
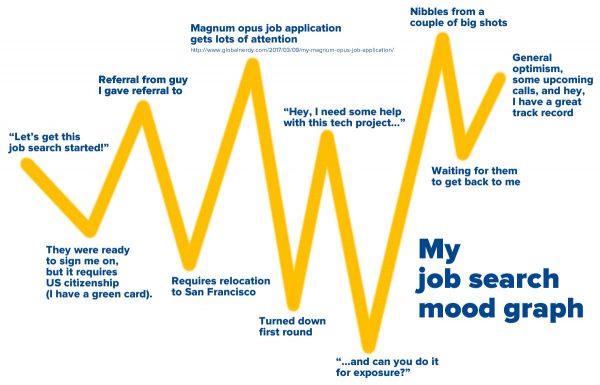
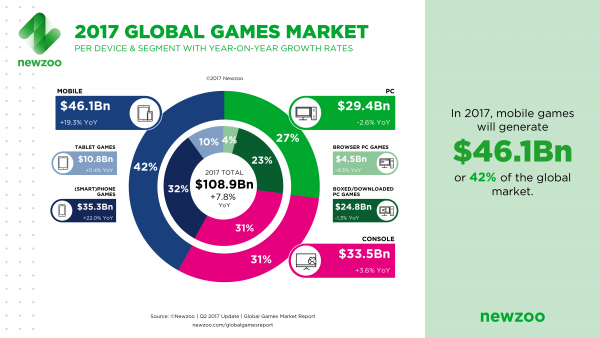
Click the graph to see it at full size.
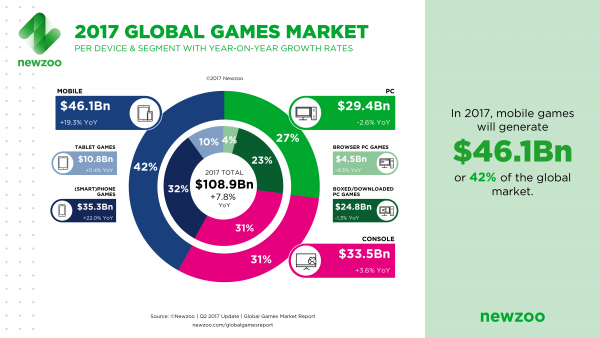
How big is the mobile gaming market? About $46 billion, according to Newzoo, a market intelligence firm specializing in the global games and “esports” (I hate that word) industry. Their recent Global Games Market Report says that in 2017, 2.2 billion gamers worldwide will generate about $109 billion in game revenues, and mobile will account for 42% of that.
At this point, you’re probably asking yourself…

…and my answer would be:

Next Tuesday’s Tampa iOS Meetup will cover Apple’s SpriteKit framework, an excellent basis for building your own 2D iPhone and iPad games. We’re a group for people just getting started on their iOS programming journeys, so we’re going to keep it simple, but that doesn’t mean you won’t learn how to write a blockbuster smash hit game. That’s because I’ll show you how to write…

…Flappy Bird!
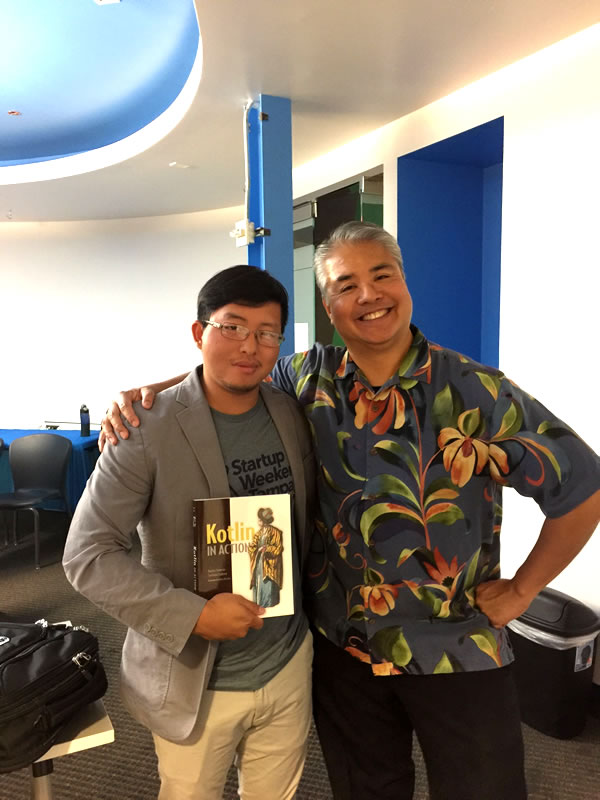
Dong Nguyen, an artist and developer, took this little sprite, a creature he’d designed for a game project that was cancelled in 2012…

…and over a period of several days, turned it into Flappy Bird. He released it in May 2013, and it unexpectedly enjoyed a meteoric rise in popularity in 2014. The game is incredibly simple; it doesn’t increase in difficulty or vary at all throughout its gameplay. Despite (or perhaps because of) its simplicity, and even though he released the game as a free app, it still made lots of money — as much as $50,000 a day, thanks to in-game advertising.
You may be surprised to learn that Flappy Bird isn’t made up of much more than 4 or 5 screens’ worth of code. I’ll introduce you to the basics of SpriteKit and game development for iPhones and iPads, and walk you through the Flappy Bird code. By the end of the meetup, you’ll understand the mechanics underlying the Flappy Bird game, and you might have even made your first step towards getting a piece of the $46 billion mobile gaming market!
Join me this coming Tuesday, April 25th at 6:30 p.m. at Tampa iOS Meetup, and learn how to make your own Flappy Bird game!
Food, drink and space for Tampa iOS Meetup is provided thanks to the generosity of: