the week was largely an introduction.
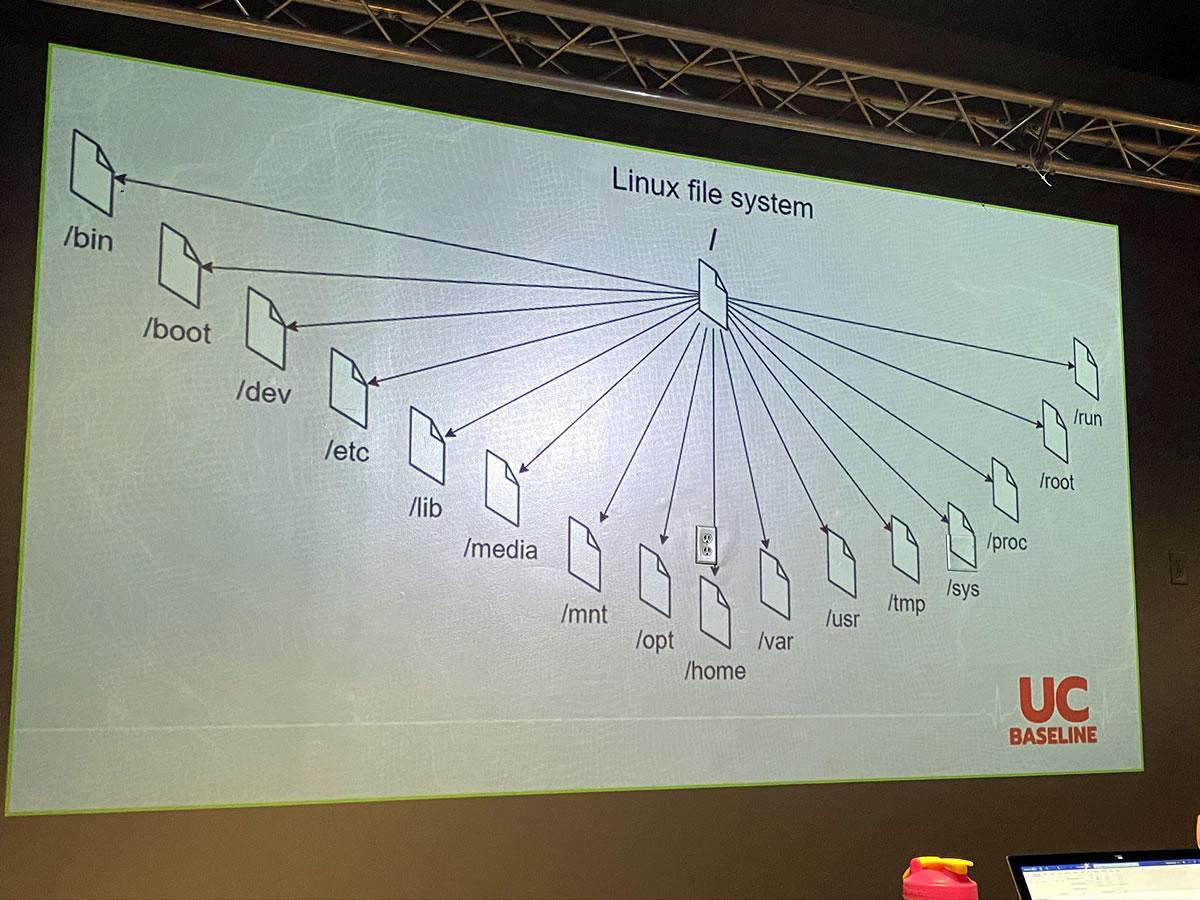
Here are some photos from the Linux days…


A lot of the sessions were hands-on. To ensure that we were all seeing the same thing for each exercise, we all ran a GUI-free Ubuntu from a USB key:

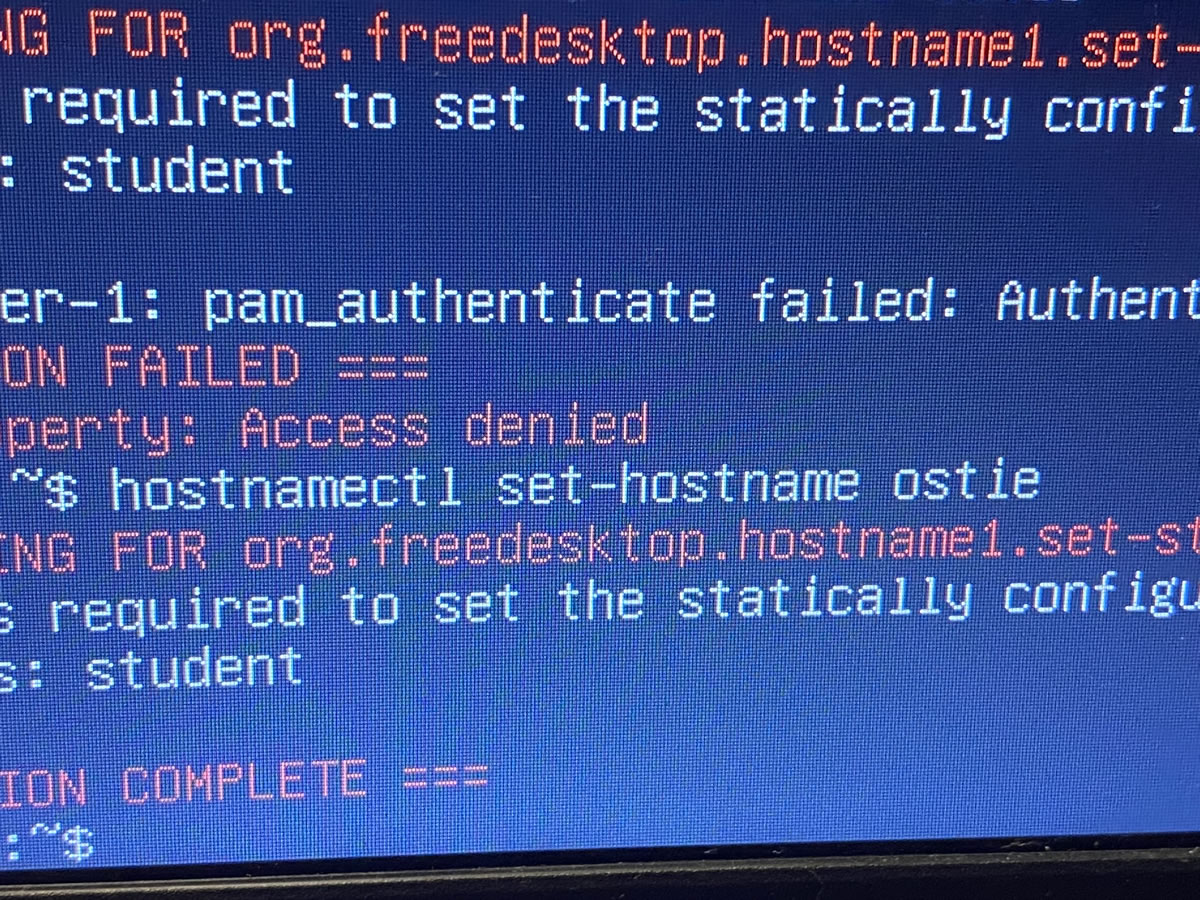
This is me setting my hostname. The denotation of the name is the French word for “host”, but the connotation in Quebec French is a little more…colloquial:

The Undercroft has a nice little enclosed courtyard, and I love having lunch there. I’m going to miss it when the course ends:

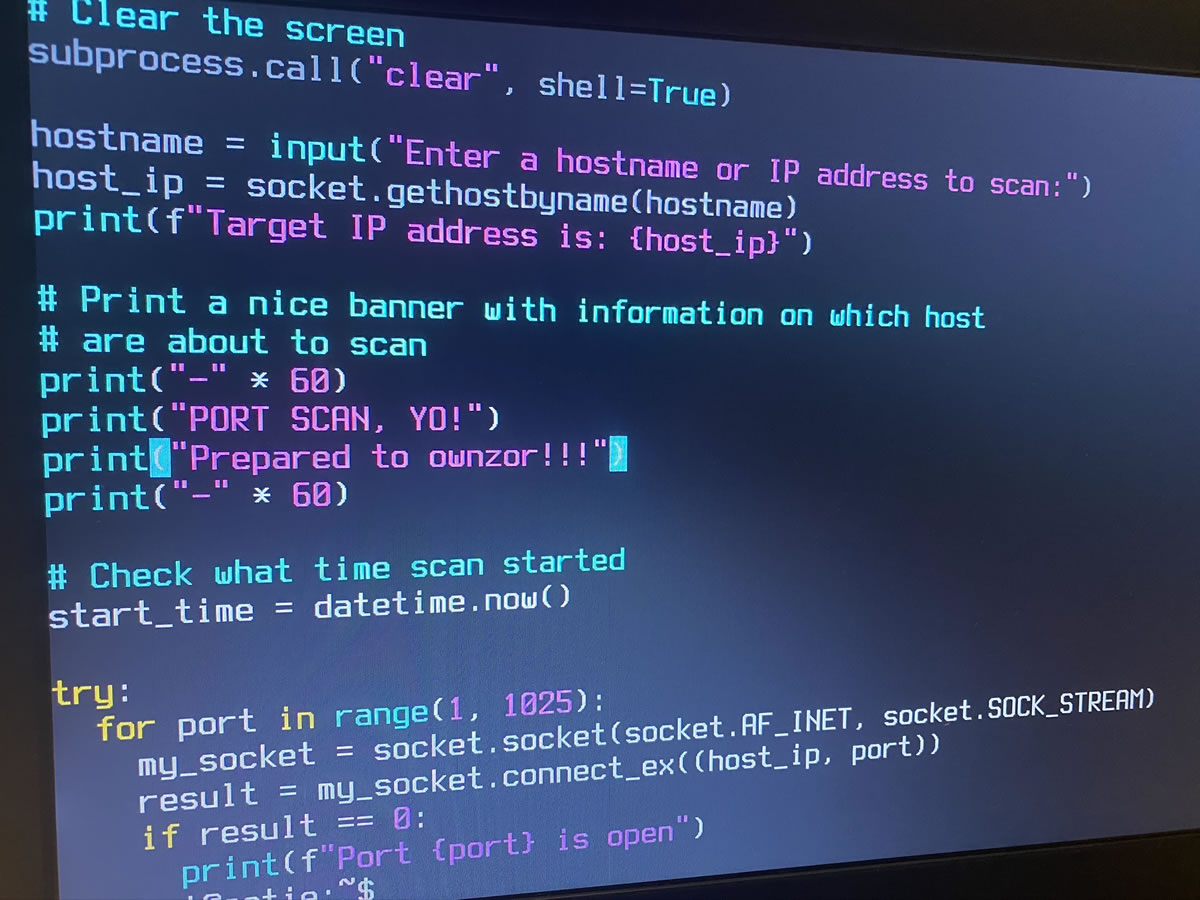
I took advantage of a little downtime during the day to whip up a simple port scanner in Python, complete with 1337 H4X0R 5P34K:

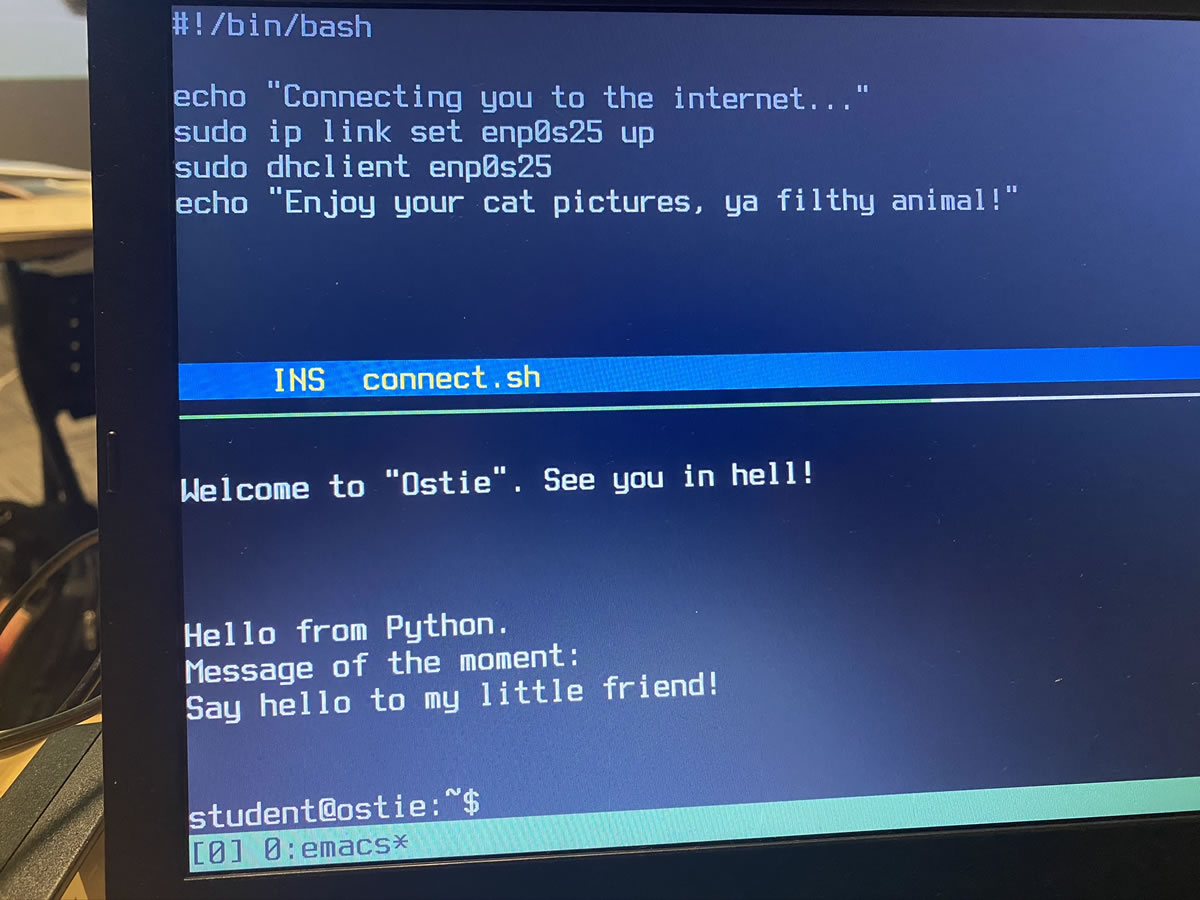
I don’t write shell scripts often, but when I do, 75% of the script’s purpose is to share an inside joke with myself:

Even though I spend my time on the command line on POSIX-based systems like Linux and macOS, I do it in a GUI-based terminal program, where I can control/command-N a new window or control/command-T a new tab. Instead of that nice, cozy world, we were deep in 80-by-24 land, which meant we were splitting screens with good ol’ tmux, which I haven’t used in a dog’s age.
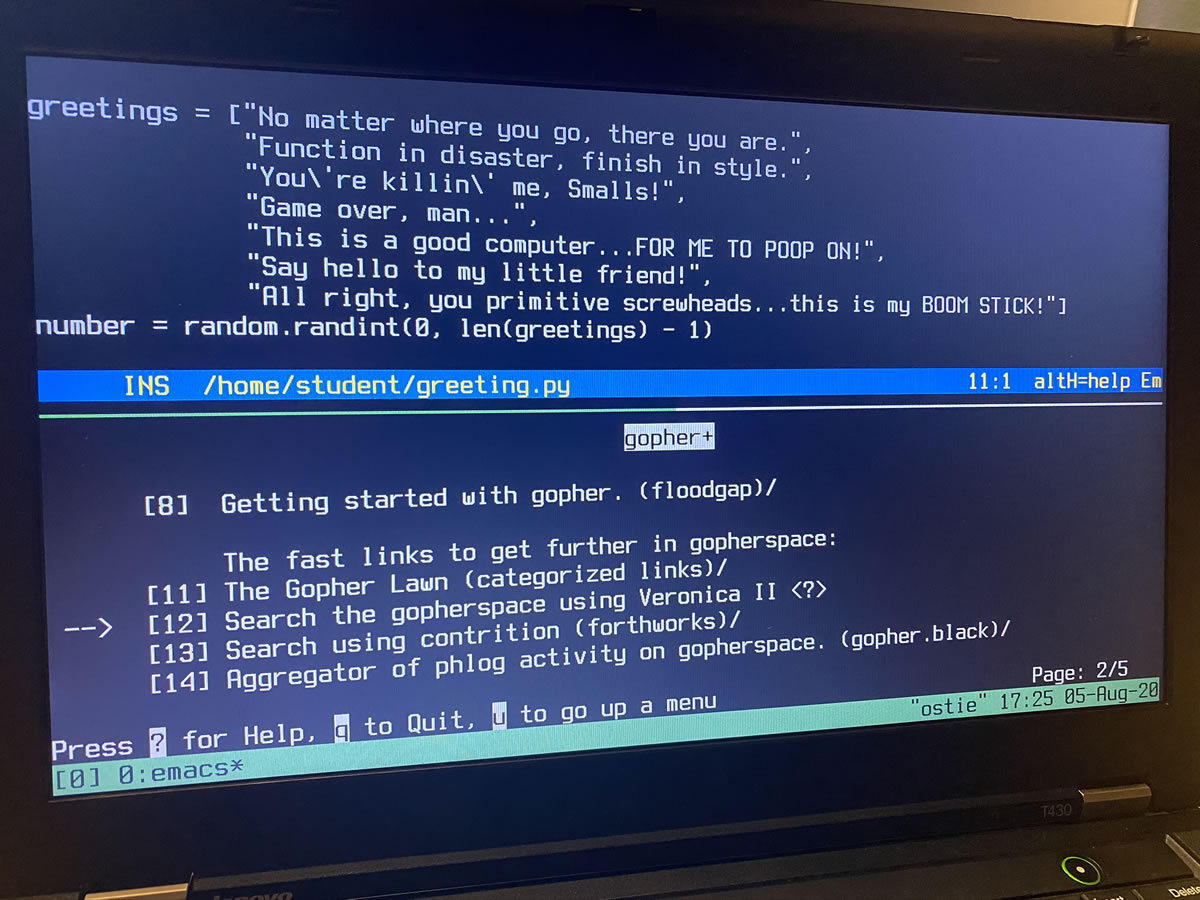
In the top pane below, I was working on a quick Python script to call from .bashrc for kick, and in the bottom pane, I thought I’d run Gopher for old times’ sake:

No OS administration class is complete without covering the process of adding and managing users:


We’re on the back half of Week 3 of UC Baseline, the cybersecurity training program being given by The Undercroft, Tampa Bay’s cybersecurity guild and security-focused coworking space. We just finished three days of Linux 101, which was mostly an intro to command-line Linux, and now it’s time for two days of Windows from a security point of view.

I’m the lucky recipient of a UC Baseline scholarship (I wrote about the scholarship opportunity and then landing it a few weeks back), and I figured that I might as well use my COVID-19 downtime productively by spending five-ish weeks participating in the program.

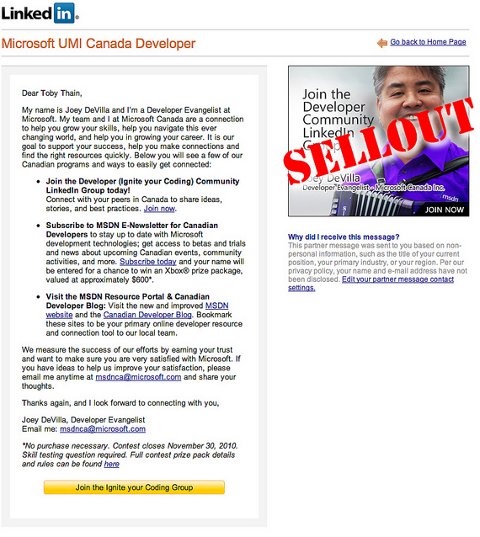
From the fall of 2008 to the spring of 2011, I ate, slept, and breathed Windows — that’s when I was a developer evangelist for Microsoft Canada. I like to think that I was pretty good at it — good enough that the looney-tunes site TechRights.org saw me as enough of a threat to run a hit piece containing this image:
Since leaving Microsoft, I’ve stayed pretty much outside the Windows world. I call it “time off for good behavior”. I took it to the point that immediately after handing in my blue badge, I drove straight to the store and bought my first iPhone — and remember, I was a designated Windows Phone champ:

This part of the program is being taught by Michael “Turtle” Dorsey, and it’s a great refresher for a lot of material that I haven’t covered in a good long time, since none of my machines runs Windows at the moment (for the class, I’m running Windows 10 in VMWare on my primary Linux laptop).
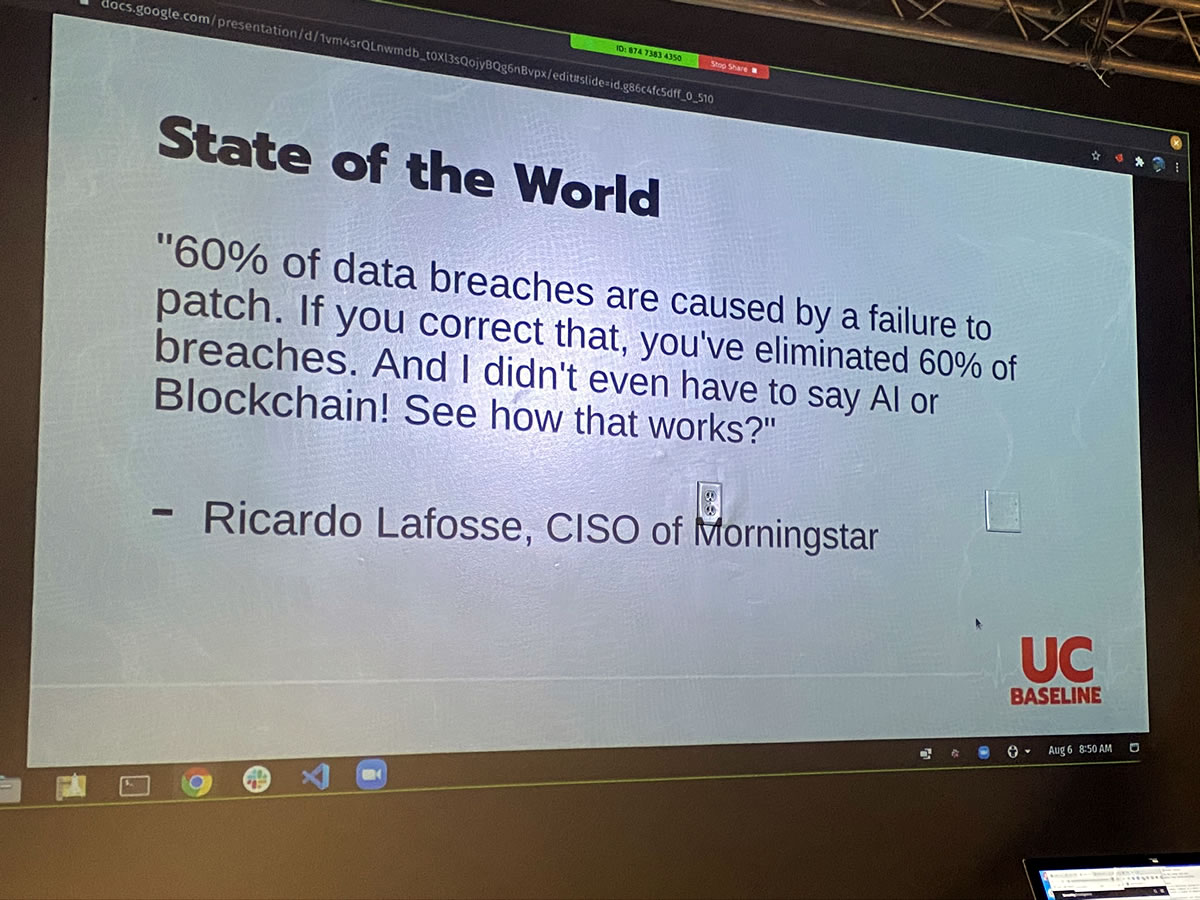
The class opened with this slide, which I think bodes very well:


In my opinion, when it comes to getting the best bang and build quality for the buck on an Android phone, check out Motorola’s phones. Lenovo — the same company who took Right now, they’ve got discounts on many of their mobiles, including $100 off any of the Motorola One family — the Action, the Zoom, and the one I got: the Hyper.
With the discount, the unlocked Hyper goes for US$299 when purchased directly from Motorola. That’s a pretty good price for an Android phone with mid-level specs.
Released on January 22, 2020, the Hyper features the Qualcomm Snapdragon 675 chipset, which was released in October 2018. This chipset features 8 cores:
- 2 high-performance 2 GHz Kryo 460 Gold cores
- 6 high-efficiency 1.8 GHz Kryo 460 Silver cores
Its GPU is the Adreno 612, and it has an X12 LTE modem with category 13 uplink and category 15 downlink.
Here’s a quick video review of this chipset from Android Authority’s Gary Sims:
As a point of reference, this chipset is also used in Samsung’s Galaxy A70, A60, and M40, and LG’s Q70.
This chipset puts the Moto One Hyper firmly in the middle of the road of current Android offerings, making it a reasonably representative device for an indie Android developer/article author like Yours Truly.
The phone’s “Hyper” name is a reference to its “hyper charging” — high-speed charging thanks to its ability to take a higher level of power during the charging process. It comes with an 18 watt charger (the same level of power provided by the current iPad Pro and iPhone 11 chargers), but if you have a 45 watt charger handy, the phone’s 4,000 mAh battery will charge in just over 10 minutes.
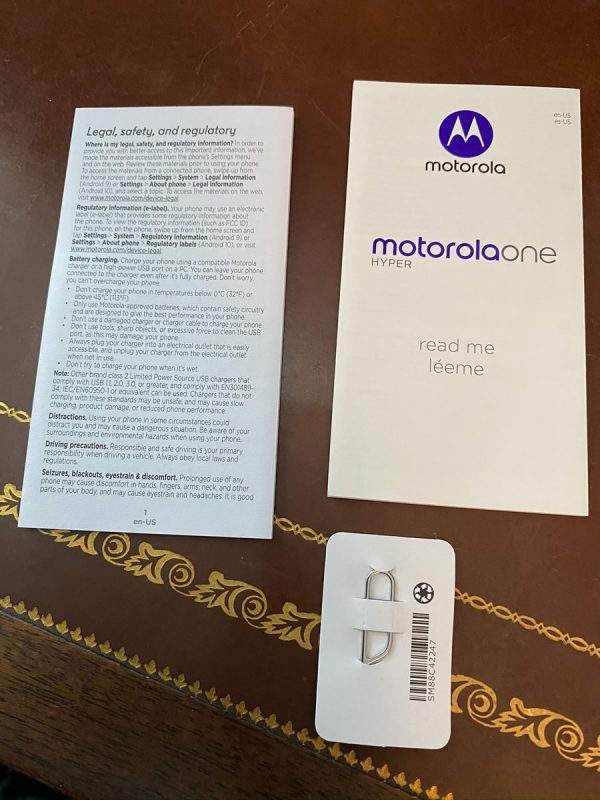
The phone also comes with the usual literature and SIM extraction pin:
There is one additional goodie that I didn’t expect: a clear, flexible, rubber-like plastic case. It’s nothing fancy, but it was still a nice surprise.
I’ll post more details about the phone as I use it and start doing development work (native stuff in Kotlin, as well as some cross-platform work in Flutter, and maybe even Kivy).