Last night, “Junior” and I went on Amber MacArthur’s show, Webnation, to talk about our show, Developer Junior. You can watch the clip by visiting Webnation’s site and clicking on the “Webnation May 06 – PT 3” link.
Month: May 2010
IE9 Platform Preview 2
It wasn’t that long ago that an early version of Internet Explorer 9 – we called it Platform Preview 1 – was announced at MIX10 Conference back in mid-March. If you missed it, here’s MIX10’s Day 2 keynote session, in which the Internet Explorer team’s supreme Kahuna, Dean Hachamovitch, made the announcement (it’s the first part of the keynote, so you don’t have to watch or scan through the entire two hours):
Don’t have Silverlight? Download it here,
or watch the video in WMV, high-def WMV or MP4 format.
As I wrote back then, IE9 showed a lot of improvements. In addition to the improvements, IE9 came with a commitment made to updating the preview about every eight weeks.
The time has come to announce the release of IE9 Platform Preview 2! The whole story’s over at the latest post to IEBlog, but I thought I’d cover a couple of things I felt were worth noting.
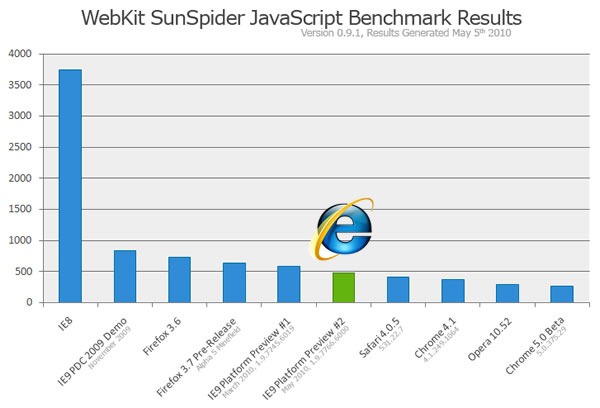
Improved JavaScript Performance
The chart above shows the results of various browsers, including IE9 Platform Preview 2, under WebKit’s Sunspider JavaScript benchmark, version 0.9.1 on a 3.0GHz Dell Optiplex with an Intel Core 2 Duo processor, 4GB RAM and Intel Integrated Video running Windows 7. As you can see, JavaScript performance on Platform Preview 2 is a mere eye-blink away from that of the Esteemed Competition.
Getting HTML5ier

The goal for the final release of IE9 is full HTML5 compliance and “Same Markup” – that is, rendering the same HTML, CSS and JavaScript the same way. The idea is that you, the web developer, shouldn’t have to come up with workaround or hacks to get the same page to display the same way across browsers.
If you’d like to run the Acid3 test in your default browser right now, click here.
Part of that approach is technical: a standards-compliant IE9, and the first platform preview was a step in that direction. Platform Preview 2 add more fixes to HTML, SVG, CSS3 and JavaScript implementations as well as features like CSS3 media queries, DOMContentLoaded, DOM traversal and range, getElementsByClassName, createDOcument and so on.
While the Acid3 test isn’t the holy grail – some of its tests don’t mesh with the HTML5 standard as it is right now, others are still “under construction” – more compliance with HTML5 typically means a higher Acid3 score. IE9 Platform Preview 2 currently scores 68 out of a possible 100, which is an improvement over Platform Preview 1’s score of 55, and leaps and bounds ahead of IE8’s scores for 20.
People Issue #1: Standards
Another part of the “Same Markup” approach is working within the various standards groups defining the web experience. Among other things, we’ve been doing things like:
- Co-chairing the W3C HTML Working Group
- Leading the HTML5 Working Group’s testing task force
- Submitting 88 new HTML5 new tests for a grand total of 192
- Joining the SVG working group
- Working with Mozilla on Indexed DB local storage
- Working on the draft for DOM Level 3 events
People Issue #2: Developers
Let me show you a couple of photos from Toronto Code Camp, which took place last Saturday. Here’s Colin Bowern’s session, titled JQuery is Your Friend:

That was a fairly packed room, but that ain’t nuthin’ compared to Todd Anglin’s afternoon session, The Rich Standard: Getting Familiar with HTML5, which went beyond “standing room only” and into the “any place I can park myself” zone:

From looking at the crowd – and yes, talking with them, too – it’s quite clear that there’s a lot of hunger for information, tutorials, guidance and general knowledge of HTML5, CSS3 and JavaScript and how to build modern web applications using them.
That’s where I can help, and in all sorts of ways. For starters, there will be a number of HTML5, CSS3 and JavaScript articles, tutorials and pointers on this blog. I’ll also be participating in a number of presentations, workshops and TechDays events to cover HTML5, CSS3 and JavaScript. Keep watching this space for more.
Take IE9 Platform Preview 2 for a Spin!
You can download Internet Explorer 9 Platform Preview 2 right now. As with Platform Preview 1, it coexists with Internet Explorer 8, and it’s a very thin wrapper around the engine, meaning that it’s really for developer and designer testing rather than general browsing. The UI elements you’d expect in a browser, such as the address bar (you open sites using File –> Open…), nor are the security features such as Protected Mode, SmartScreen filter and XSS scripting filter.
Platform Preview 2 installs right over Platform Preview 1; you don’t have to uninstall Platform Preview 1 before installing Platform Preview 2.
Take it for a spin and send us feedback!
Make Web Not War is a cross-platform conference focusing on web development in mixed open source and commercial environments. Make Web Not War is jointly sponsored by Microsoft, our friends at PHP Quebec and open source communities across Canada. We’re proud to be a part of MonDev, Montréal’s Open Source Week, which takes place from May 24th through 28th, 2010.
About Make Web Not War
Make Web Not War is a free-as-in-beer event taking place on Thursday, May 27th featuring free-as-in-speech software development. Among other things, you’ll get to:
- Mingle with some of the best web developers in the country
- Listen and learn from industry experts and leaders
- Play with some of the new and exciting toys being offered by Microsoft
- See who gets crowned as Canada’s top developer at the FTW! Coding Competition
- Attend the VIP party held in the heart of beautiful Montréal
Make Web Not War’s schedule has two tracks:
- The Main Track, which covers new opportunities and the business impact of interoperability on the web. Its sessions will be short presentations followed by roundtable discussion with the panelists and Q&A.
- The Developer Track, which are hands-on sessions covering interoperable tools and technologies.
Make Web Not War will take place at Reunion, located at 6600 Hutchison:
Want to Attend Make Web Not War?
Registration is free – just visit the registration page and sign up!
About MonDev

MonDev, Montréal’s Open Source Week, runs from Monday, May 24th through Friday, May 28th. It’s a celebration of Open Source technology and community throughout the Montréal area and features many events, including:
- Demo Ignite Camp
- Startup Drinks
- WebCamp
- Make Web Not War
From MonDev’s “About” Page:
By encouraging local and international partnerships, Open Source developers are creating free software that can be continuously updated and shared. For many software innovators, Open Source represents the future transformation of software development.
Through Open Source, communities, cities and nations around the world are presented with the opportunity to promote and actively nurture an environment of learning, collaboration and innovation.
Montréal is an important centre of global Open Source activity and home to many software developers, projects and companies. Open Source Week will bring together industry leaders, teachers and students from around the world for a full week of activities that will include workshops, seminars and presentations.
Take the DEVTrain to Montreal — $50 Round Trip!
Microsoft Canada’s Technical Evangelism team – Yours Truly included – will be taking the train to Montreal, and we want you to ride with us! We’ve booked an entire car, and we’re bringing the Xbox, Rock Band (and hopefully Red Dead Redemption) and other goodies, and since it’s VIA Rail, there’ll be wifi and power aplenty, and good company and conversation, of course! Best of all, we’re subsidizing the trip – you can travel from Toronto to Montreal on Tuesday morning, depart Montreal for Toronto on Friday, and it’ll cost you only $50!
What’s on the train?
- Power and wifi
- We’re sponsoring a meal and a drink
- A chance to mingle with Toronto’s web developer community (you’ve got about 6 hours to make friendships and even collaborate)
- A chance to meet Microsoft Canada’s Technical Evangelism team – a fine bunch
- The cheapest, most comfortable round trip to Montreal you’re going to find!
Want to travel on the cheap in in high geeky style? Take the train with us – email cdnsol@microsoft.com to get the invitation to ride.

Yesterday, I wrote about an opportunity to help a University of Toronto grad student build a tool to help programmers build and debug database queries. Today, I present a similar opportunity.
Once again, it’s one of the grad students of Greg Wilson, whose name you might recognize – he’s the co-editor of the must-read O’Reilly book Beautiful Code, and this student, Mike Conley, is looking for Python (and yes, IronPython counts) coders. If you’re an undergraduate programming student in the Greater Toronto Area, you’ll want to check this out:
Subjects are needed to take part in a study concerning peer evaluation and grading. Participants will be asked to complete small, fun programming exercises, and peer grade other submissions. Time needed for the study is approximately 1.5hrs and takes place in person in the Bahen Center at the University of Toronto.
Subjects should be undergraduate computer science students with programming experience in Python.
Participants will be entered into a draw for a $100 Best Buy gift card.
If you think you can help Mike with his project, drop him a line!
Here’s episode 2 of Developer Junior, the show where “Junior” the puppet (played by Brian Hogg of Hoggworks Studios) and I show kids how to make the most out of their technology. In this episode, Junior and I go Hollywood and make a quick little movie using Live Movie Maker, which runs on Windows and you can download for free.
In case you missed the previous Developer Junior episode, in which Junior and I build a video game using Kodu, you can watch it here.
Junior and I are headed to CP24’s studios tonight to do an interview with Amber Mac and Maurice Cacho on their show, Webnation, where we’ll be talking about Developer Junior, technology, kids and how they all fit together. If you’re in the Toronto area, tune in tonight to CP24 at 7:10 p.m. to catch our interview live; if you’re, you can see the interview online when they post it to the Webnation site.

If you’re in the Greater Toronto Area, have basic knowledge of database queries and want to help a grad student with a research project, Zuzel Vera Pacheco, one of Greg Wilson’s students at University of Toronto, needs to borrow your brain! In exchange, you’ll get a chance to win a $100 Best Buy gift card.
Here’s her description of the project:
Want to win a $100 Best Buy gift card? Do you have basic knowledge about database queries? If so, I need you!
Subjects are needed to take part in a study concerning the visualization of database queries. Participants will be asked to draw diagrams that represent the execution of database queries or to determine what queries are represented by a set of diagrams. This study will help design a tool intended to help expert and novice programmers to design and debug such queries. The time needed for the study will range from 30 minutes to an hour, and can take place in the Bahen Centre at the University of Toronto or elsewhere in the Greater Toronto Area.
A basic understanding of relational databases and database queries is required. The examples will contain queries in SQL and other programming languages like Ruby or Python. The participants should be fluent/conversant in English.
Participants who complete the study will be entered into a random draw for a $100 Best Buy gift card. The odds of winning this prize are 1 in 30.
If you think you can help Zuzel with her project, drop her a line!
Scenes from Toronto Code Camp 2010
 The fifth annual Toronto Code Camp took place on Saturday at Seneca College’s Campus at York University. This was the most ambitious one by far, with the number of sessions increased from 25 to a whopping 40, arranged into 8 tracks.
The fifth annual Toronto Code Camp took place on Saturday at Seneca College’s Campus at York University. This was the most ambitious one by far, with the number of sessions increased from 25 to a whopping 40, arranged into 8 tracks.
For those of you unfamiliar with Code Camps, they’re software development conferences organized by the .NET community, featuring community-developed material, for the benefit of the community. Code Camps must be free-as-in-beer to attend, and the content and code in its presentations must be shared, free-as-in-speech style. While a number of business and organizations throw in sponsorship money and swag to help cover costs – The Empire included – Code Camps are powered by volunteers. From the organizer to the presenters to the staff, they do it for free, because they love what they do.
Want to see the full-resolution versions of my photos of Toronto Code Camp? I’ve posted them to this Flickr photoset.
The day opened with ObjectSharp’s Barry Gervin delivering the keynote. I was moving swag at the time, so I could catch all of it, the bits I did catch were pretty entertaining. I expect no less from Barry and the rest of the ObjectSharpies, all of who are top-notch presenters:

Perhaps I’m wearing out this phrase from overuse, but let me say it just once more: Mark Arteaga of RedBit Development has forgotten more about mobile phone development that I will ever learn. He did the first session in the mobile track, providing an overview of developing apps for the upcoming Windows Phone 7:

The Empire is quite serious about web development, which is why Internet Explorer’s Big Kahuna Dean Hachamovitch stated very clearly that yes, we believe HTML5 and all the goodies that go along with it are the future. One of those goodies is JavaScript, and nothing turbocharges Javascript quite like jQuery. We love jQuery, and Colin Bowern from ObjectSharp walked a full room through an introductory session:

The “Rule of Two Feet” – that is, go the sessions you find interesting and bail from the ones you don’t – is proof that .NET developers care about web development. Here’s a shot of the jQuery session hall, which was standing room only:

Colin is truly dedicated to the craft; so dedicated, in fact, that he did this presentation even though he was getting married the next day! He’s resourceful too – he used his impeding nuptials as fodder for his presentation, using jQuery to build little mini wedding-planners. Congrats, Colin, on getting married and having a very understanding fiancee!

Colin Melia is a rock star. He did some great presentations and an Azure exercise for Techdays, wrote one of the demo apps we used in EnergizeIT and will be helping out at Make Web Not War. He also played to a very packed room at Code Camp with a session on Silverlight Essentials:

Here’s Infusion’s Nickolas Landry doing a presentation on XNA development. He showed a Space Invaders game with an interesting twist – it was written as a 3D game rather than a 2D one, which opened up some interesting possibilities. I lent him my Xbox 360 controller, which I usually have in my knapsack, which he thought was a little bit weird (Is it? I don’t know any more):

None of this would’ve happened without the dedicated efforts of MVP Chris Dufour, the heart and soul of Toronto Code Camp. Here he is, taking a small breather in the speakers’ lounge:

While wandering the halls of the building, I saw something that I thought looked familiar:

Upon closer inspection, it was indeed a familiar object – a “Make Web Not War” sticker, promoting Microsoft’s Web Platform Installer. As you can see, some puny Jedi attempted to remove the sticker, but his piddly powers were no match for the Dark Side!

Meanwhile, Bruce Johnson from ObjectSharp was showing the room his “OData face”…

…and while that happened, Ryan was in the lunchroom, valiantly guarding the bag lunches prepared for attendees.

Ever wondered what 400 bag lunches look like? Like this:

If there was an award for the best-attended session, we’d have to hand it to Telerik’s Todd Anglin, whose very well-attended presentation on Ajax was followed by an even-better attended presentation on HTML5. This one had people filling every seat, standing at the back and even sitting in the aisles:

Always controversial is the “Flash vs. Silverlight vs. HTML5 – how do they stack up?” question. Here’s Todd’s answer:

Here’s a close-up. Feel free to discuss this in the comments!

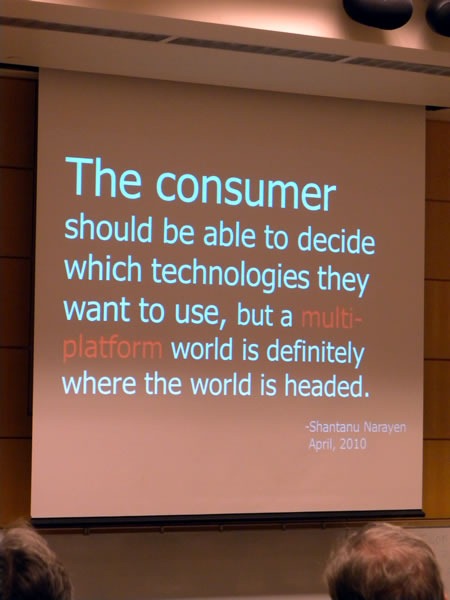
Here are the two closing slides from Todd’s presentation. The first was by Adobe’s CEO Shantanu Narayen:
The consumer should be able to decide which technologies they want to use, but a multi-platform world is definitely where the world is headed.

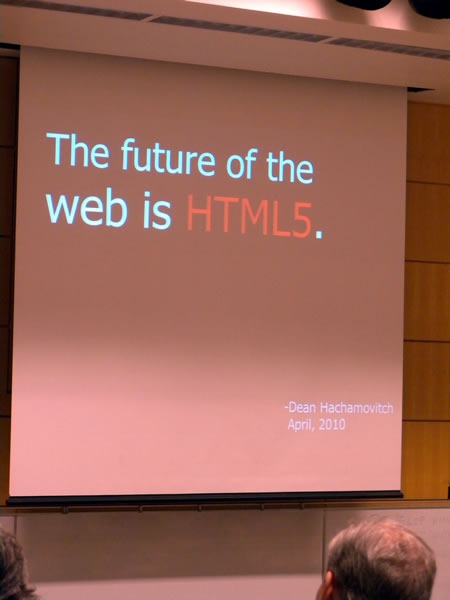
Followed by a quote from Dean Hachamovitch, who agrees with me that:
The future of the Web is HTML5.

I had a great time watching presentations and talking with people at Code Camp. It’s great to see the .NET community getting together like this, and I’d love to do it again. See you next year!