I’ll be at tonight’s info session for Tampa’s upcoming Hack Hospitality hackathon at The Attic (500 East Kennedy Blvd., 4th floor), and you should be there too!
What is “Hack Hospitality”?
Hack Hospitality is a hackathon where participants come up with solutions to the problems that leading companies in Tampa Bay’s hospitality industry are trying to solve. The plan is to bring together the best builders and problem solvers in Tampa Bay’s emerging technology community with select companies in hospitality and come up with ideas, strategies, applications, and technologies to solve real problems that our local hospitality industry is facing.
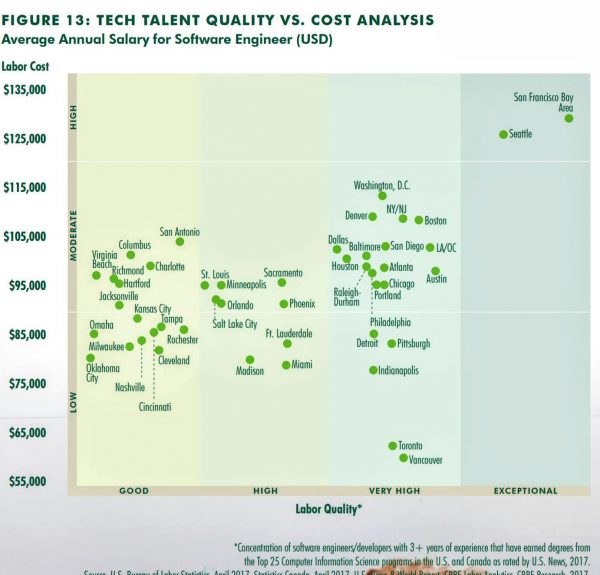
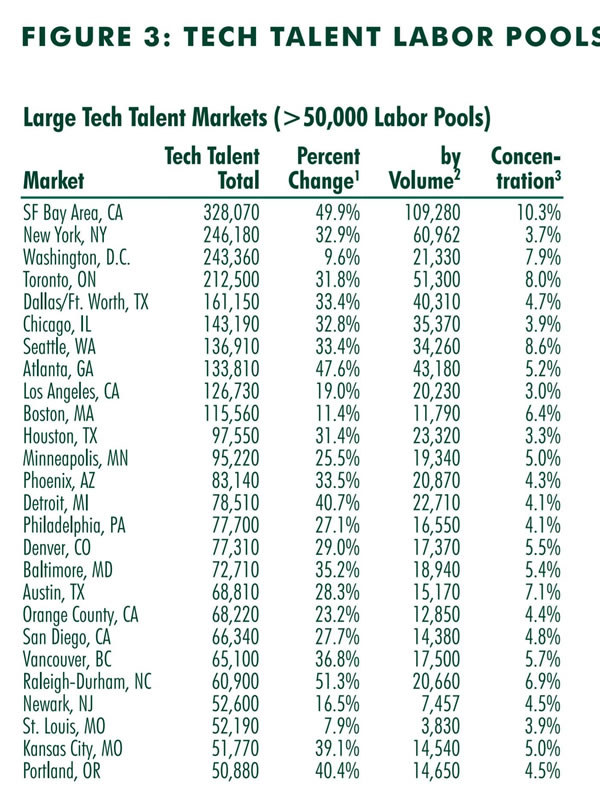
In case you were wondering, the Bureau of Labor Statistics reports that as of June 2017, Leisure and Hospitality accounts for 154,000 jobs in the Tampa/St. Petersburg/Clearwater area, which is about 12% of total non-farm wage and salary employment in the area.
Hack Hospitality will take place from Friday, August 25 through Sunday, August 27 at The Iron Yard in St. Petersburg.
What’s in it for participants? What’s in it for the hospitality industry?
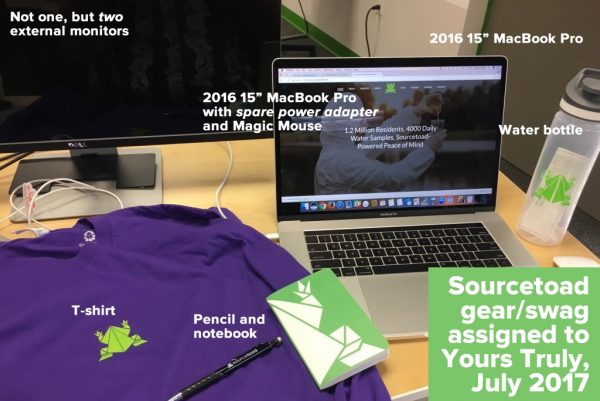
For participants, Hack Hospitality is an opportunity to solve real problems and build useful technology in an innovative environment with reputable collaborators. Our coders and problem solvers will be supplied with all of the food, drinks, swag, and resources they could want so that they are not only productive, but also happy. At the end of the hackathon, participants could walk away as owners of valuable products which can be leveraged with our partner companies. Most importantly, winners go home with huge prizes, both cash and otherwise.
For hospitality companies, Hack Hospitality is a chance to crowdsource revolutionary ideas, strategies, and technology from our community while engaging with top developer and business talent. Companies could walk away with new technology, partners, employees and public recognition for being an innovative leader in the region who embraces technology and supports the individuals and nonprofits that create positive change.
What’s happening at tonight’s info session?
Tonight’s info session is a change for people interested in participating in Hack Hospitality to learn more about:
- the hackathon
- the prizes offered
- the hackathon’s partner companies, which includes Sourcetoad, where I work
- details about the real business challenges that will be presented at the hackathon so that you can prepare
The Hack Hospitality info session takes place tonight (Wednesday, July 26) at 6:00 p.m. at The Attic (500 East Kennedy Blvd., 4th floor, one floor above Tampa Bay WaVE). The café will be serving drink specials and there will be light snacks.
Who’s behind Hack Hospitality?
Hack Hospitality is a part of Tampa Bay Hackathon, an event series run by Startup Tampa Bay. They host events designed to empower and inspire our community, namely, Startup Weekend Tampa Bay, Startup Weekend Youth, Tampa Bay Startup Week, Tampa Bay Hackathon, Startup Socials, and various workshops. They’re entirely volunteer driven and community backed, and are always looking for sponsors, partners, and collaborators of all kinds who share the belief that empowering entrepreneurs and connecting the business community will shape the future of Tampa Bay.
Sourcetoad is where I work, and it’s also sponsoring Hack Hospitality. When we’re not doing custom enterprise development, making customizable middleware, or creating digital business models for our clients, we’re active in helping build up and support the Tampa Bay tech community.