
Make Web Not War, the conference on how Microsoft and open source tools and technologies can work together takes place in a week! Because we’re feeling pumped about this event and got an advance shipment of swag, we thought we’d share the wealth. If you’ve already registered for Make Web Not War (which you can do here, for free), here’s how you can win some cool stuff before the event next Thursday.
How Do You Win Swag By Bringing a Friend?
Invite a friend to register to attend Make Web Not War, which takes next Thursday, May 27th, in Montreal at “Reunion – Ambiance A La Carte” (6600 Hutchison).
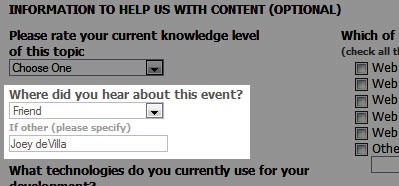
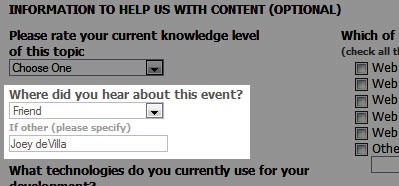
On the registration form, one of the questions in the optional section is “Where did you hear about this event?” Ask your friend to answer this question by selecting “Friend” from the drop-down menu and specifying your name in the field below it, as shown below:

This offer is available only to those friends who haven’t yet registered.
What Will You Get?
If you get a friend to register and specify that you made the referral before Friday, May 21st, you and your friend will each get this cool 2GB Make Web Not War USB key:

If you’re among the first 25 people to bring one friend, you’ll get a Make Web Not War T-shirt:

If you’re among the first 25 people to bring two friends, you’ll get a $25 Jump Card, which is good for discounts at major stores across Canada:

The first person to bring five friends gets a special Make Web Not War bundle that includes a token for an MSDN Premium Subscription, which is valued at $2,500:

What are you waiting for? Go invite a friend to Make Web Not War!
This article also appears in Canadian Developer Connection.













 You’ve probably read the news already
You’ve probably read the news already