![]()
![]() “Pixel Union” is synonymous with “beautiful Tumblr themes”. Go take a look at their site and try out the demos of themes like Sticks and Stones with its hand-drawn charm, the retro-urban New Yorker theme or the simple but powerful grid of the Insider theme. Pixel Union themes turn Tumblrs into gorgeous sites that make you want to visit over and over again.
“Pixel Union” is synonymous with “beautiful Tumblr themes”. Go take a look at their site and try out the demos of themes like Sticks and Stones with its hand-drawn charm, the retro-urban New Yorker theme or the simple but powerful grid of the Insider theme. Pixel Union themes turn Tumblrs into gorgeous sites that make you want to visit over and over again.
That same gorgeousness that goes into Pixel Union’s Tumblr themes can now go into your Shopify shop. Starting today, you can get your hands on Pixel Union’s new Shopify Themes and turn your shop into a place that customers will want to visit over and over again.
You’ll find the same magic that goes into Pixel Union’s Tumblr themes in their new Shopify themes: Carleton, Jitensha, Technophile and Vintage. They all come with a boatload of features:
- The same beauty and craftsmanship that goes into Pixel Union’s Tumblr themes, for both your shop’s catalogs as well as its blogs
- Lots of customizability to make the theme fit your shop: logo, fonts and colors
- Ties to the big social media services so you can harness word-of-mouth for your shop
- MailChimp integration so it’s simple to set up an email newsletter campaign to reach out to your customers
- Pixel Union’s speedy, expert and personalized support
Here’s a closer look at Pixel Union’s Shopify themes…
Carleton Classic and Modern
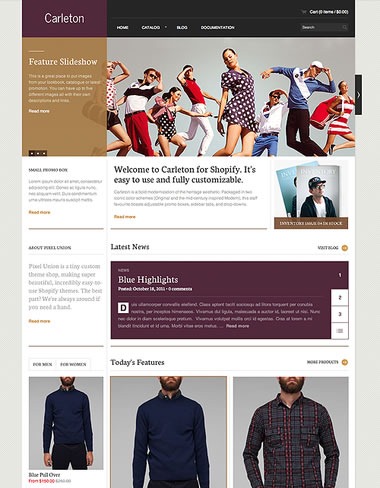
The Carleton theme is reminiscent of those thick, high-end clothing catalogs and comes packaged with two similar but distinct “flavors”. First, there’s the traditional, clean Classic:
Carleton Classic: See its page in the Shopify Theme Store | View the demo
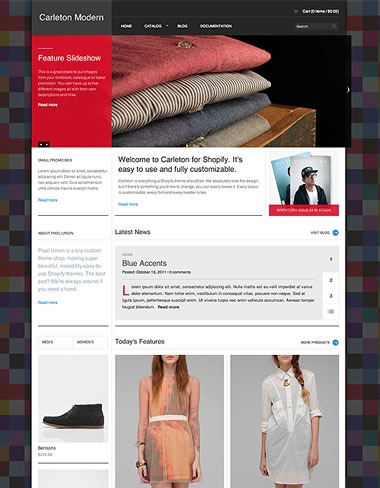
…and there’s the contemporary, bold Modern:
Carleton Modern: See its page in the Shopify Theme Store | View the demo
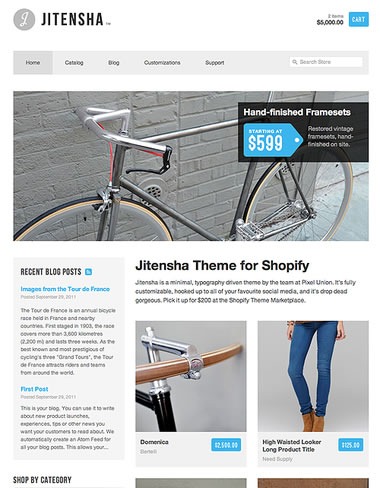
Jitensha
Jitensha takes its inspiration from Japanese culture: the word means “bicycle” in Japanese, and the theme takes its design cues from Japanese minimalism.
Jitensha: See its page in the Shopify Theme Store | View the demo
Technophile Dark and Light
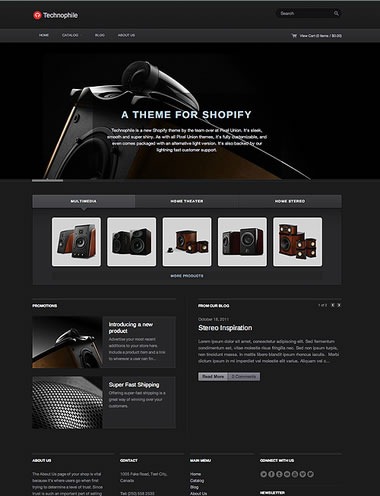
If your shop is about gadgets and gear, you should check out Technophile. It pays homage to Apple’s legendary interface design and comes packaged with two styles. There’s Dark…
Technophile Dark: See its page in the Shopify Theme Store | View the demo
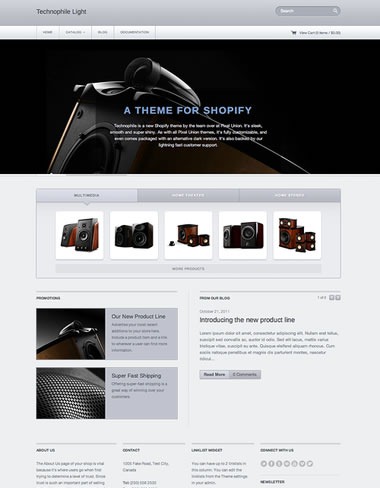
…and if you prefer the white iPhone, there’s the Light style:
Technophile Light: See its page in the Shopify Theme Store | View the demo
Vintage Theme
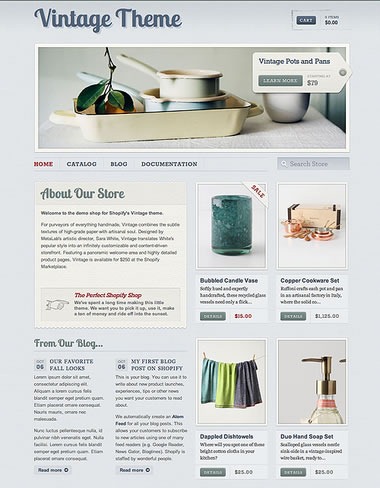
If you have a shop that specializes in hand-made, artisanal products, you should check out Vintage Theme, with its letterpress-on-high-grade-paper look and boutique “feel”.
Vintage: See its page in the Shopify Theme store | View the demo
See Pixel Union’s Themes and More at the Theme Store!
Shopify gives you lots of options. If you’ve got the time and know-how, you can create a theme that’s your very own. You can also find the right “look and feel” your shop with a free or paid theme at the Theme Store, whether it’s one created by Pixel Union or any other of the wide range created by shopowners and designers.
We’re very happy to welcome Pixel Union to the Theme Store, and we think you’ll love their themes!







![intro slide[3] intro slide[3]](https://www.globalnerdy.com/wordpress/wp-content/uploads/2010/08/introslide3.jpg)