Losing my last job

As soon as I saw the look on my manager’s face on our unscheduled video chat, I knew what was happening. He’s only gotten through “I’ve got some…”, but I’d already ratiocinated the rest of his sentence: “…bad news: we have to let you go.”
I marked the date on my calendar: February 20th, 2017, a mere four and a half months since my first day on the job. The company had rejiggered their plans, looked at the budget, and decided that everyone on contract, including contract-to-hire people like myself, was being let go.
Because they’re good people, they would let me stay on to the end of my contract — early April 2017 — with a minimal work obligation. That gave me about 6 weeks of income, and I could spend most of that time looking for work.
I’m working with some advantages, I thought. A job search should take, what? 90, maybe 100 days on the outside for a guy like me.
As with many estimates made by programmers, it was a little optimistic.
The first steps I took

First, I notified my professional network.
I reached out in a number of ways: directly — either via email or some form of instant messaging — or through the standard social media channels (LinkedIn, Twitter, Facebook, and for a week, my blog. The blog thing became a little complicated, and I’ll explain in a few months). The important thing was to get the word out to all my professional contacts, running the gamut from close trusted friends to those people whose business cards I got at some social gathering.
I did this first because most jobs are found through networking. From my own personal history, every job and most of the consulting clients I’ve ever had were acquired through my personal network. Because of this, I treated it as my first, best step in my job search.
I then made sure that my professional documentation was up to date, most notably my LinkedIn profile and résumé.
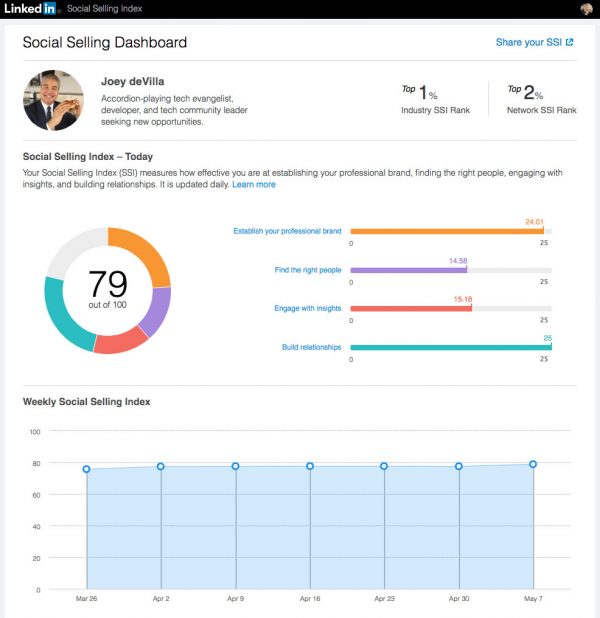
Having a solid social network also meant that I’d have a bragging point that I could use in interviews, especially ones for jobs where I’d have some kind of marketing or communications responsibilities: a solid LinkedIn Social Selling Index of 79…
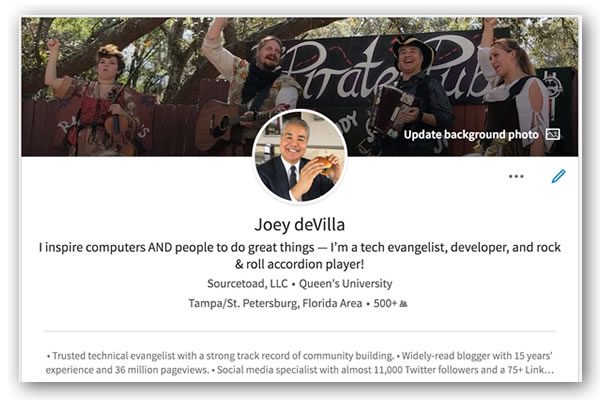
Many people in my network recommended me to prospective employers and clients by pointing them to my LinkedIn profile, as it’s an easy-to-find, detailed record of my work. I treat my LinkedIn profile as the template for my résumé:
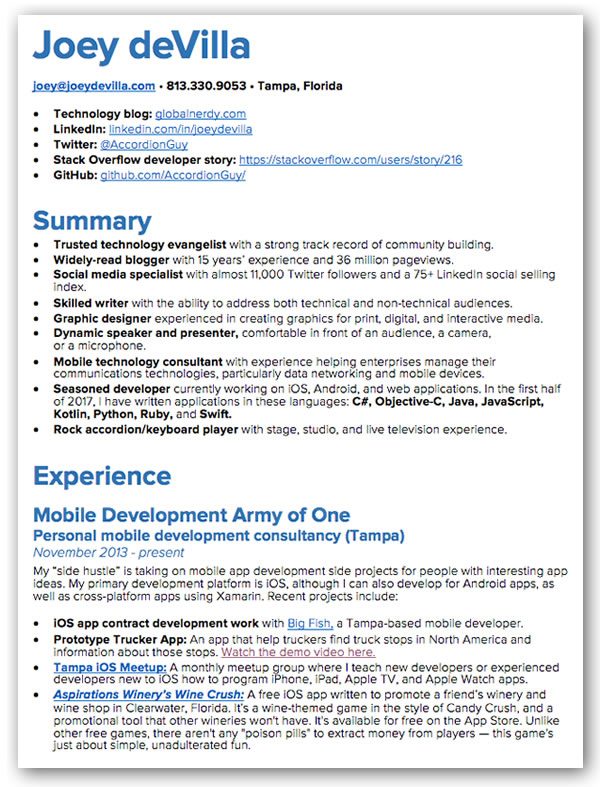
For the most part, my résumé is simply my LinkedIn profile laid out like a traditional curriculum vitae and saved as a PDF document that I can mail to interested parties.
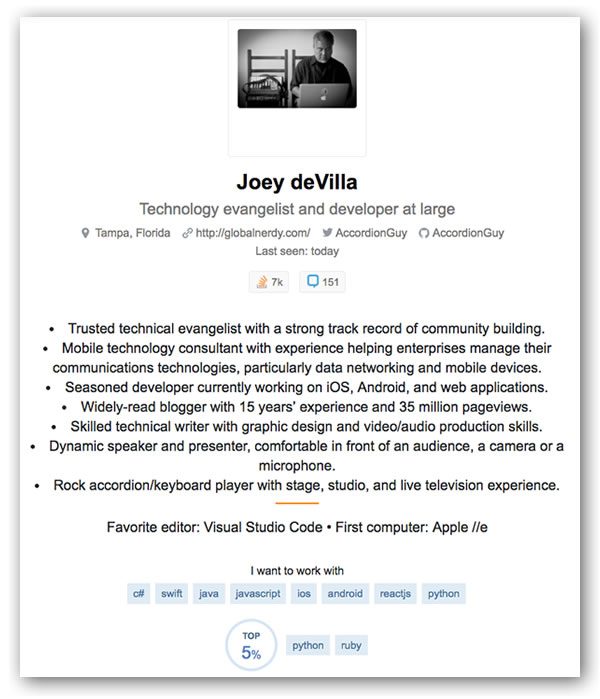
My Stack Overflow score puts me in the top 5% of contributors, so I decided to create a Stack Overflow developer story…
…and creating it led me to the happy discovery that I was also in the top 5% for their Python and Ruby topics, which is a nice thing to point out in technical interviews — most people who’ve interviewed me don’t have that kind of ranking in one programming language, never mind two.
Hint: Do not underestimate the power and reach of having a good network, and especially the power and reach those people in your network whom you don’t know all that well. Unlike the people you know well, who are more likely to see and hear the same things that you see and hear, your “weak ties” connect you to things that happen outside your own bubble and can lead you to opportunities that you might be otherwise unaware of. Stay connected to them! As you’ll find out later in this article, I found about the job I eventually took from someone I’ve never met in person.
WordPress job hunting trick #1: Turn the Quick Redirects plugin into your own personal URL-shortening service

If you have a WordPress blog and your own domain, you can use the Quick Page/Post Redirect plugin to turn your blog into your own personal URL-shortening service. I use it to point the easy-to-remember URL joeydevilla.com/resume to point to where my current-as-of-this-writing résumé lives: http://www.joeydevilla.com/wordpress/wp-content/uploads/2017/06/Resume-Joey-deVilla-June-2017.pdf.
Not only is the shorter URL easy to remember, but it’ll always be current. As I update my résumé, I can point the redirect to the updated version, so that when you go to joeydevilla.com/resume, you know you’re going to the most up-to-date version.
I also use this trick to send prospective employers and clients to my app in the App Store — instead of saying “Go to the App Store and do a search for Joey deVilla, and that’s lead you to my Wine Crush app”, I say “Go to joeydevilla.com/WineCrushInTheAppStore”.
Hint: You’d be surprised how many people are impressed by the use of your own URL as a shortener. Even some techies who use WordPress regularly were surprised when I told them that I did it with a WordPress plugin. And finally, don’t underestimate the power of an easy-to-remember URL like [your-name-here].com/resume in a job search.
The Makers Hustle Harder hackathon

I made sure that I made an appearance at the GM Makers Hustle Harder hackathon, which took place at Tampa Hackerspace in February, a few days after I’d been served my notice. As a hackathon, it was a place where I could network with a lot of techies and show off my creativity and skill through programming.

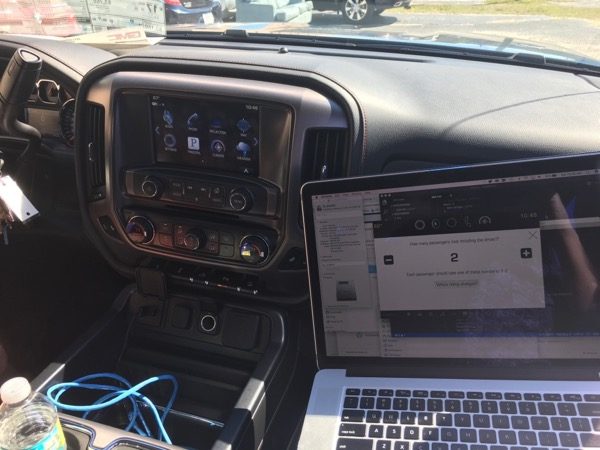
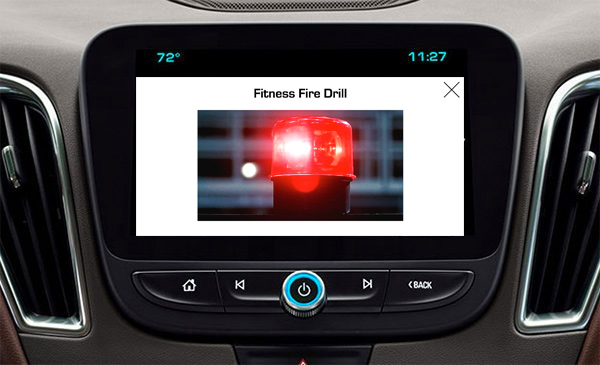
It was also an opportunity to try out a new platform: GM’s in-car console system— called NGI, which is short for Next Generation Infotainment. I came up with an idea for an app: a referee for the car game classically known as “Chinese Fire Drill”, and it ended up looking like this:

Here’s how it worked:
- Four people get in the car, close the doors, and someone starts the app.
- When everyone’s ready, someone in the front presses the game’s start button.
- If any of the doors are open when the start button is pressed, the players will be told to close all the doors first.
- If all the doors are closed when the start button is pressed, the game begins. The app starts a timer.
- Players exit the car, run around it once, return to their original seat, and close their doors.
- The game ends when all four doors are closed, at which point the time it took them to complete the drill is displayed.
The app wasn’t pretty by any means, but that’s not what hackathons are about — they’re about working code in the time allotted. If you’d like to see the code, I’ve put it in a repo on my GitHub account.
With less than an hour’s effort, I had working code, an available vehicle, three other people to playtest the game with me, and two camera operators to record video of a test runs. We played the game twice, and we were giggling all the time.

The judges (pictured above) were greatly amused by my presentation and liked the app so much that they invented a new category of prize — Judges’ Fetish — just so they could award one to my app. I was an honor to be awarded, and it was yet another thing I could bring up in an interview to distinguish myself from other candidates.
Hint: If you can find a competition in your field — such as a hackathon if you work in software development, a design competition if you’re a designer, or a writing competition if your speciality is stringing words together into articles or magnum opuses — sign up! At the very least, you’ll meet other people in your field who may have heard of opportunities you haven’t, or might have connections to people you need to reach. You may also make new friends, learn something new, and if you’re very lucky and work really hard, walk away with a prize and a story to tell to friends and prospective employers and clients.
For more details, see my post My day at GM’s “Makers Hustle Harder” hackathon in Tampa.
WordPress job hunting trick #2: Use WordPress pages as custom job applications
Rather than fill out pre-formatted online job application forms or send the standard job application email, I started pointing prospective employers and clients to WordPress pages that I created specifically for them. The first one I made was for a company that I’ll simply refer to as “Delos” (as in Westworld), who were looking for a developer platform product manager.
They ended up saying “no”, but creating a page was still a worthwhile exercise, as it gave me a template on which I’d base many of my other custom job application pages.
Hint: People are pleasantly surprised when you create a page just for them. Very few people do this, and doing so will help you stand apart from the others who simply filled out a web form or sent an email. You can do this with any site under your control; if you have a WordPress blog, doing it as a page will save you a fair bit of time and effort.
Security issues and non-citizenship

In early March, an internet friend whom I’ve known for years contacted me with a great job opportunity. Things were going well — three great phone interviews and some really promising emails — until we hit a snag.
The company’s clients worked with sensitive data, and as a security measure, anyone working on their projects would have to be a U.S. citizen. I’m a Canadian citizen with a green card married to a U.S. citizen; while that’s the next best thing, it just wasn’t enough.
Hint: If you’re trying to land work in a country where you’re not a citizen, be aware of any restrictions on the kind of work you can do.
File for future consideration: teaching courses on LinkedIn Learning/Lynda.com
 One of the first people from my network to reach out to me was Brian Jepson (pictured on the right), whom I met at the first O’Reilly Emerging Technology Conference, way back in 2002. In fact, that’s the one and only time we’ve ever seen each other in person.
One of the first people from my network to reach out to me was Brian Jepson (pictured on the right), whom I met at the first O’Reilly Emerging Technology Conference, way back in 2002. In fact, that’s the one and only time we’ve ever seen each other in person.
He told me about what he was doing at Lynda.com, which is now part of LinkedIn, and what sorts of opportunities there were there. There are some interesting possibilities there, and I’m going to have to pick up that conversation with Brian at some point soon.
“Wine Crush”, re-skinning it, and using it as a foot in the door for other projects
Last year, I released Aspirations Winery’s Wine Crush in the App Store. It’s best described as “like that Candy game, but with wine!”. I made it as a promotional tool for friends of mine in Clearwater. If you have an iPhone or iPad, you can go here to download it (it’s free), or you can watch the video below to get a feel for what it’s like:
I’ve showed Wine Crush to a number of prospective clients, following it up with the question “Would you like to have a version with your own branding?” I even made prototypes for a couple of them so that they wouldn’t even have to imagine what such a thing would be like — they could see it:
This “Candy Crush-style game, but personalized for your business, with your branding” promotion got a few nibbles, and I think it’ll be part of my mobile app side hustle.

Part of the reason I wrote Wine Crush was so that I’d have an app to show to prospects and say “This is what I can do; let’s discuss what I can do for you.” It paid off! The people at Aspirations Winery know a lot of people in the Clearwater area, and when a tourism official asked them if they knew someone who could help them build an app for tourists, they pointed that official to me. The official is currently reviewing a proposal that I submitted.
Hint: Use past projects as a template for projects that you can repurpose to create a unique proposal when looking for a job, or as a springboard for prospective client work.
“Han Solo”
A friend of mine, whom I’ll call “Chewbacca” (I’ll be using lots of sci-fi and fantasy names to obscure people’s and companies’ identities), referred me to a long-time friend whom I’ll call “Han Solo”. Han works at a major company on the west coast that was having yet another hiring spree.
We had a great conversation, but Han’s company was looking for people to work on-site, and they didn’t have any branches here in Tampa Bay. This would be the first of many times where my location would be the end of the conversation.
Geographically challenged
In case you didn’t know, the 4 most populated states in the U.S. at the time of writing are:
- California (39.1 million)
- Texas (27.5 million)
- Florida (20.3 million)
- New York (19.8 million)
Three out of four of these states are known for their opportunities in the field of technology, and I live in the one that isn’t, and within the state of Florida, the really big opportunities are in the Miami area, not the Tampa Bay area.
I spoke with a number of prospective employers — many of whom you’ve heard — and they asked if I was able to move to the San Francisco Bay Area, the Seattle area, Portland (Oregon, not Maine), or the New York City area. One took pity on me and said “Stuck in Florida, huh?”, but to their credit, followed it up with “Sorry, I didn’t mean to put it that way.”
As a state with a rapidly-growing population (we overtook New York a couple of years back to take the number 3 position), having all the goodies of being a vacation destination including great weather and lots of attractions, a low cost of living, a high tolerance for weirdness, and a decent number of retirees with money looking for things to invest in, Florida has the potential to become a tech powerhouse. I’ve decided to make it my mission to help this come about.
But first, I needed to land some work!
Dali Museum ideation session

The Dali Museum in St. Petersburg is more than just a place to see the largest collection of Dali’s works outside of Spain; it’s also home to the Innovation Labs, where organizations can participate in workshops to help them come up with solutions to tricky problems, brainstorm new approaches, and come up with creative ways to make themselves better.

Innovation Labs co-founder Nathan Schwagler put out a call for creative minds on Facebook, which I saw and responded to. He needed inventive locals who could be available for two weekdays during business hours to participate in an “ideation workshop” for a local business that was looking for ways to better serve its clientele, be a better workplace, and improve its business. The workshop would even pay participants a couple hundred dollars a day, feed them breakfast and lunch prepared by the museum’s café (which is quite good), and give them free admission to the exhibits. What wasn’t to love about this deal?

The workshop gave me a chance to hang out for a couple of days in beautiful surroundings with local creatives and businesspeople whose schedules were flexible enough to let them participate in the exercise. It also got me the opportunity to see (and even hold, with gloves) Dali artifacts that the public normally doesn’t get access to, including the palette in the photo above. I also got to have extended conversations with a couple of key people in the Tampa Bay business and tech scene, including entrepreneur Mark Sharpe and coffee shop owner and all-round impresario Roberto Torres.
Hint: Look for local events where there’s a call for people with expertise or creativity in your field. Opportunities and connections abound in these sorts of get-togethers.
“Rey”
“Rey”, who works in the RFID industry — where I worked in my previous job — found out that I was available, and we had a conversation about job opportunities. Alas, Rey’s firm was looking for people on-site, and they weren’t in Tampa. Here’s the page I made for Rey.
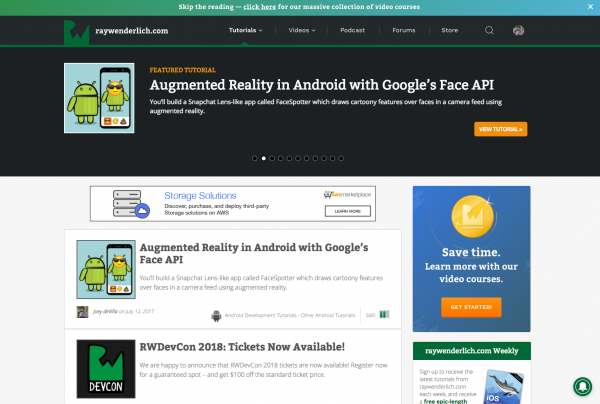
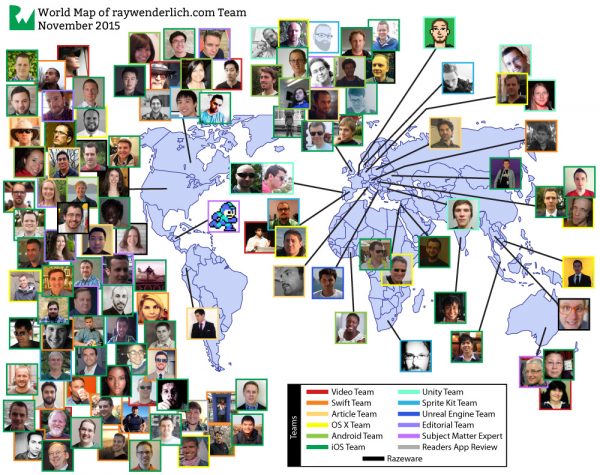
RayWenderlich.com
And from Rey, we go to Ray — as in Ray Wenderlich, who’s behind the go-to tutorial site for iPhone, iPad, Apple TV, and Apple Watch developers, from beginners to grizzled veterans.
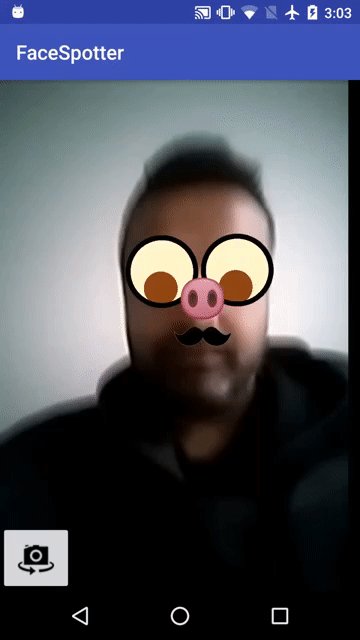
I’d already been in conversation with the people at RayWenderlich.com about becoming one of their writers. In January, they put out a call for a co-maintainer for their open source project, Swift Algorithm Club. I applied for the position (you can see the text of the email I sent them here), but didn’t get it. However, as one of the top four applicants, they offered me the chance to submit an “audition” for some part of their site. They were expanding into Android tutorials, and saw that out of 1500+ tutorials at the time, they had barely a couple dozen covering Android. It would be a great place to shine, and also a great way to polish my Android skills.
For my “audition”, I wrote an app and matching tutorial, which eventually became this article…
…and I’m now part of the RayWenderlich.com writing team (I wrote a more detailed article about it here). They pay on a per-article basis, and seeing as they’re looking to fatten their collection of Android articles, I aim to make some “walking around money” and get some Android programming street cred at the same time.
Hint: Find places in your field that are similar to RayWenderlich.com for my field, and see how you can contribute. I’ve gotten a surprising amount of mileage out of my application to become a contributor to that site beyond becoming a writer there: I also landed a couple of speaking gigs, a couple of weeks of contract work, and a bevy of new contacts.
“Xander”
Here’s another custom page I made for another prospective employer, “Xander”, whom I was referred to by my friend, “Buffy”.
In case you’re wondering, these custom pages are the actual custom pages I made for prospective employers and clients — I’ve simply changed the names on most of them to preserve their confidentiality.
Job Club

In order to qualify for “re-employment benefits” in the state of Florida, you have to either:
- submit proof of 5 job applications per week, or
- attend a “job club” at a local employment assistance center.
Some weeks, I found it took less time to attend the job club sessions, so that’s what I did. In Tampa, we’re fortunate to have Career Source Tampa Bay running these events, and they do a fantastic job of organizing them, as well as actually getting to know the people who use their services. If you’re in the Tampa Bay area and are looking for work, make sure you contact them.
One of the first things they do at these sessions is to have everyone in attendance stand up and introduce themselves, “elevator pitch”-style. It’s a great exercise for people looking for work (and for someone like me, something I can do on autopilot), and it also reveals a great truth:
Many unemployed people aren’t unemployed because they’re lazy or untalented.
Through the introductions, I found that my job club peers were engineers, programmers, executives, scientists, nurses, teachers, mechanics, technicians, pilots, soldiers, and other people that don’t get conjured up by the popular imagination when the topic of unemployed people comes up. As everyone introduced themselves, I thought “What are these people doing here? In a world that made sense, they’d all be working.”
Naturally, I struck up conversations with several of my fellow job club members and fattened up my contacts list in the process. I guarantee that this will pay off in the future, and possibly even sooner than you might suspect.
Hint: Even if you’re not looking for work, make sure your have your own personal “elevator pitch”. There’s a lot of value in people knowing who you are and what you have to offer — and remembering it.

Each job club meeting has a guest speaker, and sometimes that speaker’s quite inspiring. One such speaker was Joanne Sullivan (pictured at the front of the room, above) who’s now Director of Community Relations for University of South Florida Health. Until recently, she was Associate VP Development for the University of Tampa until she was reorganized out the door, which was a mistake on University of Tampa’s part, and a challenge to which she rose and overcame. I took notes as she presented, and I should post them online soon. You could learn a lot from her, including how to conduct a job search, and she’s a grand master at networking, having forgotten more about it that I’ll ever learn.

Other job club sessions felt like a less productive use as my time, particularly the one whose guest speaker proudly announced that they had been trained by the people behind “The Secret”, the claptrap philosophy/money-making scam that says your thoughts control the universe and that there’s a “law of attraction” that requires you to merely visualize what you want and you’ll have it. That speaker had us do a number of new-agey exercises, including drawing our name in a way that represented our true selves in less than a minute (the result of which is pictured above). At the very least, it was a chance to break out the set of colored markers that I keep in my backback for drawing diagrams for clients.
“Hufflepuff”
A number of announcements for community manager positions where remote work was acceptable started popping up, and the people in my network brought them to my attention. First came one for a fintech organization that I’ll call “Hufflepuff”, so I created a job application page just for the contact person, “Hermione”, which focused on my technical communications skills.
Someone else in my network hooked me up with a financial organization that I’ll call “Starfleet”. I ended up creating pages for three different people within that organization: “Riker”, “Data”, and “Jean-Luc”.
I even included a very, very simple “Super Mario”-style game within the page to show them I could create interactive games, simulations, and explanatory tools that could explain tricky concepts in a fun way, and that their audience wouldn’t forget:
Hint: If you can find a memorable way to use your skills to show what you can do for a prospective employer or client, use it.
Tampa Bay WaVE
Tampa Bay WaVE is a startup incubator located in downtown Tampa, and like a true tech evangelist, I have a contact there: one of their entrepreneurs-in-residence, Kenneth Young. He went to Silicon Valley in the ’80s to make his fortune in the RAM business (back when 640K would’ve been way more than anyone needed) and is now back in Tampa, hooking up nerds with rich people. He needed help with a couple of projects — a few hours of work at most — and I was only too glad to provide that help in exchange for a favor to be named later.
Hint: Do favors for people. They’ll pay off.
The app audition
Mike Traverso, one of the people behind the Tampa Bay Google Developer Group Meetups hooked me up with a company that decided to give me an app “audition”. If you’re a regular reader of this blog or follow me on social media, you already know this story. If not, here it is:
We’re ninety minutes into a one-hour interview when the CTO says “We like your breadth of experience. Now we’d like to test your depth. If we gave you a quick programming assignment, which would you prefer — writing an iOS app, or an Android app? You should go with the one you’re stronger in.”
I’m a much stronger iOS programmer than an Android one. The smart move would’ve been to answer “iOS,” and be done with it.
Instead, I replied “Yes, but you want a guy who can lead a team of both iOS and Android developers. You really should give me both.”
The CTO raised an eyebrow, gave me a look, made a note on his pad, and said “Hmmm…I think I will.”
This is either a “total baller move” (to borrow a turn of phrase the kids are using these day), or the end of that job prospect. But for the job that they’re trying to fill, taking on that challenge was the right thing to do.
I decided to be like Han:
Click the photo to see the bad-assness at full size.
I submitted the iOS version of the app, and I created a video of the app in action:
I’m still waiting to hear back from them, but I’m working on the Android version in my spare time. Even if they never get back to me, the practice will be useful, and I can probably repurpose that code for another app.
Hint: Be like Han.
“Hogwarts”

During the dot-com bubble, I was a developer and developer relations guy at OpenCola, a startup founded by Cory Doctorow (whom you’ve probably heard of) and Grad Conn (whom you might not have heard of, but should). Grad is many things: sci-fi enthusiast, Disney fan, blogger, DeLorean owner, and more relevantly to my job search, General Manager for Microsoft U.S.’s Central Marketing Organization and advisor to many startups and rising businesses.
He was in the area, visiting Disney World. I drove to Orlando to meet him for a drink at the bar at the Swan, where we talked and I showed him some of the apps I was working on. We met for a grand total of 90 minutes, and driving there and back took a total of 180 minutes. Was it worth it? Damn right it was!
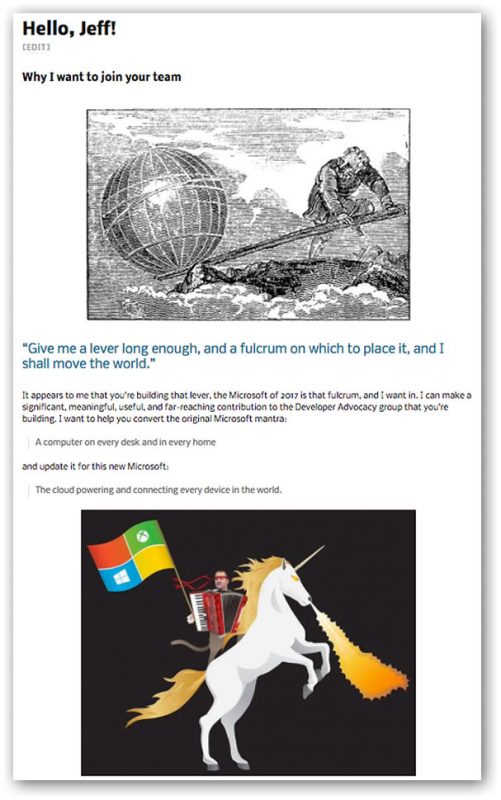
Grad hooked me up with a couple of businesses, and I created pages specifically for each of them, with a special section showing how I worked with Grad. Here’s one for “Albus”, who was a higher-up at a company I’ll call “Hogwarts”:
I think that at least one of these introductions will pay off.
George Brown College NFC project

My friend Maria connected me with a couple of her friends at George Brown College in Toronto who needed help writing software that would integrate an iPad with an NFC chip reader. Since there wasn’t time or money to get me an NFC reader to do development work on it, we ended up programming it with me dictating code over Google Hangouts. It was tricky, but in three hours, we got it working. I made some “take Anitra out for dinner on our anniversary” money with this gig, and got some Flomio NFC sensor programming practice too!
Appearing (and presenting) at local meetups
One of the best things you can do during a job search is to get out there among peers in your industry. In my case, I attended many tech meetups, and where possible, presented at them. It’s a little bit easier for me, as I’m the organizer of Tampa iOS Meetup.
Soon after being told I was being let go, I attended a session of the Tampa Bay Android Developers Group, which I parleyed into two presentations that I would give to Android developers — Augmented Reality in Android (which would eventually become my debut article at RayWenderlich.com) and an introduction to Kotlin for the local Google I/O 2017 Extended meetup.
As if that weren’t enough, I also did the opening presentation at Xamarin Dev Days 2017.
I also made sure I attended Tampa Bay Tech’s Powered Up Technology Festival at the Mahaffey Theater, where I got to chat with a number of people, including Nick, Sourcetoad’s Director of Projects and Partner…

…the Tampa Bay AI meetup…

…the Suncoast iOS Meetup where Juan Catalan gave a very-relevant-to-me presentation on crushing the iOS technical interview…
…the Millennial Impact Forum, for which I took the most comprehensive notes out there and where I made my first contact with Tampa Bay Lightning owner and Tampa real estate developer and general city revitalizer Jeff Vinik(I have yet to convince him that letting me play the National Anthem at the start of a Lightning game is an awesome idea):

…and the regular “salon” style gathering known as Café con Tampa, where the area’s movers, shakers, and idea-makers discuss ideas to make Tampa Bay a better place to live, work and play:
You might want to check out my notes from these Café con Tampa presentations:
Hint: At this point, do I even have to say it? Get out there, be seen, be heard, and talk to people!
Microsoft
Another high-up Microsoft I know, Jeff Sandquist, General Manager for Azure Platform Evangelism Experiences, reached out to me, so I had a great phone call with him and created this page just for him.
Big Fish
Through chatting with him at the Tampa Bay Android Developers Group, Scott Thisse introduced me to Sara MacQueen, CEO of Big Fish, a local mobile development shop. I sent Sara this custom page, ended up helping her team out with a project, and made some decent money too!
Sourcetoad
And finally, there’s where I decided to land: Sourcetoad, a place that’s doing some interesting things in web, mobile, and IoT, right here in Tampa (and biking distance from where I live), in an office where I’ll be working with other people face-to-face (for an extrovert like me, that’s a bonus, and hey, after 8 years of working from home, I’m due for a change).
My internet friend Cameron Barrett — whom I know through a mutual acquaintance, Ms. Fipi Lele — told me about the position at Sourcetoad, after which I created this page for and sent to CEO Greg Ross-Munro:
I also repurposed a “Frogger”-style game that I’d been working on and incorporated the Sourcetoad logo into it:
In the end, I went with Sourcetoad because they offered:
- the chance to work on interesting projects and use my experience to help a company grow to the next level,
- the opportunity to have local impact and help build up Tampa Bay’s tech and business scene,
- a very short commute, and
- the bonus of working with smart people — and face-to-face on a daily basis, which I’ve missed.
This article’s gotta to end sometime, right?

I could go on — there’s some more that I did during my job search — but I think you get the idea (and probably have better things to do). I worked all sorts of angles, got creative, and went the extra mile. And even with all this and a pretty good résumé, web presence, and social network backing me up, it still took five months between getting my notice and signing a new contract. I had worked on the job search a little longer than at the job it was to replace.
What you should take away from this is that you shouldn’t feel discouraged if your job search is taking longer that you’d hoped. That’s the nature of the working world these days, and you should do what you can to set yourself apart, maximize your network, and keep yourself sane during the process.
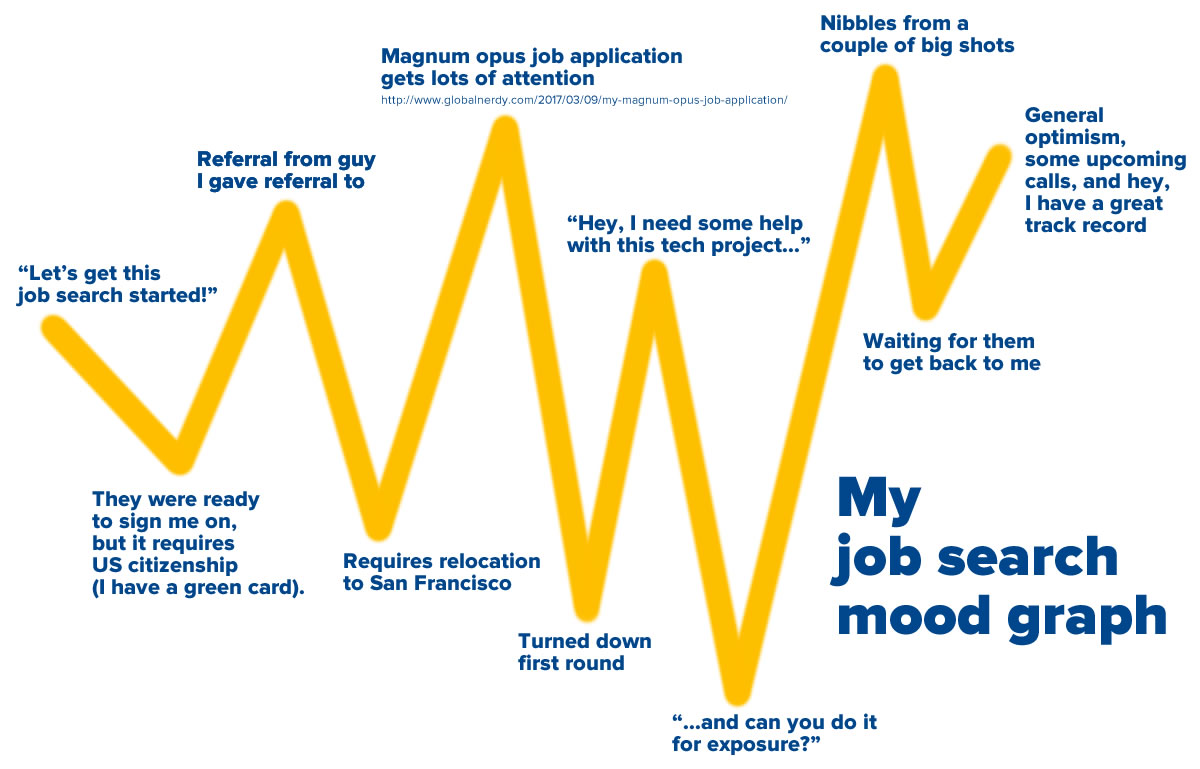
If your search was like most, you will experience these ups and downs:
Click the graph to see it at full size.
If you have any questions or comments, or would like me to elaborate on some aspect of my search, let me know in the comments! I’d be happy to expand on them if you think it’ll be helpful.
And finally…

Even if you’re taking a coldly pragmatic, Machiavellian approach to your job search, helping others in their job search is a good thing to do. You’ll do better in a healthy job ecosystem where people help each other out with a sense of community and cooperation.
And if you need my help, drop me a line.