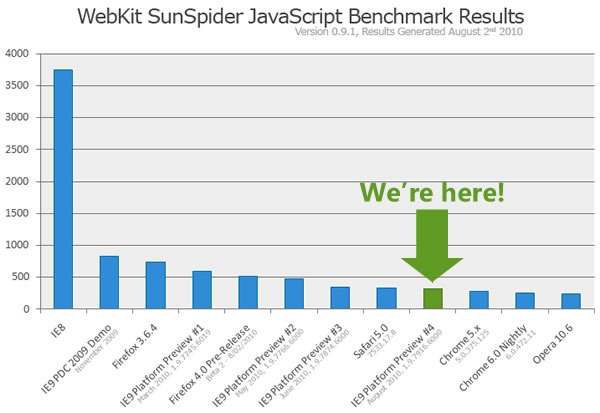
If you haven’t tried the latest Platform Preview of Internet Explorer 9, get your hands on it now! This one’s got new goodies like a new SVG engine, the “Chakra” JavaScript engine now integrated into the browser instead of a separate object called via COM, better Acid3 (95/100) and WebKit SunSpider scores.
Channel 9 has posted some videos on this newest version of IE9, and I thought I’d share them here:
A Look at the New IE Test Drive Samples
This video (2 minutes, 43 seconds in length) shows off some of the new demo apps on the IE Test Drive page that show off the benefits of IE9’s hardware acceleration. Rob Mauceri, Group Program Manager for Internet Explorer, narrates.
Can’t see the video? Download Silverlight or grab the video in MP4, MP3, WMA, WMV, WMV (High) or Zune formats.
A Look at SVG in IE9
SVG is short for "Scalable Vector Graphics", whose specification is an open standard and supported by all major modern web browsers, including IE9. This video (4 minutes, 36 seconds in length) shows how you can take advantage of SVG and the fact that it’s hardware-accelerated in IE9. Patrick Dengler, Senior Program Manager for Internet Explorer, does the presentation.
Can’t see the video? Download Silverlight or grab the video in MP4, MP3, WMA, WMV, WMV (High) or Zune formats.
IE9 Rocks HTML5 Audio Support
IE Beatz is a drum machine app written JavaScript, SVG and HTML 5 audio to demonstrate the combined power of HTML 5 and IE9. This video (6 minutes, 4 seconds) features IE Beatz’ creator, Josh Rose of the IE9 team, explaining his creation and showing some of the underlying code.
Can’t see the video? Download Silverlight or grab the video in MP4, MP3, WMA, WMV, WMV (High) or Zune formats.
This article also appears in Canadian Developer Connection.









 By now, you’ve probably seen
By now, you’ve probably seen