BarCamp Boston, April 9th – 10th, 2011

BarCamp Boston took place a couple of weeks ago, on April 9th and 10th, and it was the first stop for the BarCamp Tour. Hundreds of people from the Boston/People’s Republic of Cambridge region gathered at Microsoft’s NERD Center, located right by the MIT Campus, to unconference, exchange ideas, meet new people, make new business and technology contacts and even party a little. You can find out more about BarCamp Boston in my recent writeup of the event.
What is the BarCamp Tour?

Just as BarCamp turns conferences upside down, the BarCamp Tour turns conference (or more accurately, unconference) sponsorship upside down. Rather than simply throwing money and logos at a gathering like most sponsors would, the sponsors who make up BarCamp Tour follow the rule of BarCamp that states there are no spectators, only participants. We actively and enthusiastically join in, assist the BarCamp organizers in putting together their events and do what we can to help make each BarCamp we sponsor a success. In return, we get exposure and a chance to meet up face-to-face with people who might want to use our software and services.
BarCamp Tour is made up of five startups:
- Batchbook – the social CRM for small businesses and entrepreneurs
- Grasshopper – the virtual phone system designed for entrepreneurs
- MailChimp – the easy do-it-yourself tool for email newsletters and campaigns
- Wufoo – the easiest, fastest way to build forms for your websites
- and the company for whom I work, Shopify – helping you build awesome online stores
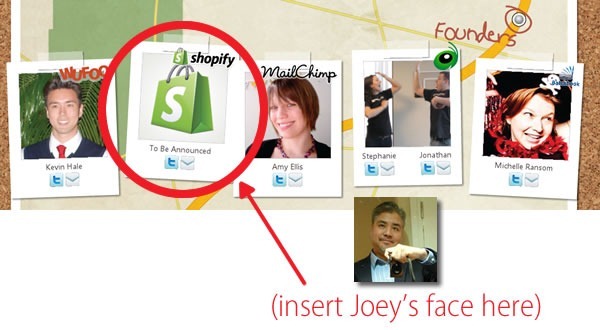
And here are the faces of BarCamp Tour (minus mine, because we hadn’t yet announced that I’d joined Shopify):

Read About Us in Inc.

BarCamp Tour was recently covered in Inc., in the article Sponsorship as Participation, a title that I believe sums up our philosophy quite nicely.
In the article, Jonathan Kay, Grasshopper’s “Ambassador of Buzz”, explains that BarCamps are great places to find entrepreneurs, small business and other people who are likely customers of our companies’ wares, and how nontraditional gatherings call for nontraditional sponsorship:
"We bought beer afterwards to enable people to network and chat. The feedback we got was unbelievable. We had one on one conversations with 50 or 60 people, living our mission. We hate the idea of traditional sponsorships. Most sponsors pay money and don’t show up—we paid, showed up and participated.”
Check out the article to find out more.
Where are BarCamp Tour Headed Next?

First up is MinneBar, which takes place in Minneapolis on Saturday, May 7th. Minnebar bills itself as “an (un)conference aimed at getting those in Minnesota’s tech and design communities together to discuss topics that interest them,” and that’s right up our alley. One of the local organizers is my friend Luke Francl, whom I’ve known since The Bubble, back when he was a specialist in lizard image detection algorithms.
Minnebar takes place at Best Buy Headquarters in Richfield (7601 Penn Avenue South) and will run from 9:00 a.m. to 7:00 p.m.. As is the tradition, registration is free, but you should register at the MinneBar EventBrite page if you want to attend.

A couple of weeks later, we shimmy down to BarCamp Portland, which happens on Friday, May 20th and Saturday, May 21st. They bill their event as “an unconference for the Portland tech community, produced BY the Portland tech community. Interesting topics, cool people, great networking opportunities, wifi, and more! Building an active tech community in Portland, Oregon.”
BarCamp Portland will happen at the Eliot Center (1226 SW Salmon Street) and will run at these times:
- Friday, May 20th from 6:30 p.m. to 9:00 p.m.
- Saturday, May 21st from 9:00 a.m. to 9:00 p.m.
Registration is free, but you should register at the BarCamp Portland page if you want to attend.
I’ll be posting reports from both these BarCamps here, so watch this space!
How Do I Get BarCamp Tour to Sponsor a BarCamp in My City?
 If you’ve got a vibrant tech/design/entrepreneur community in your city and they’re holding a BarCamp, we want to help make it even more awesome! If you’d like BarCamp Tour to sponsor your city’s BarCamp, fill out the BarCamp Tour Form (made with Wufoo, of course!) and give us your particulars. Be prepared to convince us of why we need to sponsor your city.
If you’ve got a vibrant tech/design/entrepreneur community in your city and they’re holding a BarCamp, we want to help make it even more awesome! If you’d like BarCamp Tour to sponsor your city’s BarCamp, fill out the BarCamp Tour Form (made with Wufoo, of course!) and give us your particulars. Be prepared to convince us of why we need to sponsor your city.
You might also want to give us a tweet – we’re @BarCampTour – to sell us on why your city’s entrepreneurial community is active and healthy.













 If you’ve got a vibrant tech/design/entrepreneur community in your city and they’re holding a BarCamp, we want to help make it even more awesome!
If you’ve got a vibrant tech/design/entrepreneur community in your city and they’re holding a BarCamp, we want to help make it even more awesome!